프로토타이핑 도구에 관심을 가진지는 꽤 오래됐다. 개인 프로젝트를 종종 하다 보니 웹이든 앱이든 모바일 사이트든 생각을 더 구체화하려면 프로토타이핑이 필요했고(머릿속으로만 생각하는 건 한계가 있어서) 실제로 만드는 건 시간도 걸리고 귀찮으니까 자연스럽게 프로토타이핑 도구를 찾게 되었다. 그냥 프로토타이핑이라고 하면 꽤 많은 부분이 포함되는데 스토리보드처럼 간단히 화면을 그리는 Mockingbird, proto.io도 써봤고 앱의 UI를 만들어 볼 수 있는 AppCooker라는 iPad 앱도 한동안 꽤 잘 사용했었다.
프로토타이핑 도구들
보통 기획을 할 때 파워포인트를 사용해서 스토리보드(혹은 기획서)를 만드는데 여기에 프로토타이핑이라고 하면 여기에 약간 더 추가해서(어떤 형태로든) 동작하는 것을 의미한다고 본다. 애플리케이션 전체를 프로토타이핑할 수 있고 특정한 인터렉티브 요소나 애니메이션을 프로토타이핑해 볼 수도 있는데 웹이나 모바일 앱이 정적인 문서이던 시대를 지나서 점점 화려해지고 인터렉티브한 부분이 많이 들어감에 따라 기존의 파워포인트로 만들던 적정인 화면만으로는 기획의 의도를 정확하게 전달하기가 어려워져서 프로토타이핑에 대한 필요가 더욱 커졌다고 생각한다. 물론 이는 웹 2.0 이후(오랜만에 사용해 보는 말이군) 웹에서 Ajax가 보편화되면서 이미 많이 거론되었던 문제이지만 최근에는 모바일 앱이 많아지면서 더욱 자세하고 인터렉티브한 프로토타이핑이 필요해 졌다.
그래서 이전의 프로토타이핑 도구라고 하면 미리 UI 요소들이 있어서 파워포인트보다 쉽게 만들 수 있는 Balsamiq 등의 도구가 유명했지만, 이제는 화면의 메뉴나 버튼에 흐름은 연결할 수 있는 Invision, proto.io, Infragistics 등의 도구들도 많이 알려진 상태이다.(팀에서 Invision을 써봤는데 디자이너도 쉽게 화면의 흐름을 연결해서 앱 내에서 동작해 볼 수 있다. 물론 단순히 이미지를 특정 영역에 연결해서 동작 흐름을 보는 정도이다.)
하지만 이러한 도구들도 디자인 시안의 확인이나 앱의 흐름을 볼 수 있는 정도인데 모바일에서는 이러한 흐름뿐이 아니라 애니메이션 효과나 제스처같은 부분도 UX/UI에 큰 영향을 미치기 때문에 이런 부분까지 프로토타이핑해야 하는 중요성이 아주 커졌고 이에 따라 꽤 많은 서비스나 도구들이 등장했다. 개인적으로는 Photoshop에 확장 기능이 생겨서 서드파티가 이를 이용할 수 있게 되면서 많은 서비스나 도구들이 생겼다고 생각한다.
프로토타이핑이 필요한 이유
프로토타이핑은 말 그대로 앱을 실제로 만들어 보기 전에 미리 만들어 보는 것을 의미한다. 미리 만들어 보는 이유는 실제 애플리케이션을 만드는 것에 많은 시간과 비용이 들기 때문에 애자일에서 개발 시 빠른 실패를 강조하듯 제품 제작에 큰 비용이 들기 전에 빨리 만들어 보고 선택을 하기 위함이다. 예를 들어 버튼 애니메이션이나 인터렉티브한 화면의 경우 세세한 애니메이션 효과가 UX에 많은 영향을 주기 때문에 미리 만들어보고 테스트를 해본 뒤 검증해서 결정된 내용을 개발하는 것이다.
그래서 프로토타이핑은 실제 앱 개발보다 훨씬 빠르게 만들 수 있어야 한다. 실제 개발보다 오래 걸린다면 그냥 iOS 앱이나 안드로이드 앱에서 직접 프로토타이핑해보는 게 낫고 그 특성상 여러 가지를 만들어 보고 결정해야 하므로 약간 빠른 정도가 아니라 상당히 빠르게 만들 수 있어야 한다. 그리고 실제 앱과 거의 유사하게 만들 수 있어야 하는데 완전히 같을 수야 없겠지만(그러면 이걸로 앱을 만들겠지) 거의 비슷한 느낌은 들 수 있어야 사전에 프로토타이핑하는 의미가 있고 실제 구현할 때 개발자와의 커뮤니케이션 오류를 줄일 수 있다.
Framer와 Origami
계속해서 다양한 도구들이 나오고 있지만 최근 모바일 앱 프로토타이핑 도구로 가장 대표적인 도구로는 Framer와 Origami가 있다. 둘 다 실제 네이티브 앱으로 만드는 것과 거의 비슷한 인터렉티브 UI를 프로토타이핑할 수 있고 상당히 공을 들인다면 실제 앱과 구별하기 어려운 정도의 퀄리티까지 만들 수 있을 것으로 보인다. 최근에 프로토타이핑을 해야 하는 필요성이 있어서 어떤 것을 사용할지를 정하기 전 둘 다 사용해 보고 있는데 이 글은 약간 사용해 본 첫인상을 정리하는 글이고 각 도구에 대한 사용방법은 나중에 기회가 되면 따로 소개하려고 한다. 둘 다 깊게 사용해 본 것은 아니므로 잘못 생각했거나 오해한 부분이 존재할 수도 있다.
Framer
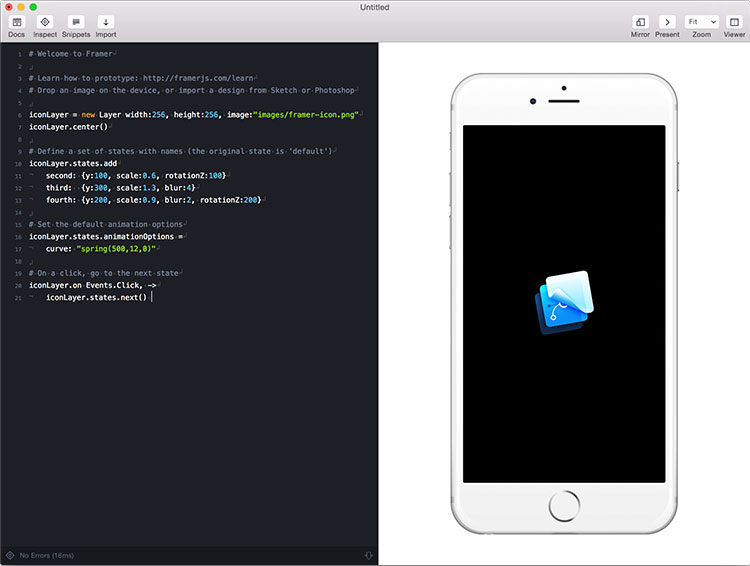
 Framer는 모바일 앱을 프로토타이핑할 수 있는 도구로 웹 프레임워크인 Framer.js와 GUI 도구인 Framer Studio로 구분할 수 있다. Framer는 Photoshop과 Sketch에서 레이어를 그대로 가져올 수 있다는 점이 큰 특징 중 하나인데 Photoshop이나 Sketch에서 레이어를 가져오면 각 레이어 그룹명이 Framer 내에도 같은 이름을 가진 레이어가 되고 이를 CoffeeScript로 조작해서 동작을 추가하는 방식으로 프로토타입을 제작한다. 여기서 Framer.js는 모바일 웹 UI 프레임워크 정도로 생각하면 되는데 각 레이어를 조작하기 쉽도록 이벤트나 레이어 조작 API를 잘 구성해 놓아서 각 레이어를 특정 위치에 두거나 애니메이션 효과를 두는 등의 처리를 할 수 있다.(이른 API만 추상화되어 있을 뿐 웹사이트에서 DOM에 애니메이션을 추가하는 것과 같다.) Framer Studio는 Phtoshop이나 Sketch와 연동하고 프로토타입을 작성할 때 바로 결과를 볼 수 있는 GUI 도구로 유료로 구매를 해야 하는데(현재 79.99달러) 실제 프로토타입을 제작하려면 유료로 구매를 해야 한다.(없이도 할 수 있는지는 잘 모르겠다.)
Framer는 모바일 앱을 프로토타이핑할 수 있는 도구로 웹 프레임워크인 Framer.js와 GUI 도구인 Framer Studio로 구분할 수 있다. Framer는 Photoshop과 Sketch에서 레이어를 그대로 가져올 수 있다는 점이 큰 특징 중 하나인데 Photoshop이나 Sketch에서 레이어를 가져오면 각 레이어 그룹명이 Framer 내에도 같은 이름을 가진 레이어가 되고 이를 CoffeeScript로 조작해서 동작을 추가하는 방식으로 프로토타입을 제작한다. 여기서 Framer.js는 모바일 웹 UI 프레임워크 정도로 생각하면 되는데 각 레이어를 조작하기 쉽도록 이벤트나 레이어 조작 API를 잘 구성해 놓아서 각 레이어를 특정 위치에 두거나 애니메이션 효과를 두는 등의 처리를 할 수 있다.(이른 API만 추상화되어 있을 뿐 웹사이트에서 DOM에 애니메이션을 추가하는 것과 같다.) Framer Studio는 Phtoshop이나 Sketch와 연동하고 프로토타입을 작성할 때 바로 결과를 볼 수 있는 GUI 도구로 유료로 구매를 해야 하는데(현재 79.99달러) 실제 프로토타입을 제작하려면 유료로 구매를 해야 한다.(없이도 할 수 있는지는 잘 모르겠다.)
최종적으로 만들어지는 결과물은 모바일 웹페이지이므로 서버를 실행해서(Framer Studio가 자동으로 서버를 실행한다) 데스크톱 내에서 보거나 폰에서 접속해서 사용해 볼 수 있다. 그리고 Framer.js는 오픈 소스이지만 실제 프로토타입을 제작하려면 Photoshop이나 Sketch와 연동해야 하므로 Framer Studio를 사야 한다.

- CoffeeScript를 사용한다. 그래서 코드를 작성해서 모든 동작을 만들어야 한다. 코드로 작성하므로 웹에서 가능한 한 거의 모든 동작을 만들어 낼 수 있고 Framer가 강력한 프로토타이핑 도구인 이유 중에 하나라고 생각한다. 대신 프로토타이핑 도구는 비 개발자가 사용해야 하는 경우도 많은데 이럴 때는 이 부분이 큰 장벽이 될 수 있다. JavaScript 대신 코드가 좀 더 직관적인 CoffeeScript를 선택한 이유가 이 때문이라고 추측한다.
- Photoshop과 Sketch에서 레이어를 가져올 수 있다. 이 부분도 역시 Framer에서 강력한 장점 중 하나인데 디자인 도구에서 만들 레이어 그룹을 그대로 가져와서 레이어 그룹명까지 그대로 사용한다. 디자인을 수정할 경우에도 다시 가져오기를 지원하기 때문에 디자인을 변경하면서 프로토타입을 수정하기에 아주 편리하다.
- Framer.js는 꽤 잘 만들어져 있다. 아주 복잡한 UI까지는 만들어 보지 않았지만 각 레이어의 위치를 이동하고 애니메이션 효과를 주고 동작을 추가하기 위한 Framer.js 프레임워크는 잘 만들어져 있어서 직관적으로 코드를 작성할 수 있는 편이다.
- 모바일 웹페이지이므로 어디서나 볼 수 있다. 기본적으로 Framer Studio를 사용하면 내부에서 서버를 실행해 주므로 주소만 공유하면 어떤 브라우저에서든 모바일 기기에서든 접근할 수 있다. 모바일 앱 프로토타이핑용이므로 모바일 기기에서 실제 사용하면서 반응을 볼 수 있는 것은 큰 장점이고 꼭 Framer Studio가 아니더라도 웹서버를 띄우면 접속하게 할 수 있으므로 접근성이 매우 좋다.
- 라이브 리로딩을 지원한다. 이는 Framer Studio에 내장된 기능인데 코드를 수정할 때마다 새로 고침을 하지 않더라도 웹 브라우저나 모바일 기기에서 자동으로 수정한 결과물을 볼 수 있다.
- Framer Studio는 그다지 편하진 않다. Framer Studio는 왼쪽에 에디터 화면과 오른쪽의 미리 보기 화면으로 구성되어 있는데 라이브 리로딩으로 코드를 수정할 때마다 미리 보기에 바로 적용된다. 이 라이브 리로딩 간격은 설정에서 조정할 수 있지만, 간격이 짧으면 코딩을 하기 어려울 정도로 반응성이 좋지 않다. 그리고 에디터라고 하기에는 수준이 좀 낮아서 개발자라면 금세 답답함을 느끼고 다른 에디터에서 코드를 수정하고 싶어질 것이다.
- 웹에 대한 지식이 필요하다. 개발할 때 CSS를 직접 수정하거나 자바스크립트로 각 요소를 수동으로 조작해야 하는 것은 아니지만, 결과적으로는 웹 페이지이므로 웹 개발에 대한 지식이 필요하다. 예를 들어 디버깅하기 위해서 개발자 도구를 열어서 본다거나 동작이 원하는 대로 되지 않을 때 왜 안되는지 추측해 본다거나 할 때 웹 프론트 개발경험이 필요하다고 생각된다. 이런 경험이 없이 Framer로 프로토타입을 만든다면 어떨지를 상상하는 것은 나로써는 어려운 일이지만 그런 지식 없이도 쉽게 할 수 있다고는 말 못하겠다.
- Framer의 버전업은 활발하다. Studio를 유료로 판매하기 때문인지 그동안은 계속해서 새로운 버전이 릴리즈되고 개발상황도 활발한 편이라 문제가 있어도 금세 해결되는 편이었고 성능도 계속 개선되고 있다. 사용하는 입장에서 이는 꽤 큰 장점이다.
Origami
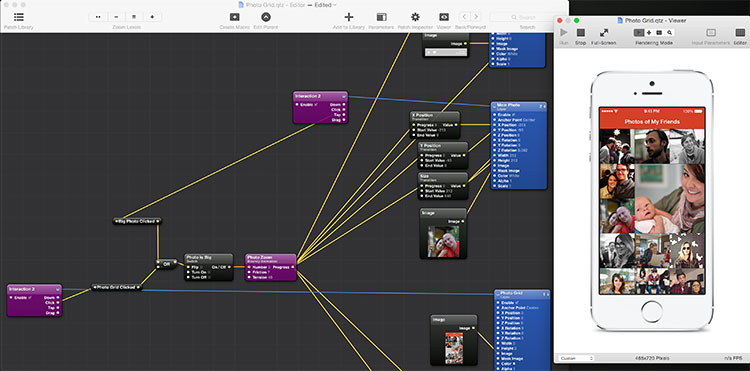
 Origami는 페이스북이 만든 프로토타이핑 도구로 Paper 앱을 만들려고 만든 것으로 알려져 있다. Apple의 비주얼 프로그래밍 언어인 Quartz Composer에 기반을 두고 있어서(그래서 Mac에서만 사용할 수 있다.) 코딩하지 않고 각 요소와 효과를 화면에 배치하고(Quartz Composer에서는 이를 Patch라고 부른다.) 이를 선으로 연결해서 동작하도록 만든다. 예를 들면 이미지를 추가하고 클릭 요소와 연결하고 클릭했을 때 어떤 효과(위치 이동이나 애니메이션 효과 등)를 줄지를 연결해 주면 그에 따라 동작하는 방식이다. 코드는 단 한 줄도 작성하지 않으므로 개발자가 아니더라도 만들 수 있으며 간단한 프로토타입 정도만 만들어봤지만, 웹에서 볼 수 있는 예제를 보면 앱에서 가능한 한 거의 모든 효과를 프로토타이핑할 수 있다.
Origami는 페이스북이 만든 프로토타이핑 도구로 Paper 앱을 만들려고 만든 것으로 알려져 있다. Apple의 비주얼 프로그래밍 언어인 Quartz Composer에 기반을 두고 있어서(그래서 Mac에서만 사용할 수 있다.) 코딩하지 않고 각 요소와 효과를 화면에 배치하고(Quartz Composer에서는 이를 Patch라고 부른다.) 이를 선으로 연결해서 동작하도록 만든다. 예를 들면 이미지를 추가하고 클릭 요소와 연결하고 클릭했을 때 어떤 효과(위치 이동이나 애니메이션 효과 등)를 줄지를 연결해 주면 그에 따라 동작하는 방식이다. 코드는 단 한 줄도 작성하지 않으므로 개발자가 아니더라도 만들 수 있으며 간단한 프로토타입 정도만 만들어봤지만, 웹에서 볼 수 있는 예제를 보면 앱에서 가능한 한 거의 모든 효과를 프로토타이핑할 수 있다.

- 코드를 작성하지 않는다. 프로토타이핑 도구의 특성상 비 개발자가 사용할 가능성이 높으므로 이는 좋은 부분이라고 생각한다. 대신 어떻게 조합해야 원하는 효과를 얻는지 알기 위해서는 많은 노력이 필요할 것으로 보인다.(물론 코딩할 수 있다는 것은 사전에 이러한 노력이 포함된 것이므로 이 노력이 Framer 대비 나쁜 점이라는 의미는 아니다.)
- 이미지를 사용해서 프로토타입을 만든다. 이는 레이어를 바로 연동하는 Framer와 대비되는 점인데 프로토타이핑에 사용하는 각 요소를 이미지로 만들어 낸 후 이를 Origami에서 사용한다. 요즘은 Photoshop에서 이미지로 추출하는 것이 어렵지 않고 레이어 대신 이미지를 사용할 때의 편리한 점도 약간 있어서 이 부분이 꼭 단점인지는 모르겠지만 프로토타입 중 디자인을 수정해야 하는 경우는 다시 이미지를 만들고 추가하는 등의 작업의 번거로움은 생긴다.
- Quartz Composer에 기반을 두고 있다. Quartz Composer에 대해서 잘은 모르지만 신뢰할 수 있는 기존의 플랫폼상에서 동작한다는 것은 큰 장점이라고 생각한다. 대신 Mac에서만 사용할 수 있다는 단점은 있다. 그리고 약간 만져본 느낌으로는 Quartz Composer를 기존에 잘 알고 있다면 물론 좋겠지만 그렇지 않더라도 배울 수 있는 정도라고 본다.
- 복잡한 다이어그램을 관리하기가 어렵다. GUI로 만들다 보니 다이어그램처럼 화면에 요소를 계속 추가하게 되는데 간단한 인터렉티브 요소를 만들려고 해도 화면에 상당히 많은 요소를 추가하게 된다. 아직 경험이 적어서 그런지 모르겠지만, 이 요소들을 보기 쉽고 관리도 편하게 배치하는 방법을 아직 잘 몰라서 장시간 관리하면서 수정해 나가야 한다면 꽤 많은 어려움이 있을 것으로 생각된다.
- 예제나 관련 자료가 많다. Quartz Composer의 역사가 있다 보니 온라인에서 예제나 관련 글에 대해서 많이 볼 수 있다. GUI로 만들다 보니 비슷한 요소를 보고 어떤 패치를 사용해서 효과를 줄 수 있는지 참고하면 바로 적용해 볼 수 있다는 점도 큰 이점 중 하나라고 본다. 대신 Origami라는 이름 때문에(일본어로 종이접기다) Quartz Composer나 Prototype 같은 키워드로 같이 검색하지 않으면 종이접기에 대한 정보만 잔뜩 볼 수 있다.
- Quartz Composer에서만 실행할 수 있다. 다양한 효과를 주고 동작해 볼 수 있지만, 이는 Quartz Composer 내에서만 가능하다. 그래서 Framer처럼 앱에 넣어보거나 하는 등의 테스트를 할 수 없고 결과물도 동영상으로 촬영하거나 프로젝트 파일 자체를 공유해야 한다.(내가 모르는 게 아니라면...)
에필로그
Origami 관련 글에서 비슷한 도구를 본 것 같은데 현재 존재하는 효과들을 구현하는 수준의 프로토타입도구가 아니라 새로운 효과라도 상상할 수 있으면 만들어 낼 수 있는 정도의 도구를 둘 다 목표로 하고 있으므로 현재로서는 강력한 프로토타이핑을 원한다면 이 둘이 대표적인 후보라고 생각한다.(앞으로도 그럴지는 모를 일이다.) 그리고 두 도구 모두 완전한 하나의 앱을 프로토타이핑한다기 보다는 각 화면의 전환 효과, 버튼 애니메이션 등을 별도로 프로토타이핑하는 접근을 권장하는 것으로 보인다. Framer의 경우 코드의 기본적인 관례를 이용해서 어느 정도 유지 보수성을 높일 수 있지만 둘 다 도구 자체에서 복잡한 화면 구성에 대한 관리 방법을 전혀 제공하지 않는다. 예를 들어 전체 앱을 하나의 프로토타입으로 만든다면 못해도 화면이 십여 가지는 될 텐데 이를 하나로 만든다면 그 복잡도가 엄청나게 증가하는 느낌이고 이를 별도로 모듈화해서 쉽게 할 방법이 전혀 존재하지 않는다. 열심히 검색해 본 결과 각 화면이나 효과별로 나누어서 만드는 것이 권장하는 접근이라고 판단 내렸다.
둘은 접근 방식은 상당히 다르지만 아주 강력한 프로토타이핑 도구라서 약간 사용해 봤을 때 어느 쪽이 좋은지 우열을 가리기 어려웠다. 물론 나는 개발자이고 CoffeeScript를 할 줄 알아서 Framer에 대한 러닝 커브가 많이 줄어들기 때문에 Framer 쪽으로 약간 기운 것은 사실이지만 이는 개인적인 입장일 뿐이다. 그리고 앞에서 프로토타이핑 도구는 실 개발보다 상당히 빠른 개발속도가 필요하다고 했는데 러닝 커브가 좀 있어서 그 정도 생산성이 나오려면 상당한 노력이 필요할 것으로 보이지만 그만큼 강력하므로 한번 익혀두면 프로젝트 내에서 요긴하게 써먹을 수 있을 것으로 보인다.



http://www.relativewave.com/form/
요녀석도 구글이 인수하며 무료화되었다는데 함께 비교해보면 좋을듯합니다.
Mac에서만 사용가능하다는 단점은 존재하네요
네 구글에 인수됐다고 어제 인터넷에 뉴스가 많이 퍼지더군요. 만져보고 싶은데 언제 시간이 될지 모르겠네요 ㅠ
"제품 제작에 큰 비용이 들기 전에 빨리 만들어 보고 선택을 하기 위함"
그런데 일을 쓸데없이 두번하게 되는 경우도 생기지 않을지요 =ㅇ=;;;
프로토타이핑 툴 배우는데도 시간이 걸릴거 같구요;;;ㅋ
사실 이런 부분은 무엇이든 비슷한 대답을 드릴수밖에 없을것 같은데 상황과 프로젝트에 따라 다르다고 봅니다. 그런 경우가 생길 수도 있기 때문에 필요가 없다고 보지는 않은것 같고 이런 경우는 여러가지를 프로토타이핑 해보고 선택을 해야 하는 경우에 결맞다고 생각합니다.
비슷한 예시일지는 모르겠지만 포토샵으로 디자인하고 이를 웹으로 다시 만드는 경우도 있지만 그냥 바로 웹으로 만들면서 디자인하는게 더 나은 프로젝트나 팀도 있을 것입니다. 그렇다고 포토샵으로 디자인할 필요가 없는게 아닌것과 비슷하지 않을까요?
음. 이해했어요ㅋ.
꾸준히 좋은글들 써주셔서 잘보고 있습니다.
그럼 건승을~!
안녕하세요~ 글 너무 잘 읽었습니다. 그런데 살짝 궁금한게.. 이런 프로토타이핑은 개발에 바로 적용할 수 있는 방법은 없겠지요? 혹 가능한 툴은 없을 까요? 아님 다 가능한가요? ^^a;;
대부분 프로토타입도구들에 있는 질문이긴 한데 개발까지 영역을 넓히면 범위가 넓어져서 프로토타이핑에만 집중하고 있는 분위기입니다. 개발까지 적용하려면 프로토타입 도구 보다는 환경에 맞는 UI 프레임워크를 사용해서 프로토타이핑을 하고 바로 개발까지 이어지는게 낫지 않을까 싶은데 프로토타이핑의 특성상 그렇게 잘 될지는 잘 모르겠습니다.