Github가 github.io를 통해서 제공하는 페이지 기능은 개발자들이 프로젝트를 위한 별도의 호스팅을 할 필요가 없기 때문에 유용하다. 많은 프로젝트가 Github 페이지를 제공하고 있는데 프로젝트를 찾아 들어가다 보면 Github 저장소와 페이지를 왔다갔다 해야하는 경우가 있다.(아예 별도의 프로젝트 사이트가 있는 경우도 있지만...) 저장소나 페이지에 서로에 대한 링크를 잘 붙혀놓은 곳은 별로 안불편하지만 그렇지 않은 경우는 내가 매번 저장소나 페이지로 이동하려고 주소를 수정해서 이동해야 했다. 그러다 최근에 이 일이 무척 귀찮게 느껴졌다.
Github page switcher
그래서 주말을 이용해서 크롬 익스텐션을 만들었다. Github 저장소가 github.com/:userId/:Repository 의 주소를 가진다면 github 페이지는 :userid.github.io/:repository의 주소형식을 가진다. 도메인과 주소의 위치만 바꿔주면 페이지와 저장소의 주소를 알아낼 수 있기 때문에 만드는데 어렵지 않을 것 같았고 전에도 크롬익스텐션은 만든 적이 있기 때문에 실제로도 그리 오래 걸리지 않았다.(아이콘 만들고 패키징해서 올리고 하는데 더 오래 걸린 것 같기도..)

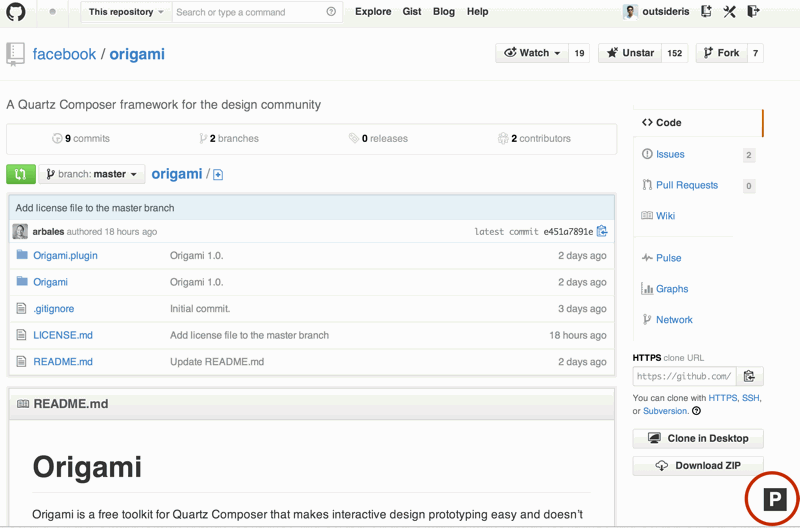
동작은 간단하다. Github 저장소 페이지에 갔을 때 해당 저장소에 대한 Github 페이지가 존재하는지 검사해서 존재하는 경우 우측 하단에 페이지로 이동하는 아이콘('P')을 보여준다.(아이콘은 Medium 룩으로.. ㅡㅡ;;) 처음에는 아이콘을 우측 상단에 올리려고 하다가 우측상단에는 이미 버튼들이 존재하는 경우가 많아서 해상도에 따라 문제가 될까봐 우측 하단으로 옮겼다. 이 아이콘을 클릭하면 Github 페이지로 이동한다.

Github 페이지에서도 마찬가지로 저장소주소를 확인해서(저장소는 없을수는 없지만...) 우측하단에 저장소로 이동하는 아이콘('R')을 표시한다.
내가 쓰려고 만든거긴 하지만 혹 필요하신 분도 있을테니 공개를 한다. 저장소는 Github에 있고 크롬 익스텐션은 크롬 웹 스토어에서 다운로드 받을 수 있다.



Comments