오랫동안 웹페이지 속도를 측정하는 방법에 대해서 고민했다. 크롬 개발자 도구 등으로 성능측정을 할 수 있고 YSlow나 Page Speed로 개선점을 파악할 수 있지만 그다지 만족스럽지는 않았다.(당장 그쪽 업무를 하는 건 아니다 보니 그렇게 열심히 찾지 않은 탓도 있다.) 웹 프런트 앤드도 점점 복잡해져서 성능 개선을 할 수 있는 포인트가 다양해 졌으므로 부분별 용량을 줄이거나 속도를 측정해 볼 수 있지만 관심 있는 부분은 전체 페이지 로딩 속도였다. 이런저런 개선을 하고 나서 실제로 전체 페이지 속도가 얼마나 개선되었는 지가 궁금했다. 이 속도가 사용자가 체감할 속도였으니까...
그러다가 HTML5에 Navigation Timing이라는 API가 존재한다는 것을 알게 되었고 이 API가 내가 바라던 용도를 위한 API라는 것을 알게 되었다. 그래서 공부하다가 잘 정리된 HTML5Rocks의 글은 번역했다. 이 글에 Navigation Timing API를 어떻게 사용하는지 설명이 잘 나와 있고 글 마지막에 있는 북마클릿을 사용하면 페이지의 로딩 속도를 정확하게 측정할 수 있다.
sitespeed.io
Navigation Timing을 사용하더라도 간단한 테스트가 아닌 성능을 측정하려면 여러 번 테스트를 실행하고 평균값을 구해야 어느 정도 정확한 값을 알 수 있지 한두 번 테스트만으로는 신뢰할만한 데이터를 얻을 수 없을 것이다. 성능테스트를 제대로 하려면 최적화 작업을 하고 테스트를 실행하는 과정을 계속 반복해야 하므로 많은 테스트를 실행하고 결과 값을 수집하는 작업이 간단하게 자동화할 수 있다면 더 좋을 것이다.
이러다 찾아낸 도구가 sitespeed.io다. 현재까지는 내가 원하는 모든 요구사항을 가장 잘 갖추고 있는 도구다.
설치방법
sitespeed.io는 OS X의 패키지관리도구인 Homebrew로 설치할 수 있다. 다음 명령어를 통해서 brew tap으로 sitesppedio를 등록하고 설치를 진행하면 된다.
$ brew tap sitespeedio/sitespeedio
$ brew tap tobli/browsertime
$ brew install sitespeed.io
설치가 완료되면 다음과 같이 sitespeed.io 명령어를 터미널에서 사용할 수 있다.(-V옵션 다음에 true를 붙인 이유는 버그로 -V옵션 뒤에 어떤 값을 주지 않으면 동작을 하지 않기 때문이다. 아무 문자나 입력하면 된다. 이 버그는 v2.6에서 수정될 예정이다.)
$ sitespeed.io -V true
2.5.7
사용방법
자세한 옵션은 sitespeed.io -h로 확인할 수 있는데 -u로 테스트할 URL을 지정할 수 있고 -c로 사용할 브라우저를 지정한다. 그래서 내 블로그를 크롬으로 속도를 측정하려면 sitespeed.io -u http://blog.outsider.ne.kr -c chrome와 같이 입력할 수 있다. 간단한 테스트는 직접 해봐도 되므로 sitespeed.io를 쓰는 이유는 테스트를 여러 번 실행하기 위함인데 이 경우는 -z로 총 횟수 테스트를 할 수 있다. sitespeed.io는 기본적으로 페이지에서 링크를 1단계까지만 테스트하지만 같은 호스트 내의 링크는 모두 추적해서 테스트를 실행한다. 그래서 지정한 페이지 하나만 테스트하려면 -j 옵션을 사용해야 한다.(그렇지 않으면 이 블로그에서 태그나 페이징 같은 URL을 모두 추적해서 테스트하므로 시간이 꽤 걸린다.) -n으로 이름을 줄 수도 있는데 이는 나중에 결과 페이지의 제목으로 나타난다.
$ sitespeed.io -u http://blog.outsider.ne.kr -c chrome -n blog -z 10 -j 1
Will crawl from start point http://blog.outsider.ne.kr with User-Agent Mozilla/5.0 (Macintosh; Intel Mac OS X 10_8_4) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/28.0.1500.71 Safari/537.36 and viewport 1280x800 with crawl depth 1 using ruleset sitespeed.io-desktop ... this can take a while
Using sitespeed.io version 2.5.7
Using PhantomJS version 1.9.7
Using Java version 1.8.0
Using BrowserTime version 0.6
From IP unknown
Will analyze 1 pages
Analyzing http://blog.outsider.ne.kr
Collecting Navigation Timing metrics (chrome): http://blog.outsider.ne.kr
Create all (1) pages per URL
Create all the result pages
Create result.xml
Create the summary.xml
Create the summary.details.html
Create the pages.html
Create the summary index.html
Create the assets.html
Create the rules.html
Finished analyzing blog.outsider.ne.kr
위 명령어는 블로그를 10번 테스트를 한 화면이다. 분석이 끝나고 테스트가 실행되면 크롬 브라우저가 실행되면서 속도를 측정하게 된다. 여기서는 크롬을 지정했으므로 크롬이 실행되고 횟수를 10번으로 지정했으므로 크롬이 10번 실행됐다 종료됐다고 한다. 테스트가 완료되면 자동으로 데이터를 볼 수 있는 HTML을 만들어 준다.
테스트 결과는 sitespeed-result/blog.outsider.ne.kr/2014-06-04-03-43-22와 같은 폴더에 생기고 그 아래 HTML 파일과 XML이 자동으로 위치한다. HOST 별로 폴더를 나눠주고 테스트 시간마다 폴더를 만들어 주므로 다양한 테스트를 진행하고 시간별로 구분해서 볼 수 있다.
테스트 결과
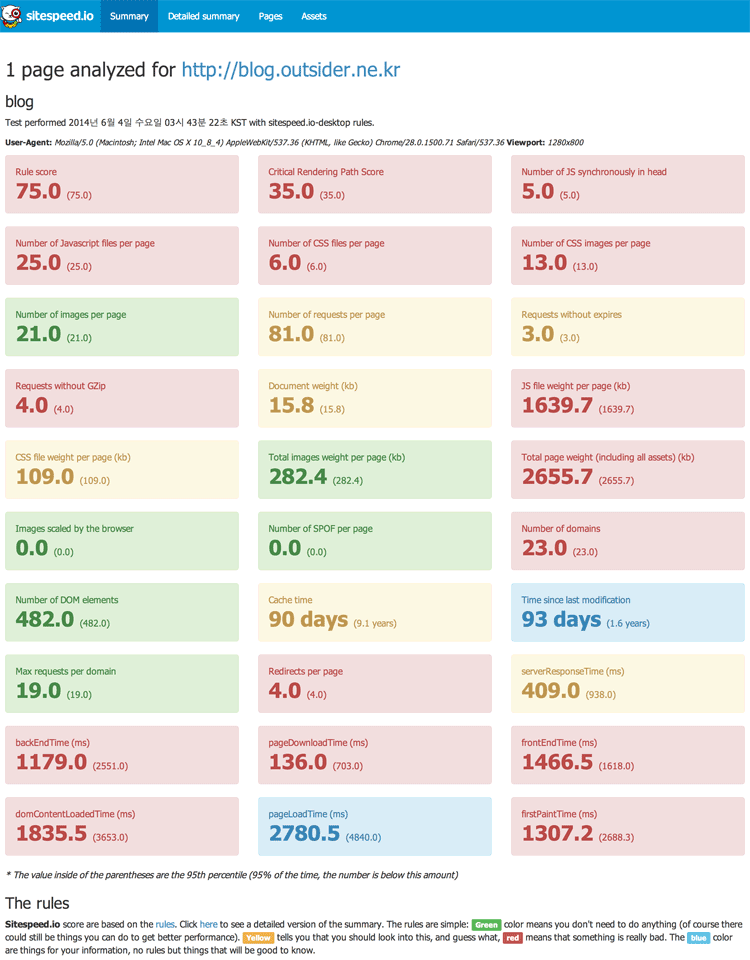
테스트 결과의 index.html를 열어보면 다음과 같은 화면을 볼 수 있다.

프론트 엔드에서 속도와 관련해서 관심 가질만한 대부분 항목이 분류별로 표시가 되고 나름대로 기준에 따라 양호한지 문제가 있는지를 라벨 색으로 표시해 줘서 개선해야 할 부분을 한눈에 볼 수 있다.

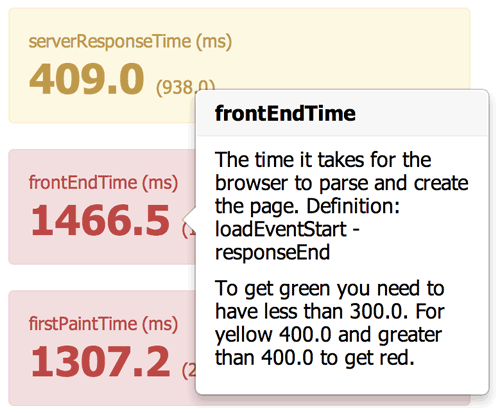
값 위에 마우스를 올리면 해당 값이 어떤 의미인지 툴팁으로 나오고 색을 바꾸려면 어느 어느 정도의 값을 얻어야 하는지도 표시된다. serverResponseTime, backEndTime, pageDownloadTime, frontEndTime, domContentLoadedTime처럼 앞에서 언급했던 Navigation Timing 관련 값도 표시가 돼서 병목구간별로 나누어서 속도를 개선 여부를 테스트하고 확인해 볼 수 있다.

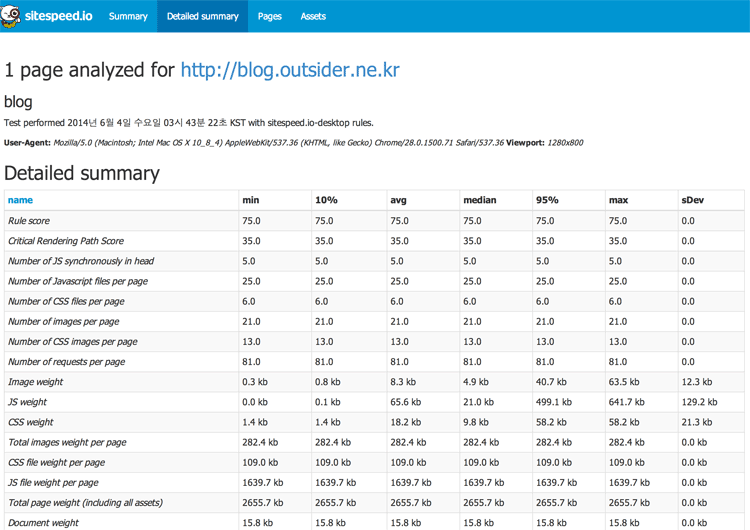
Detailed summary 메뉴에서는 위에서 본 각 값의 정확한 수치를 볼 수 있다. 여러 번 테스트하는 경우 속도 차이가 약간 발생할 수 있으므로 최고/최저값과 상하위값에 대한 내용도 확인할 수 있다.

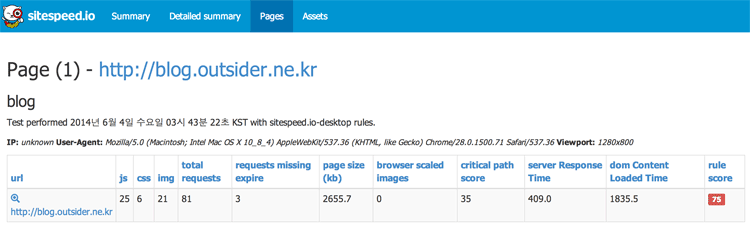
Pages 메뉴에서는 페이지에 대한 요약정보를 볼 수 있다. 여기서는 하나의 페이지만 테스트했으므로 정보도 하나만 나타난다.

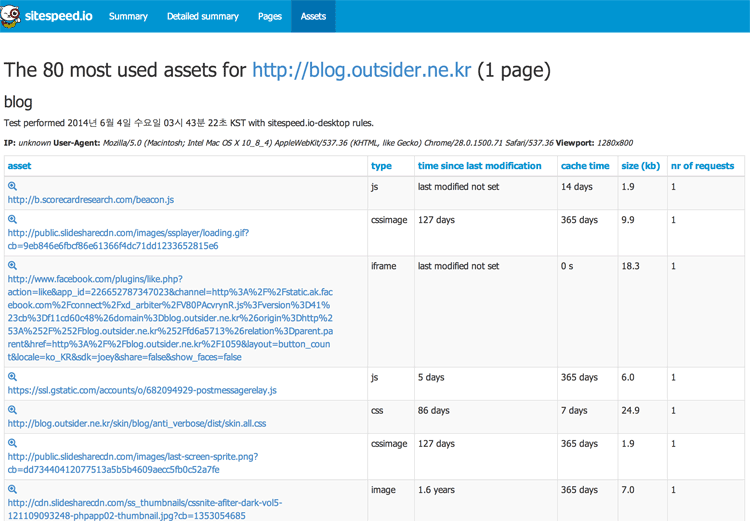
Assets 메뉴에서는 정적파일의 용량이나 캐시에 대한 정보를 볼 수 있다.
에필로그
sitespeed.io에서는 다양한 옵션을 제공하므로 여러 브라우저에서의 결과를 테스트해 본다거나 테스트한 페이지의 스크린샷을 저장한다거나 하는 옵션도 지정할 수 있다. 커맨드라인으로 제공하므로 자동화가 가능하고 횟수를 증가시켜서 다양한 테스트를 실행할 수 있기 때문에 웹사이트의 성능 튜닝을 할 때 테스트 도구로 사용하기에 좋아 보인다. 물론 Page Speed같은 도구가 있기는 하지만 Sitespeed를 사용하면 결과를 자동으로 저장해서 나중에 비교할 수 있고 쉽게 다수의 테스트를 실행할 수 있어서 만족스럽다.



성능테스트는 일반적으로 부하테스트를 이야기해요. 그러니 이건 성능 테스트가아니라 성능 측정 혹은 성능 분석이라고 해야 맞아요.
아~ 그런건가요? 프론트앤드라서 약간 표현이 애매하지만 성능측정이 더 정확하긴 하겠네요.