과거에는 Typesafe가 Typesafe Stack을 사용하는 사람들이 좀 더 쉽게 사용할 수 있도록 giter8(지터레이트라고 읽는다.)라는 CLI 템플릿 도구를 사용했다. giter8은 Github 저장소에 .g8로 끝나는 템플릿용 저장소를 생성해서 사용자명과 저장소명을 이용해서 간단히 템플릿을 받아와서 프로젝트의 기본 템플릿을 구성하도록 하는 도구이다. 그래서 Typesafe가 여러 템플릿을 제공해서 giter8을 이용할 수 있도록 하고 있었는데 최근에는 Activator라는 도구를 이용해서 처음 시작하도록 가이드하고 있다.
Activator 사용하기
Typesafe에 Getting Started페이지에서 다운받을 수 있도록 하고 있고 현재는 Developer Preview버전이다. Java로 만들어진 도구이므로 윈도우, 리눅스, 맥에서 모두 사용할 수 있고 용량은 200메가 정도로 꽤 큰 편이다.

다운받은 zip 파일의 압축을 풀면 위와 같은 파일들이 나타나는데 이 중에서 activator 파일을 실행하면 된다. 실행하면 터미널이 실행되면서 Activator가 실행되고 잠시후 기본 웹 브라우저가 실행되면서 activator 페이지가 열린다.

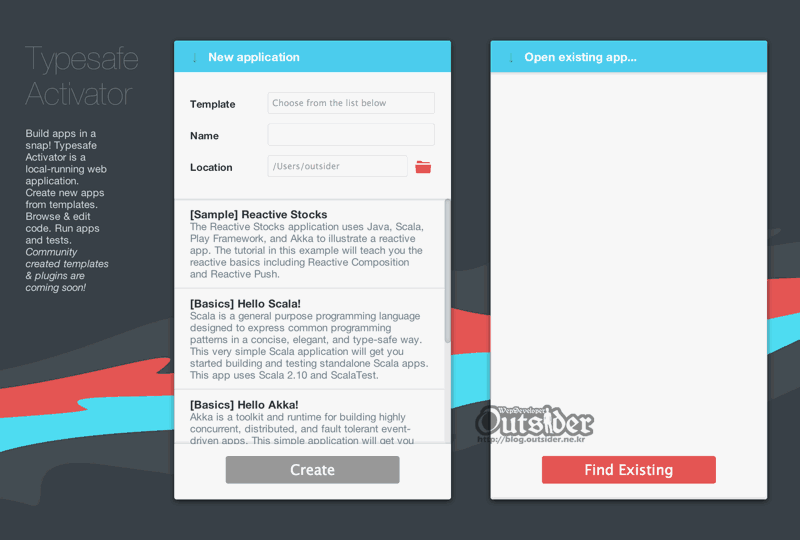
처음 사용하는 사람도 쉽게 시작할 수 있도록 웹UI를 제공하고 있다. 프로젝트를 사용할 프로젝트 위치를 지정하고 아래에서 원하는 템플릿을 지정하면 된다. 현재(0.1.3버전)는 샘플 어플리케이션인 Reactive Stocks와 기본템플릿으로 Hello Scala!, Hello Akka!, Hello Play Framework!를 제공하고 있다. 템플릿을 선택하고 이름과 위치를 지정한 뒤에 Create 버튼을 누르면 화면 하단에 콘솔 메시지가 출력되고 잠시 뒤에 다음과 같은 화면이 열린다.

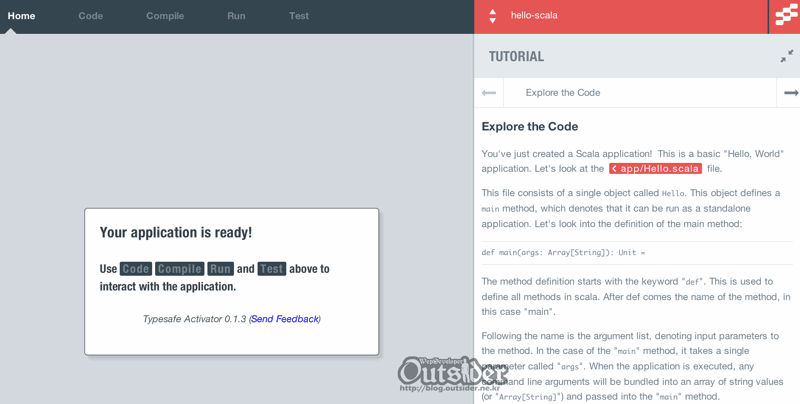
Activator는 단순 템플릿 생성도구 이상으로 Typesafe Stack을 쉽게 배울 수 있는 가이드 역할을 하고 있다.(꽤 신경을 많이 썼음을 느낄 수 있다.) 위 화면은 Home화면인데 우측 사이드바에서 해당 템플릿에 대한 가이드를 안내하고 있다.

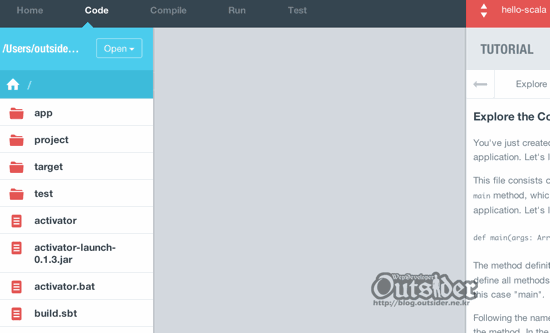
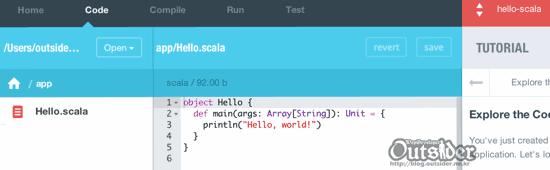
코드 탭에서는 Activator 웹 UI 내에서 직접 프로젝트를 다룰 수 있도록 제공하고 있다. 왼쪽에는 프로젝트의 트리구조가 열리고

웹 IDE의 기능을 가지고 있으므로 웹 브라우저내에서 바로 수정할 수 있다. 파일을 수정하고 상단의 Save 버튼을 누르면 다음과 같이 자동으로(Compile탭의 Options에서 변경가능하다.) 컴파일이 수행되고 Test를 수행한 뒤에 실행을 한다.(아쉽게도 아직 단축키등을 제공하고 있지 않아서 기본적인 학습 이상의 활용은 좀 불편해 보인다.)

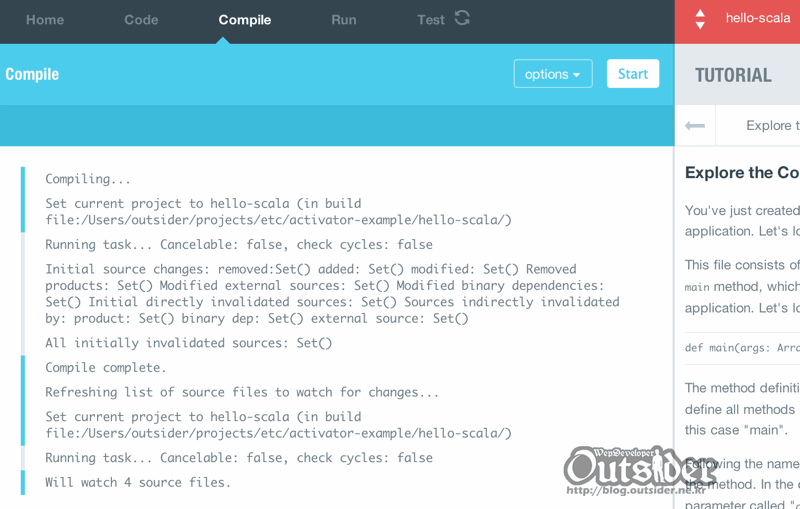
컴파일 및 테스트과정등의 로그 메시지도 Activator내에서 바로 볼 수 있다.

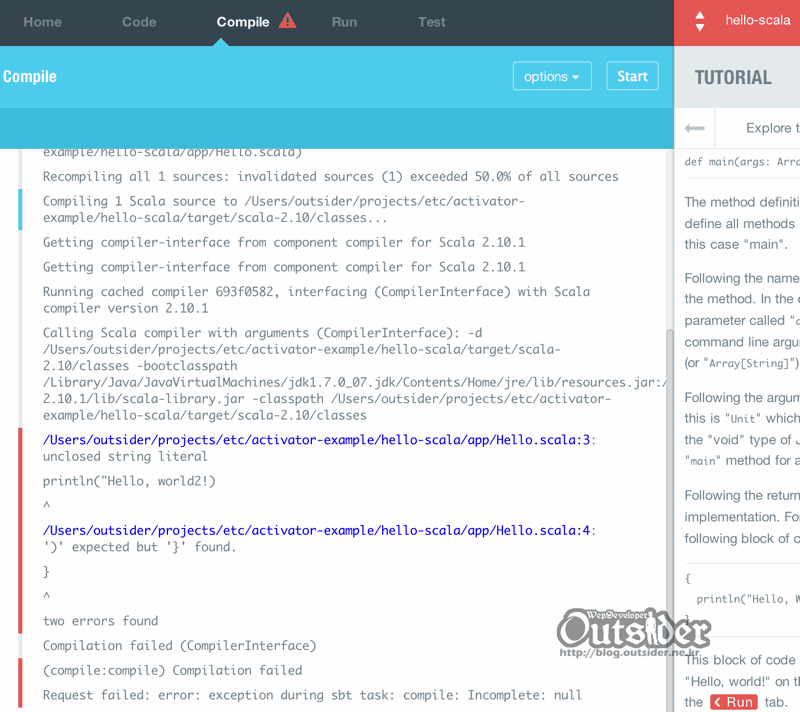
컴파일 오류가 발생하거나 테스트가 실패해도 해당부분에 경고가 뜨고 그 내용을 볼 수 있다.

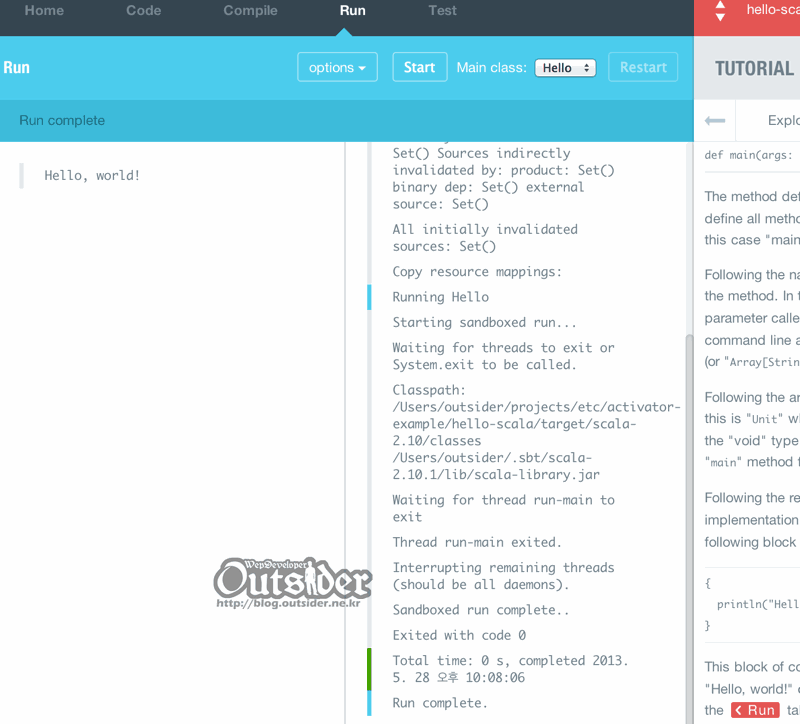
당연히 실행결과도 볼 수 있다. 스칼라는 스칼라자체도 배워야 할 부분이 꽤 있지만 SBT나 Play Framework등 기존에 익숙치 않은 도구를 배워야 하는 부분이 많이 있는데 그런 면에서 Activator는 SBT같은 것을 몰라도 Typesafe가 권하는 템플릿 상에서 사용해 볼 수 있기 때문에 초기에 좋은 진입점으로 그 역할을 잘 할 것으로 보인다.
커맨드라인에서 Activator 사용하기
앞에서는 GUI로 Activator를 다루었지만 이는 CLI에 익숙치 않거나 SBT를 모르는 사람을 위해서 웹페이지로 GUI를 제공하고 있을 뿐이지 내부적으로 보면 Scala의 공식 빌드도구인 SBT를 그대로 이용하고 있다. 웹페이지와는 웹소켓을 이용해서 데이터를 주고 받는 것으로 보인다.(그럼 IE에서 되나??) Activator 자체도 jar이므로 그냥 커맨드라인에서 실행이 가능하고 Activator로 만든 프로젝트는 Activator에 대한 의존성이 거의없이 SBT로 관리가 되기 때문에 초기에 Activator를 사용하고 자연스럽게 SBT로 넘어갈 수 있다.(이 부분이 Activator를 더욱 빛나게 해주고 있다.)

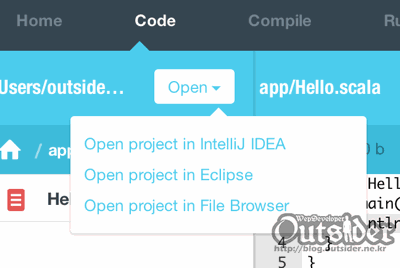
실제로도 Code탬에서 Open 버튼을 누르면 IntelliJ나 Eclipse로 이동할 수 있도록 하고 있다. 사용하는 프로젝트를 클릭하면 해당 IDE에 관련한 프로젝트 파일을 자동으로 생성해 주고 IDE에서 프로젝트를 열어서 바로 이어서 개발할 수 있다.

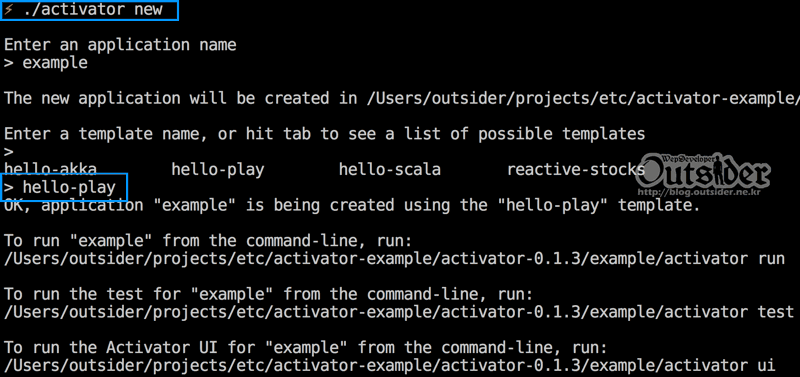
activator가 존재하는 곳에서 위처럼 ./activator new로 프로젝트를 생성할 수 있다. 앞에서 말했다시피 웹UI에서 본 것과 동일한 템플릿을 볼 수 있고 원하는 템플릿을 선택하면 현재 위치에 해당 프로젝트 폴더에 템플릿이 구성된다. 위 콘솔에 안내된 대로 해당 프로젝트에서 ./activator run이나 ./activator test를 이용해서 프로젝트를 실행하거나 테스트할 수 있다. 그리고 ./activator ui를 실행하면 다시 앞에서 본 웹UI 화면을 띄울 수 있다. 다만 현재 프로젝트가 activator로 만든 프로젝트라고 하더라도 자동으로 해당 프로젝트를 열어주진 않기 때문에(이건 버그가 아닌가 생각된다.) 위치를 찾아서 열어줘야 한다. Scala 프로젝트를 하려면 SBT를 어차피 배워야 하므로 SBT를 이용해서 프로젝트를 빌드하는 것을 추천하지만 익숙치 않다면 Activator를 섞어서 사용하는 것도 좋아보인다.
좀 맘에 안드는 부분은 SBT도 비슷한데 현재 위치에서 activator를 사용하도록 하는 점이다. 경로문제 때문에 activator를 PATH에 등록해 놓고 아무 곳에서나 사용할 수가 없다.(그래서 파일을 일부 수정해서 PATH등록해서 쓰고 있다.) 그때문에 Activator를 다운 받은 위치에 이동해서 사용해야 하고 Activator로 생성한 프로젝트에도 자동으로 activator.jar등이 포함된다.(물론 이는 의존성 라이브러리들은 안들어있으므로 앞에서 받은 200메가 짜리는 아니다.) activator같은 도구가 프로젝트마다 포함되어야 할 이유도 모르겠고 굳이 형상관리도 필요없어보이는데 전역으로 등록해서 쓸 수 없고 템플릿 마다 넣도록 한 것은 나로써는 이해하기 어렵다.
덧) 0.1.1에서는 Activator UI를 사용하다가 닫고 터미널로 왔을 때 터미널이 좀 먹통처럼 되서 다시 열어야 하는 문제가 있었는데 0.1.3에서는 해결된지 모르겠다.



Comments