웹 프론트를 개발하다 보면 다른 사이트의 소스를 볼 일이 많이 있다. 어떻게 동작하는지 보려고 하거나 구조를 좀 파악해 보려는 등 여러 가지 상황이 있는데 크롬 개발자 도구 등이 과거보다 무척 좋아졌지만, 콘솔에서 자바스크립트를 실행시켜 보는 경우가 많다. 이런 경우 보통 자신이 익숙한 라이브러리의 소스가 편한데 예를 들어 DOM을 탐색할 때 나는 jQuery로 쓰는 게 편하지만 다른 사이트를 탐색하에는 jQuery가 없는 경우도 많아서 네이티브 DOM 쿼리를 사용해야 하는 불편함이 있다. 이런 경우를 위해서 나는 jQuerify라는 크롬 익스텐션을 사용해서 크롬 개발자도구에서 jQuery를 쓰고 있다.(jQuerify는 알아서 충돌나지 않도록 $, $j, $$등으로 사이트에 jQuery를 넣어준다.)
Requirify
Requirify는 Node.js의 require()문법을 사용해서 동적으로 라이브러리를 로딩하는 크롬 익스텐션이다. Requirify를 만든 Matthew Conlen의 개발문서를 보면 RequireBin에 영감을 받았다고 나와 있고 browserify에 기반을 두고 있다.
최근에 내 주위에 browserify를 쓰는 사람이 늘어나고 있는데 난 아직은 Bower를 주로 사용하고 있어서 자세히 설명하기는 어렵지만 browserify는 npm 모듈을 이용해서 의존성 관리를 하고 브라우저에서 실행할 수 있게 하여 주는 도구이다. 브라우저에서도 Node.js처럼 require();문법으로 의존성을 명시하고 browserify를 이용해서 이를 하나의 파일로 빌드할 수 있게 하는 도구다.
Requirefy는 이 메커니즘을 사용한 크롬 익스텐션으로 크롬 개발자도구에서 동적으로 필요한 라이브러리를 로딩한다.

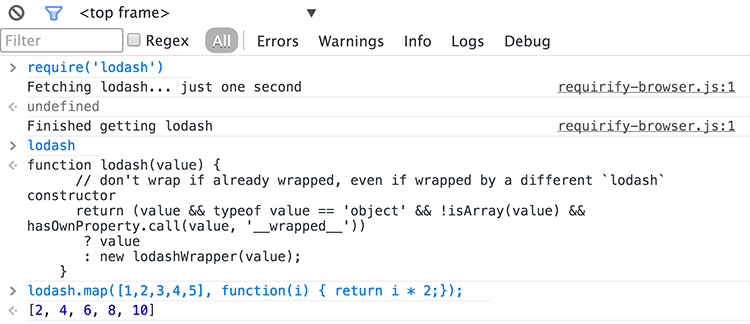
위 화면에서 보듯이 사이트를 디버깅할 때 lodash가 필요하다면 require('lodash')를 실행하면 browserify-cdn에서 해당 라이브러리를 가져온다. Finished getting lodash라는 문구가 출력되면 해당 사이트에서 정상적으로 lodash를 사용할 수 있다. 다른 사이트의 소스를 보거나 크롬 개발자 도구에서 간단히 라이브러리의 API를 테스트해 보려고 할 때 굳이 HTML 페이지를 따로 만들 필요없이 편하게 사용할 수 있다.
다만 아직 초기 버전이라서 HTTPS를 지원하지 않아서 현재 사이트가 HTTPS라면 Content Security Policy를 위배하기 때문에 라이브러리가 로딩되지 않는다. 이는 현재 이슈로 등록되어 있지만, 아직 해결되지는 않았고 requirefy가 사용하는 browerify-cdn이 아직 HTTPS를 지원하지 않기 때문에 다른 CDN에서 가져오도록 만들거나 browerify-cdn이 HTTPS를 지원해야 해결될 것 같다.



Comments