점심시간을 이용한 싸인회가 진행되었습니다.
 |  |  |
XP냐 TDD냐 고민을 좀 했습니다만 저한테는 XP보단 TDD가 더 인상적인것 같아서 TDD에다가 싸인을 받았습니다. 개발자의 싸인을 받는다는 것에 대해서는 고민되는 문제이기는 하지만 그냥 평범한 사람으로써 유명한 사람을 봤다는 것으로 봤을때 그리 심각하게 받아들일 이유도 없는 것 같아서 싸인받았습니다. 역자인 김창준씨 싸인도... ㅎㅎㅎㅎㅎ
오전에는 좀 Responsive Design에 대한 개념적인 배경을 설명하느라고 추상적인 얘기도 많았고 이름으로도 느껴지듯이 완전 쇼킹하게 새로운 것은 아니기 때문에 좀 뻔한 내용도 없잖아 있었습니다. 세미나장소 뒤쪽에서 포스트잇으로 진행된 회고에서도 오전이 너무 뻔한 내용이라는 지적도 있었습니다.
설계
디자인할 때는 리팩토링 얘기는 하지 않습니다. 리팩토링은 좋은 디자인 기법중의 하나이지만 맥락을 이해하지 못하면 어떤것이 좋고 나쁜지를 알 수 없기 때문입니다.
설계는 어떻게 하여야 하는가.
설계에는 불확실성이 많이 있습니다. 모든 것이 확실하다면 피드백이 필요없습니다.
- 피드백 : 매우 중요한 부분이고 많은 레벨에서의 다양한 피드벡이 필요합니다. TDD는 API의 품질을 피드백 받을수 있는 매우 좋은 방법입니다.
- 용기 : 두려울 수도 있지만 나아가야 합니다.
- 모호성 : 모호성이 있음을 인정해야 합니다. 초보자는 모호한 부분도 모두 정리하려고 하고 고수는 모호성을 인정하기 때문에 때론 놔두기도 합니다. 이것은 모호함때문에 소스가 지저분해질 수 있지만 모호함때문에 이것을 수정한 것이 얼마나 유지될 수 있을지 알 수 없습니다. 지금은 추한 부분이 있지만 시간이 지나면 방법이 보이게 되고 정리할 수 있습니다.
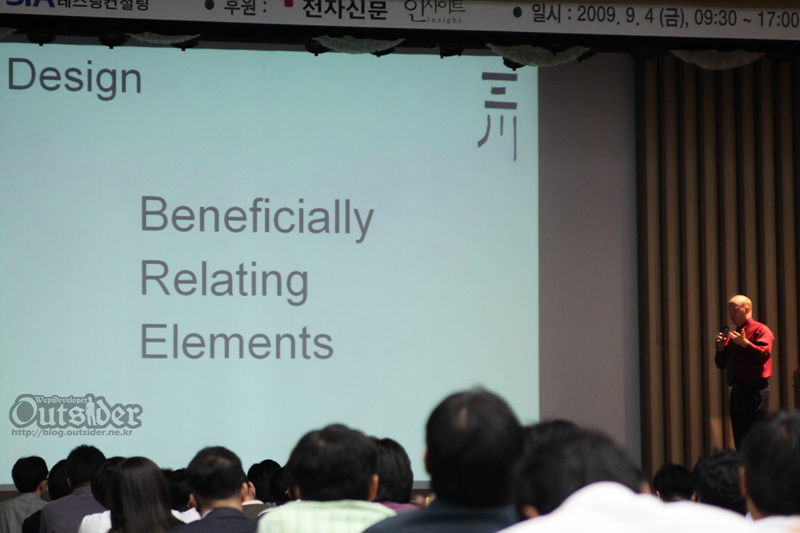
디자인의 정의
디자인의 정의는 서로 이익을 주는 관계요소(Beneficially Relating Elements)입니다. 아키텍쳐를 포함해서 모든 것이 디자인이지만 상황마다 제약요소는 다릅니다. 반응적 디자인은 스케일의 변화에도 반응할 수 있습니다.

Coupling & Cohesion
커플링은 Designer에게 가치있는 개념입니다. 커플링은 한 요소의 변경이 다른것을 바꾸게 하는 것입니다. 잠재적으로 커플링 되어 있다고하더라도(이론적으로) 만약 절대 안바꾸게 된다면 커플링을 볼 수 없습니다. web site가 클수록 잠재적 커플링도 늘어납니다.
Cohesion은 커플링의 역입니다. 한 서브 엘리먼트의 변경이 다른 모두를 바꾸도록 요구하는 것으로 커플링이 높으면 코히즌은 낮아집니다. 커플링을 찾는 것은 어렵지만 코히즌은 찾기가 쉽기 때문에 코히즌을 늘리고 커플링을 낮춰야 비용이 내려갑니다.
(사실 커플링과 코히즌은 제가 경험도 적고 잘 개념을 이해하지 못했습니다. 들리는대로 정리하긴 했는데 사실 감은 잘 안왔습니다. 이부분에 대해서는 토비님의 변화의 비용으로 설명하는 결합(coupling)과 응집(cohesion)을 읽어보시면 더 도움이 되실듯 합니다.)
Responsive Designer의 구체적인 방법
드디어 반응적 설계에 대한 얘기가 본격적으로 나왔습니다.
안전한 단계 (Safe Steps)
변경할 때는 작은 단계로 변경합니다. 물론 너무 작으면 효율성이 저하됩니다. 안전성이 더 중요하기 때문에 안전성을 확보한 다음에 효율성을 생각합니다. 안전한 단계를 자동화(이클립스의 리팩토리등)하는 것이 방법이라고 할 수 있습니다. 이 단계를 연습을 통해서 더욱 빨리 할 수 있습니다.
가장 안좋은 것은 작업을 하다가 문제가 발견되어 지난 작업의 기억들을 더듬어서 다시 롤백하게 되는 것으로 이렇게 되면 영향이 어디까지 미치었는지도 파악하기 어렵고 Steady Flow of Feature를 방해하게 됩니다.
안전한 단계를 활용하여 속도를 높여야 합니다.
전략 (Strategies)
켄트벡이 작업을 하면서 실험적으로 디자인 변화한 것들을 카드로 적어서 그룹화 하니까 총 4가지로 분류되었습니다. 그 이전에는 디자인은 예술이라고 생각하고 있었지만 정리를 하고나서 보니 켄트벡이 오직 4가지전략만 사용하고 있었습니다. 이 4가지는 Leap, Parallel, Stepping Stone, Simplification입니다.
어떤 디자인을 사용할 지 보인다면 Leap과 Parallel을, 어떤 디자인을 사용할 지 알수 없다면 Stepping Stone, Simplification을 사용합니다.
Leap Strategy
자신이 원하는 구상의 디자인을 알 경우에 사용합니다. 일단 새로 만듭니다. 이는 효율성은 높고 쉽지만 리스크는 있습니다. Leap전략을 취했을 때 생각하지 못한 문제가 발생하게 되면 Debug하는데 오래 걸리게 됩니다. Kent는 Leap을 사용하는 빈도수가 다른 사람들보다는 적다고 합니다.
Parallel Strategy
이 경우도 역시 원하는 디자인을 알 경우에 사용합니다. Parallel전략은 예전 디자인과 새로운 디자인을 동시에 운영하는 방법으로 레가시를 교체하는데 주로 이용합니다. 안정성이 높습니다.
Stepping Stone Strategy
자신이 원하는 디자인을 모를 경우에 사용하며 정확히는 모르지만 어떤기능이 있으면 목적에 근접할 수 있을 것이라고 생각되면 그것을 만들는 식의 방법으로 접근합니다. Stepping Stone전략은 너무 많은 것을 만들 수 있는 오버엔지니어링의 위험이 있기 때문에 필요한 것만 만들도록 해야 합니다. 또다른 단점으로는 이 과정 중에는 피드백이 없습니다. 필요할 때마다 구축하는 방법으로 접근해야 합니다.
Simplification Strategy
자신이 원하는 디자인을 모를 경우에 사용하며 경험이 많은 사람들이 주로 이용합니다. 최종적인 디자인이 확정되지 않은 상태로 요구사항중에 어딘가에 기능의 핵심이 있기 때문에 요구사항을 제거해 나가면서 핵심을 찾는 식으로 접근합니다. 핵심부분을 구현하고 요구사항을 하나씩 차례대로 도입하는데 이 전략은 항상 할 수 있다는 장점이 있습니다. 예를 들어 9x9 스도쿠를 만들때 1x1스도쿠부터 만드는 식입니다.
이 전략의 위험요소는 많은 요구사항중에서 삭제할 요구사항을 어떻게 선정했느냐에 따라서 비용이 크게 달라집니다.
추가적으로 이쁜 디자인이 나오지 않는다면 그냥 추가해도 됩니다. 비록 나중에 이에 대한 대가를 치를 수도 있지만 가치가 있을수 있습니다. 위 4개의 전략이 적용된다면 적용하고 적용되지 않지만 필요한 기능이 있다면 그냥 구현합니다. 켄트벡의 사용빈도수로 보면 Parallel > Simplification > Leap > Stepping Stone 순입니다. 김창준님의 중간설명대로라면 Stepping Stone이 목적지를 출발지로 이끌어 오는 방법이라면 Simplification는 출발지를 목적지로 가깝게 가는 방법입니다.
리팩토링
기능추가와 리팩토링은 둘이 같이 할수는 없기 때문에 새 기능을 추가할 때는 추가만 하고 리팩토링을 할 때는 리팩토링만 합니다. 비헤이비어는 바꾸지 않고 구조만 바꾸어야 하면 리팩토링을 할 때는 Extract가 있으면 Inline도 있습니다. Responsive Designer는 이 두가지 모두가 가능해야 합니다.
리팩토링을 하는 기술적 접근으로는 Responsive Designer는 Isolate Change을 사용합니다. 무언가를 바꾸기 전에 먼저 고립시킨 뒤에 바꿉니다.(개념은 약간 이해되지만 해보기 전에는 설명만으로는 고립이란 것이 구체적으로 잘 이해되지 않더군요 ㅡ..ㅡ)
Responsive Designer는 어려운 변경은 하지 않습니다. 노력해서 변경을 쉽게 한 다음에 변경을 합니다.
Design is an island
디자인은 섬과 같아서 수면위로 올라오면 할만한 솔루션이고 이것이 산이 되면 더 좋지만 때로는 수면위로 올라온 섬의 수면이 높아질 수 있습니다.
시스템의 복잡성을 인정해야 합니다. 시스템을 완전히 컨트롤 가능하다고 생각하는 것보다는 낫습니다.
 |  |
발표자료는 김창준님이 올려주셨습니다. 저작권은 CCL BY-NC-ND를 따른다고 합니다. 내용공유를 위한 사이트도 개설되었습니다.
개인적 생각
솔직히 다 이해하지는 못했기 때문에 정리한 내용도 좀 맥락이 끊기는 부분이 있습니다.
세미나 후에 보니 좋았다 안좋았다 의견이 반반정도인 것 같습니다. 글을 다 읽어본 것은 아니지만 안좋았다는 의견은 기존에 애자일의 방법론등에 비교해서 크게 다를것이 없는 너무 뻔한 내용뿐이었다는 것이 요지가 아닌가 싶습니다. 사람마다 기대치가 다르고 켄트벡이란 네임밸류에 대해서는 기대감이 컷기 때문에 실망도 크지 않았나 생각합니다.
저같은 경우는 나름 흡족했습니다. 제가 세미나를 참석하는 이유는 여러가지가 있는데 김창준님이 닫힌괄호라고 얘기한 것과 비슷한 기술적인 지식을 쌓기 위함이 그 첫번째입니다. 상당부분은 책이나 온라인과 경험을 통해서 얻을 수 있지만 다른 사람들은 어떻게 하는지도 궁금하고 혼자서는 배우지 못하는 부분이 확실히 있기 때문이고 다른 사람이 이미 경험하고 정리된 내용을 들어서 저는 그 중간의 시행착오를 거치지 않고 습득할 수 있는 장점이 있습니다.
또하나는 트랜드에 대한 파악입니다. 웹이든 기술적으로든 방법론적으로든 대세 혹은 추세를 파악하기 위함입니다. 이런 것은 좀 더 미래지향적인 준비이기도 하고 켄트벡의 세미나에서도 언급이 나왔지만 전체적인 큰 그림을 그릴 수 있으면 변화에 대응하기에 훨씬 유연하기 때문입니다. 또한 이런 것을 파악하면 각 상황이나 문제에 대한 통찰력을 가질 수 있습니다. 더욱이 켄트벡같은 경우에는 다른 사람과는 사물을 파악하는 통찰력이 더 낫다고 생각하기 때문에 당연하고 익숙한 것에 대한 선입견을 깨뜨릴 수 있는 통찰력을 배울 수 있습니다.
이런 점에서 이번 세미나는 듣고 "아~ 그렇구나"하는 깨달음을 얻는 세미나라기 보다는 좀 곰곰히 생각해 봄직한 완전히 추상적인 개념에서 약간은 더 구체적인 개념이 되었다고 할 수 있습니다. 저번에 에릭감마 세미나때도 그렇고 이번 세미나에서도 느껴지는 바이지만 아직도 IT에서는 실버블렛에 대한 환상이 좀 남아있지 않은가 하는 생각이 듭니다. 꽤나 놀랍게 다가웠던 애자일도 이젠 상당히 구체화되었고 TEST UNIT도 상당히 보편화 되어가고 있는듯 합니다. 이런 접근이 현실을 인정하고 유연하게 다가가는데 비해서 우리는 아직도 한방에 해결하려는 마음이 없잖아 있는듯 합니다. 개인적으로 "개발에서 실버블렛은 없다"가 정설(?)이 아닌가 싶습니다.
어쨌든 항상 듣고 생각하지만 말고 이젠 슬슬 적용을 해보아야 겠네요....



잘 읽었습니다.
정리를 참 잘 하셨네요.
참 좋은 자리였을 텐데... 부럽습니다.
안녕하세요. 봄싹에서만 뵙다가 블로그에서 뵙네요. ^^
이해안되는 부분도 있어서 산만하게 정리했는데 잘 읽으셨다니 다행입니다.
감사합니다.