지난주 금요일(28일)에 열린 Inspire 자바스크립트 컨퍼런스에서 Firejune님의 발표를 보고 SNS에 감탄을 쏟아내면서 의도치 않게 사람들에게 궁금증은 유발하면서 뭔지 알려주지는 않는 낚시가 되어 버렸다. 뭔가 설명을 하고 싶기도 했지만 글로 설명하기도 어려워서 그랬던 것인데 결과적으로는 낚시가 되어버렸고 이에 대한 책임감(?)이 좀 느껴져서 정리한다.(글로 제대로 전달될지 불안할 따름이다.)

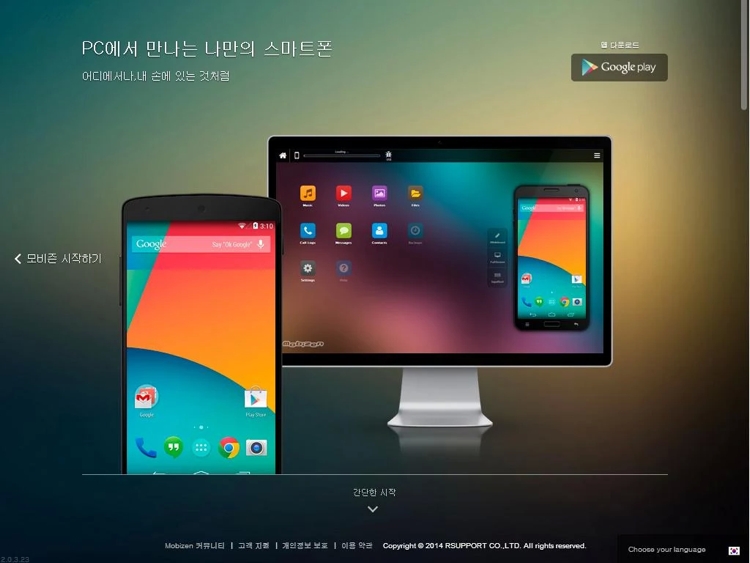
사진 출처: https://play.google.com/store/apps/details?id=com.rsupport.mvagent
Firejune님의 발표에서 놀랐던 것은 발표내용보다는 데모에서였는데 위의 화면에 보이는 웹 애플리케이션이다. 초반에 "좀 다르게 개발하기"에 대해서 웹소켓 등의 얘기를 하면서 듣고 있다가 약간의 집중력이 흐트러질 무렵 위의 데모를 보여주셨다. 처음에 데모를 보면서 "저게 무슨 화면인가?"하고 쳐다보면서 이해하는데 약간의 시간이 걸렸다. 사실 처음에는 웹 애플리케이션이 있고 안드로이드가 잘 안 보이니까 에뮬레이터 같은 프로그램을 그 위에 띄워놓은 줄 알았다.
- 위 PC의 화면(iMac안에 있는)은 웹페이지이다.(이런저런 검색해보면 비슷하게 생긴 앱도 있는듯한데 내가 본 건 웹이었고 기존의 것을 웹으로 포팅한 것인지 등에 대한 자세한 내용은 잘 모르겠다.)
- PC화면에 나타난 안드로이드 기기는 자신의 안드로이드 기기와 연결되어서 상호 간 원격 조종을 할 수 있다.
- 안드로이드에서 스크롤을 하면 PC의 화면도 스크롤이 되고 그 반대로도 된다.
- 안드로이드 기기를 가로로 눕히면 PC의 안드로이드 기기도 자동으로 옆으로 돌아간다.
- 안드로이드에서 YouTube 앱 같은 것을 실행시켜서 동영상을 재생하면 거의 실시간으로 PC에서도 동영상이 재생되고 앱이 변경되는 애니메이션까지 모두 재현된다.
- PC 화면에서 스냅샷이나 동영상 녹화를 하면 화면을 이미지로 저장하거나 녹화할 수 있고 이는 기기에도(아마도...) 저장된다.
- PC 화면에 나와 있는 아이콘들은 안드로이드의 관리 애플리케이션이다.
- 음악 아이콘을 클릭하면 아이튠스 같은 UI의 화면이 나오면서 안드로이드 기기에 있는 음악목록을 가져오고 바로 재생할 수 있다.
- PC에 있는 음악을 바로 안드로이드에 넣을 수도 있다.
- 사진, 동영상도 마찬가지로 안드로이드 기기의 내용을 그대로 읽어와서 화면에 보여준다.
글로 써서 무미건조해 보이지만 위의 내용이 데모의 주된 내용이다. 여기까지 보면 "이거 가지고 그렇게 낚시한 거야?"라고 반응할 수도 있는데 SNS에서도 제대로 설명하지 못한 것도 내가 본 걸 글로 얼마나 전할 수 있을지 몰랐기 때문이다.
내가 이해한 차원에서(그러므로 실제 구현과 약간 다를 수도 있다.) 동작 방식을 좀 더 보자.
- 안드로이드와 웹페이지는 웹소켓으로 연결되어 있다.
- 중간에 웹서버가 하나 있지만, 이는 회원의 로그인 후 안드로이드 기기와 웹페이지를 연결해 주는 역할만 하고 빠지는 걸로 보인다. 그래서 실제 동작할 때는 웹페이지와 안드로이드 기기만 서로 연결되어 있다.
- 안드로이드에 어떤 앱 같은 게 돌고 있고 여기에 웹소켓 서버가 떠 있고 이 웹소켓 서버랑 웹페이지가 연결된다.
- 이 앱에서 웹소켓으로 안드로이드의 변화를 웹페이지에 보내고 받는데 내가 안드로이드 개발자가 아니라 이쪽은 정확한 메커니즘은 모르겠다.
- 원격 제어 부분은 Rsupport의 전문 분야이므로 이에 대해 기본에 갖추고 있는 기술력을 사용했을 거라고 보인다.
- 이미지, 음악, 동영상들도 모두 웹 소켓을 이용해서 데이터를 주고받는다.
- 최초에 연결하면 안드로이드의 내용을 인덱싱하느라 약간의 시간이 걸리지만, 그 결과를 로컬 스토리지에 저장하므로 그 이후부터는 빠르게 목록을 불러온다.
- 실제 미디어(사진, 음악, 동영상 등)는 로컬에 저장하는 것이 아니라 사용자가 재생할 때 안드로이드에서 웹소켓으로 가져온다.
- 데모 상의 체감속도로는 거의 데스크톱 수준의 속도였다.(물론 데모에서는 USB로 연결되어 있었고 네트워크면 네크웍의 속도에 따라 다를 것이고 상황에 따라 가장 빠른 속도를 알아서 찾아서 접속한다.)
- 이미지뿐만 아니라 동영상 등도 거의 딜레이없이 PC에서 재생해 볼 수 있다.
- 이미지나 음악을 안드로이드기기로 업로드하는 경우에 웹페이지에 올리는 것이 아니라 로컬의 파일을 웹소켓으로 바로 안드로이드로 쏜다.
- UI
- UI는 위 스크린 샷처럼 블러가 먹은듯한 배경 이미지가 깔렸고 그 위에 투명 혹은 반투명의 화면들이 동적으로(축소되거나 페이드인/아웃되는 등) 변화한다.
- 크롬에서 시연했는데 HTML5와 CSS3를 사용한 것으로 보여서 다른 브라우저에서는 어떤지 모르겠다.(최소한 같은 퍼포먼스나 효과는 나오지 않을 것이다.)
- 거의 데스크톱앱 수준의(좀 구린 데스크톱앱이라면 그 이상) 메뉴 전환속도와 화려한 애니메이션 효과를 보여준다.
내가(나를 포함한 주위 사람의 상당수) 머리를 한 대 맞은 듯 멍해진 것은 위의 3번 부분이다. 안드로이드에서 데이터를 보내는 건 내가 모르는 분야이므로 궁금하긴 하지만 신기한 정도까진 아니고 웹 소켓이 제공하는 속도가 있으므로 이를 이용해서 데이터를 보내면 만들어 낼 수는 있을 것 같다.(먼저 이렇게 할 생각까진 못했겠지만...)
충격받은 건 UI와 그 성능이다. 웹에서 WebGL이나 SVG 등을 사용한 효과 등을 제외하고 상상할 수 있는 거의 모든 애니메이션 효과가 그 사이트에 들어가 있었지만 하나도 느리지 않았다. 눈으로 보기에 당연히 저런 효과가 들어갔으면 대충 어떤 기술을 사용했을지 머릿속에 그려지고 그거에 대한 퍼포먼스가 생각나서(물론 아주 하드코어 하게 튜닝을 해본 적까진 없지만...) 분명히 딜레이가 있어야 하는데 그런 게 하나도 없이 아주 자연스럽게 돌아갔다.(말도 안 돼!)
이번 파이어준 님의 발표는 생각지 못한 놀라운 기술을 보여줘서 놀랜 것이 아니라 나도 아는 기술인데 그걸 이용해서 엄청난 퀄리티로 만들어냈기 때문이다.** 개별 이펙트를 데모로 만들어 낸다고 생각하면 불가능한 일은 아니지만 이를 하나의 앱으로 만들고 비즈니스 로직까지 섞인 곳에서 전혀 딜레이없는 웹 애플리케이션을 만들어 내는 것은 완전히 다른 차원의 얘기다. 내가 그동안 HTML5나 CSS3에 대해서 뭐 자신감을 느끼고 있거나 그런 것은 아니었음에도 그냥 머리를 한 대 맞은 것 같았다. 파이어준 님은 보여주면 "우와~~"하는 반응을 기대하셨던 것 같은데 눈앞에 보이는 데모를 믿을 수가 없어서 아무런 반응을 할 수 없었다. 트위터에 낚시처럼(고의는 아닙니다.) 쓴 대로 "이게 뭐야?", "이게 말이 돼?"가 내 머릿속에 전부였다.(당시에는 지금 어떻게 데이터를 주고받고 돌아가는 것인가에 대한 고민도 같이 하고 있었지만...) 아마 이 데모는 HTML5/CSS3를 많이 만져봤을수록 충격을 받을 만한 내용이라고 생각하고 뒤풀이에서 얘기가 나온 대로 해보지 않았다면 "요즘 CSS3도 많이 좋아졌네!"정도로 대수롭지 않게 생각할지도 모르겠다.(파이어준 님이 워낙 아무렇지 않게 설명하기도 했고...)
난 웹을 좋아한다. 그래서 웹이라는 플랫폼의 미래에 대해서 가치를 많이 두는 편이지만 현시점에서의 내 생각은 "네이티브와 비교할 때 UI 등에서 어느 정도 타협을 본다면 지금도 해볼 만 하다"였는데 그런 타협이 없이 네이티브 이상의 웹애플리케이션을 봤기 때문에 생각이 완전히 달라졌다.(물론 전혀 타협이 없을 린 없고 그런 느낌이 들 정도로 만들어 낸 것도 엄청난 기획력이라고 본다.) 아래 이미지는 나랑 같은 기분을 느낀 지인이 SNS에 올린 짤방인데 공감이 가서....




Comments