정말 오랜만에 블로그 스킨을 바꾸었다. 내 블로그에 자주 오시는 분이라면 오늘 방문을 하고 순간 잘못 왔나 하는 생각을 했을지도 모르겠다.
2008년에 블로그 스킨을 변경한 다음에(이 글을 오랜만에 보고 예전에는 저런 스킨이었구나 하는 생각이 들었다.) 5년 동안 스킨변경없이(소소한 수정들은 있었지만) 사용하다가 최근에 블로그 플랫폼을 구경하고 블로그에 대한 글도 보고 하다가 갑자기 블로그 스킨을 바꾸고 싶어져서 2014년 오픈을 목표로 연말에 작업을 좀 했다.

나는 무엇을 쓰든 간에 약간 Dark 계열의 디자인을 좋아하기 때문에 의도하지 않아도 디자인을 고르고 적용하다가 보면 항상 Dark 계열의 디자인이 나온다. 위의 검은 디자인도 주변에서는 바꾸라는 얘기도 종종 들었지만 내 맘에는 꽤 들었기 때문에 버티고 그냥 쓰고 있었다. 블로그 스킨을 개편하고 싶은 마음도 있었지만 이게 또 작업량이 상당하기 때문에 막상 바꾸지는 못하고 있다가 이번에 느낌을 확 받아서 작업했다.
요즘 블로그 플랫폼이 많이 나오고 있는데 최근 Tumblr와 medium이 주축을 이루고 있는 단순한 디자인은 블로그에 대한 개념을 좀 바꿔놓았다. 과거에는 사이드바를 두고 사이드바에 이것저것 붙여두는 것이 유행(?)이었지만 이제는 좀 달라졌고 이는 곰곰이 생각해 보면 방문자 대부분은 글을 읽기 위해서 들어오는 것이므로 블로그도 글을 읽기 좋게 제공하는 것이 가장 중요한 건 당연한 일이다. 주변 사이드바가 홍보성 역할도 있지만(내 책 광고도 달려있었는데...) 최근 글이나 카테고리 등 편의성 기능도 제공하고 있었지만, 실제 방문자가 이를 얼마나 사용하는지는 나도 잘 모르겠다. 솔직히 사이드바가 아니더라도 기존의 스킨이 글의 폭이 상당히 좁고 글씨가 작아서 가독성이 좋지는 않다는 걸 익히 알고 있었다.(Dark 계열 때문은 아니라고 우겨본다.)
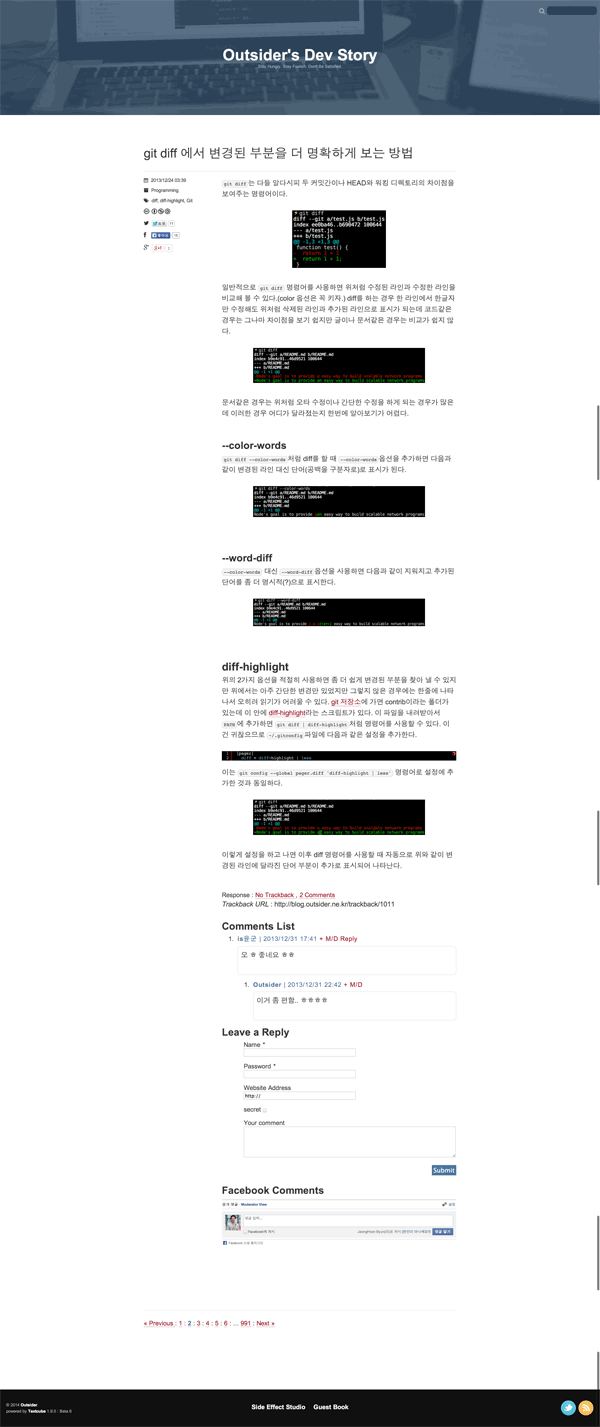
그래서 이런저런 디자인들을 구경하면서 조금씩 참고해서(직접 막 그릴 능력은 없으므로....) 새로운 디자인의 스킨을 적용했다.

큰 변경사항으로는...
- 사이드바를 없애 버렸다. 고민을 좀 했지만, 과감히 통째로 날려버렸다. 그리고 위치로그나 태그 클라우드같은 메뉴도 통째로 날렸다. 게스트북도 없애려다가 기존글도 있고 해서 푸터에 링크만 둔 상태이다. 댓글은 어떻게 할까 고민이 꽤 했지만 일단은 페이스북 댓글까지 그냥 남겨뒀다.
- 최대한 가독성을 높여서 글을 읽기 쉽게 했다. 글의 폭을 기존의 550px에서 750px로 늘리고 폰트 크기를 14px에서 22px로 늘렸다. 폭이 너무 넓다고 읽기 좋은 것은 아니기에 이런저런 테스트를 해보다가 적당한 선으로 폭을 잡았다. 원래는 640px로 하려고 했는데 최근에 주변 분들에게 좀 보여줬는데 폭이 더 넓으면 어떠냐는 얘기가 있어서 좀 더 크게 잡았다. 작성날짜, 카테고리, 소셜공유등 글 주변에 너저분히 있던 정보들도 글을 읽는데 방해가 되지 않는 수준으로 왼쪽으로 모았다.
- 반응형 웹을 적용했다. 난 모바일 전용화면을 안 좋아하는 편이지만 내 블로그가 모바일에서 보기가 좀 어려웠으므로 기존에는 텍스트큐브가 제공하는 모바일화면을 쓰고 있었는데 이제 반응형 웹을 적용해서 글이 적당한 수준에서 잘 보이도록 했다.(안드로이드는 내가 없어서 모르겠지만, 아이폰과 아이패드에선 잘 나온다.) 디자인 자체가 워낙 간단하니 반응형 웹이라도 대단한 건 아니고 간단히 폭 정도만 바꿔준 정도이다.
- 웹표준을 최대한 준수했다. 전에는 스킨으로 적용하는 것 자체가 버겨웠지만 이번에는 그 때와는 달라졌으므로 웹표준을 최대한 준수하려고 노력했다. W3C Markup Validation Service도 통과하기는 했는데 사용하면서 계속 좀 테스트해봐야 할 것같고 웹접근성 테스트도 차차 좀 돌려볼 예정이다.
medium의 영향이 가장 크긴 하겠지만 얼마 전에 읽은 공백에 대한 글도 있고 해서 빈 공간을 크게 잡았더니 보기엔 편한 느낌이다.(이런 디자인을 하고 있으면 하도 오래 보고 있어서 사실 객관적인 시간으로는 보기가 어렵다.)
윈도우에서도 폰트가 좀 잘 보이도록 테스트를 하긴 했지만, 하위 IE는 내가 갖고 있지 않아서 정확히 테스트는 못 해봤다. 소소하게 틀어지거나 깨지는 부분은 계속 수정해 나가야 하니 잘 안 나오는 부분은 사용하는 OS, 브라우저 등과 함께 제보해주시면 시간 나는 대로 수정하도록 하겠습니다. 의견있으면 언제든지 주세요.



Comments