지금도 이것저것 쓰기는 하지만 최근에는 JetBrains의 IntelliJ IDEA와 WebStorm을 주로 사용하고 있다. IntelliJ는 뭐 알만한 사람은 다 알 것 같고 WebStrom은 프론트앤드 기술에 초점이 맞춰진 IDE인데 내가 써본 것 중에는 코드 자동완성이 가장 잘 되서 잘 사용하고 있다.(JetBrains는 왠지 수퍼셋인 IntelliJ에서 각 프로젝트에 대한 구성만 추가해서 다른 IDE를 파는것 같긴 하지만 만족도가 높으니.. ㅎ) 도구를 이것 저것 쓰다보니 활용을 잘하진 못해서 하나씩 기분을 익히고 있는데 오늘은 AngularJS 지원에 대해 살펴보자.
기본적인 자동완성
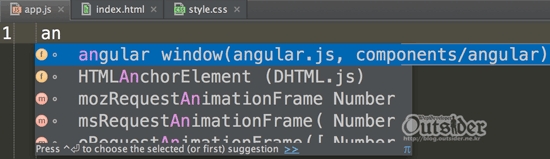
JetBrains의 IDE는 기본적으로 자바스크립트에 대한 자동완성을 어느 정도 지원한다.(HTML이나 CSS등은 당연히...)


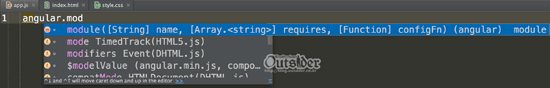
위 화면세어 angular 변수와 module라는 메서드가 자동완성되는 것을 볼 수 있다. 앞의 스크린샷을 보면 components/angular라고 되어 있는 것을 볼 수 있는데 AngularJS 파일이 저 디렉토리에 있어서 저렇게 표시가 되는 것이다. IDE가 자동으로 프로젝트내에 포함된 자바스크립트 파일을 찾아서 위처럼 자동완성을 해준다. 당연히 사용자가 직접 작성한 자바스크립트 파일에서도 동일하게 작성한다. 물론 컴파일언어처럼 컨텍스트에 맞춰서 정확하게 되는 것은 아니지만 비교적 정확히 자동완성을 해준다. 다만 자바스크립트는 컴파일언어처럼 노출되는 메서드나 프로퍼티가 명확한 것은 아니므로 안나와도 되는 이름도 같이 나오기는 하지만 사용하는데 많이 불편하진 않다. 이정도 자바스크립트를 이정도로 자동완성 해주는 IDE도 없어서 WebStorm을 쓰는 거다.
AngularJS 플러그인
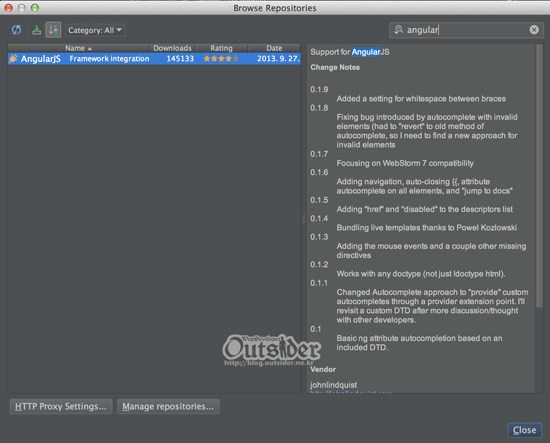
플러그인 저장소에 가면 아래 화면처럼 AngularJS 플러그인이 있다.

이 angularjs-plugin은 JetBranins 직원인 John Lindquist가 만든 플러그인이고 John Lindquist는 AngularJS 동영상강의로 유명한 egghead를 만든 사람이기도 하다.
디렉티브 자동완성

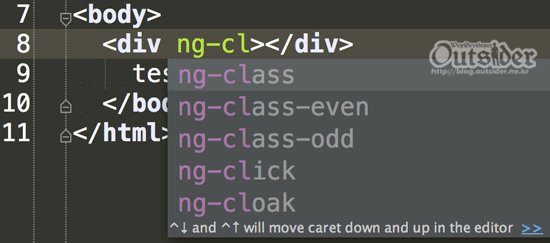
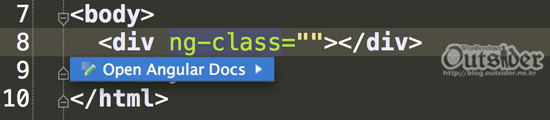
이 플러그인을 설치하면 HTML파일에서 AngularJS 디렉티브를 자동완성할 수 있다. 디렉티브도 많아서 쓸 때마다 헷갈리므로 자동완성이 되면 무척 편하다.

디렉티브명위에서 Alt + Enter를 누르면 Open Angular Docs라는 메뉴가 나와므로 선택을 하면 브라우저가 열리면서 바로 해당 디렉티브의 레퍼런스 문서로 이동할 수 있다.
라이브 템플릿
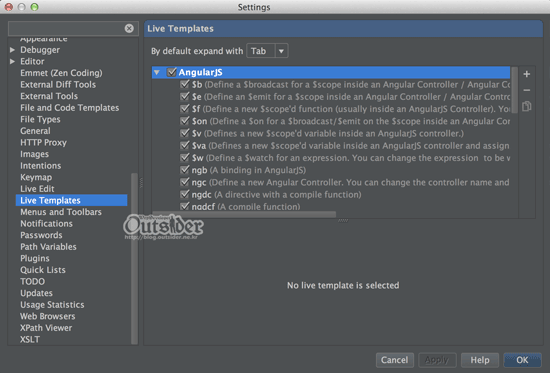
angularjs-plugin을 설치하면 디렉티브 자동완성외에도 코드를 자동완성할 수 있는 라이브템플릿이 설치되는데 이 목록은 [Preferences] - [Live Templates]에서 볼 수 있다. 다음 화면처럼 Live Templates에 AngularJS가 추가되고 여러 가지 라이브템플릿 숏컷이 있는 것을 볼 수 있다.

라이브 템플릿 옆에 템플릿에 대한 간단한 설명이 나와있고 클릭하면 하단에 대충 어떤 코드가 만들어지는지 나오고 실제로 사용해 보면 알 수 있지만 편의상 약간 정리를 하면 다음과 같다. 라이브 템플릿에는 HTML 파일에서 사용할 수 있는 것들이 있고 자바스크립트에서 사용할 수 있는 것들이 있다. 그래서 라이브 템플릿의 이름을 입력하고 Tab을 누르면(위 설정에서 탭으로 설정되어 있다.) 템플릿이 만들어진다.
HTML에서 사용할 수 있는 라이브 템플릿은 다음과 같다. 주석에 있는 템플릿 명을 입력하면 아래의 코드가 완성되고 상황에 따라 적절한 곳에 커서가 위치한다.
<html>
<head>
</head>
<body ng-app>
</body>
</html>
{{}}
자바스크립트에서 사용할 수 있는 라이브 템플릿은 다음과 같다.
// $b : 컨트롤러/컨트롤러 함수내에서 $scope의 $broadcast를 정의. 이벤트 명과 추가적인 인자를 변경할 수 있다.
$scope.$broadcast('', );
// $e : 컨트롤러/컨트롤러 함수내에서 $scope의 $emit을 정의. 이벤트 명과 추가적인 인자를 변경할 수 있다.
$scope.$emit('', );
// $f : 새로운 $scope의 함수를 정의(보통은 컨트로러내에서 사용한다.). 함수명과 인자를 변경할 수 있다.
$scope. = function () {
};
// $on : 컨트롤러내에서 $scope의 $broadcast/$emit에서 $on을 정의. 응답할 이벤트명을 변경할 수 있다.
$scope.$on('', function (event, ) {
});
// $v : 컨트롤러내에서 $scope의 새로운 변수를 정의
$scope. = ;
// $va : 컨트롤러내에서 $scope의 새로운 변수를 정의하고 생성자 인자에서 값을 할당한다.
$scope. = ;
// $w : 표현식의 $watch를 정의. 감시할 표현식을 변경할 수 있다.
$scope.$watch('', function (newValue, oldValue) {
});
// ngc : 새로운 컨트롤러 생성. 컨트롤러 명과 파라미터를 변경할 수 있다.
var = function ($scope, ) {
}
// ngdc : compile 함수를 가진 디렉티브
directive('', function factory() {
var directiveDefinitionObject = {
compile
:
function compile(tElement, tAttrs, transclude) {
return function (scope, element, attrs) {
}
}
};
return directiveDefinitionObject;
})
// ngdcf : compile 함수
function compile(tElement, tAttrs, transclude) {
return function (scope, element, attrs) {
}
}
// ngdl : linking 함수만 있는 디렉티브
.
directive('', function () {
return function (scope, element, attrs) {
}
});
// ngdlf : 디렉티브 안의 linking 함수
function (scope, element, attrs) {
}
// ngfor : angular.foreach 루프문
angular.forEach(, function (value, key) {
});
// ngm : config 함수가 없는 새 angular 모듈
angular.module('', []);
// ngma : config 함수가 없는 새 angular 모듈을 변수에 할당
var = angular.module('', []);
// ngmc : config 함수가 있는 새 angular 모듈
var = angular.module('', [], function () {
});
// ngmfa : 모듈의 factory
factory('', function () {
});
// ngmfi : 미리 정의된 모듈에 연결하는 필터 정의. 필터명을 변경할 수 있다.
filter('', function () {
return function (input, ) {
};
})
// ngms : 미리 정의된 모듀레 연결하는 서비스 정의. 서비스 명과 주입할 의존성을 수정할 수 있다.
service('', function () {
});
// ngro : 라우팅에서 otherwise 조건을 정의
$routeProvider.otherwise(redirectTo
:
''
})
;
// ngrw : 라우팅에서 when 조건을 정의
$routeProvider.when('', {
templateUrl: '',
controller: ''
});
// ngrwr : resolve 블럭을 가진 라우팅의 when 조건을 정의
$routeProvider.when('', {
templateUrl: '',
controller: '',
resolve: {
}
});
AngularJS는 복잡도가 꽤 있어서 한창 사용하다가도 디렉티브나 필터등을 정의할려면 시그니처가 헷갈리는 경우가 많아서 문서를 자꾸 찾아보게 되는데 라이브 템플릿을 활용하면 꽤 도움이 된다. 물론 쉽게 외우기는 어렵고 헷갈릴 수 있지만 신경써서 초반에 자주 사용하다 보면 손에 익을 수 있어 보인다.
Angular 표현식( {{ }} ) 자동완성
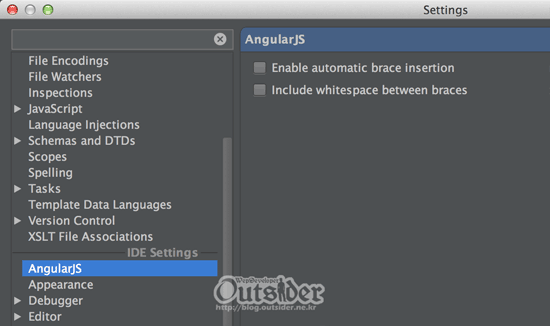
HTML에서 AngularJS 표현식을 사용하기 위해서 {{ }}를 사용하는데 이 플러그인으로 자동완성할 수 있다.

[Preference]에서 [AngularJS]부분을 보면 Enable automatic brace insertion이라는 설정이 있는데 이 설정을 키면 중괄호를 2개 입력할 경우 자동으로 닫는 중괄호 2개까지 완성이 된다.(기본으로는 꺼져 있다.)
angularjs-plugin 저장소를 보면 마지막 커밋이 2달이나 되서 최신버전 지원에 대해서 약간 불안하기는 한데 이슈를 추적하다 보면 현재 JetBrain의 중앙 저장소로 옮기는 중이고 현재 새로운 기능을 열심히 추가하고 있다고 나오는데 저장소를 옮겨가서 Github에는 커밋을 안하고 있는 것으로 보인다.



설치 고고. ㅋ
고고!