이 글은 샌프란시스코 오피스 투어 #3에서 이어진 글이다.
Github
Github은 작년 가을에 meetup이 있어서 한번 가봤지만 얼마 전 Deview에 Github이 왔을 때 이틀 동안 Github 직원들이랑 어울리면서 한국분이 계신 걸 알게 되었다. 이때 이미 샌프란시스코로 갈 계획을 잡고 있었기 때문에 여기서 만난 James Kang님께 사무실에 방문해도 되느냐고 부탁을 해놓은 상태였다. 여행 전에 미리 메일을 보내서 확인하고 그 전주에 휴가를 가셨기 때문에 샌프란시스코에 있는 동안 일정을 확인하고 놀러 갔다.
이날은 비가 약간 왔는데 입구에서 James님께 전화하고 기다리고 있으니 시큐리티가 친절하게 들어와서 기다리라고 했다. 입구에는 백악관처럼 꾸며놓은 곳이 있어서 여기서 사진찍으면서 기다리고 있으니 James님이 오셨다.
1층은 좀 열린 공간으로 당구대나 탁구대가 있고 직원들이 좀 있었다. 왼쪽에는 음료를 먹을 수 있는 Pub이 있고 우측에는 세미나를 할 수 있는 공간이 있다.(작년에 왔을 때 여기서 D3 밋업을 했다.) 세미나 공간에는 방송시설이 잘 되어 있는데 Github에는 원격근무가 많아서(샌프란시스코에 있는 사람은 전체 150명 정도에 30% 정도밖에 안된다) 여기서 회사 행사를 하거나 회의를 하는 경우 온라인으로 방송하기 위해서 방송시설이 갖추어져 있다고 했다.
엘리베이터를 타고 2층에 올라가자 마자 OctoShop이 바로 앞에 있었다. 오피스 투어하다가 갑자기 쇼핑 분위기로 전환됐다. 각자 필요한 Github 굿스를 사느라고 정신이 없었다. 사내에 있는 샵이라서 우리가 물건 찾을 때마다 James님이 왔다갔다하느라 좀 죄송하기도 했다.
후드랑 여러 가지를 샀더니만 가방에 들어가지 않아서 백 같은 거 있느냐고 했더니 위처럼 예쁜 백을 줬다. ㅎㅎ 이때 카운터에는 처음 보는 디자인의 Github 티셔츠가 2개 있었다. 위에 아이디가 적혀있는 걸 보니 직원용인 것 같아서 물어봤더니 새 디자인이 나오면 직원들한테 먼저 제공하고 Shop에 내놓는다고 했다.(탐나!)
이건 Github 사무실의 전체 상태를 볼 수 있는 상황판이다. 천장에 센서가 달려있어서 층마다 어디에 사람이 많이 몰려 있는지 한눈에 알 수 있도록 표시하고 있다. 아마 조용한 곳에서 일하러 갈 때 파악하라고 한 것 같고 어떤 메커니즘인지 모르지만 누가 어느 층에 있는지까지 표시가 된다. 프라이버시(?) 문제가 되는지 모르겠지만, 원격 근무가 많고 출퇴근 시간도 딱히 정해져 있지 않다 보니 사무실에 누가 나와 있는지 확인하는 용도가 아닌가 한다. Github의 CEO인 Chris Wanstrath와 Zach Holman은 2층에 있다.
오~ 바로 앞에 Zach Holman이 앉아 있다. Github에서 워낙 유명한 사람이라 실제로 보게 되니 신기해서 같이 사진이라도 찍고 싶었는데 너무 집중해서 뭘 하고 있어서 말을 걸지는 못했다. ㅠ 아쉽게도 Bootstrap을 만든 Mark Otto도 이날은 출근하지 않았다. 2층은 넓은 공간으로 가운데 책상들이 몰려 있어서 사람들이 띄엄띄엄 앉아서 일하고 있었고 창가 쪽으로 회의실이나 방이 있었다.
운동할 수 있는 Gym이 있다.
게임을 할 수 있는 방. 사진처럼 클래식한 게임기 외에도 TV에 콘솔 게임기가 연결되어 있어 타이틀도 꽤 많이 쌓여 있었다.
2층은 정해진 자리가 별로 없이 원하는 자리나 분위기에서 일하는 자리가 많고 3층은 주로 정해져 있는 자리가 많고 음악 좋아하는 사람이 많아서 음악을 틀어놓고 일하는 분위기라고 했다.
원격근무자와 화상통화나 연락을 할 수 있게 1인용 회의실이 여러 개 존재했다. 화상통화를 위해 마이크 같은 설비까지...
3층 한구석에 있는 열린 공간.. 이 외에도 골방처럼 혼자 들어가서 어두운 분위기에서 코딩할 수 있는 방도 있었다.
James님이 속해 있는 Github Animation Studios와 얼마 전 오픈한 GitHub Enterprise on AWS의 홍보 애니메이션에 대한 스케치. 최근 이 작업을 바쁘게 하고 오픈한 뒤로 요즘은 여유가 꽤 있는 편이라고 하셨다.
SpeakEasy라고 과거 미국의 금주령이 있을 때의 분위기로 꾸며 넣은 술 먹을 수 있는 공간이다.
비가 와서 나가보진 않았지만, 옥상에도 앉아서 쉬거나 흡연을 할 수 있는 공간이 있었다. Github에서도 2시간 이상 있었는데 James님이 시간 여유가 많이 있다고 하셔서 편하게 여러 가지를 물어봤다.
조직 구조
프로젝트팀마다 매니저가 존재하는데 매니저가 정해져 있는 건 아니고 프로젝트가 바뀔 때마다 돌아가면서 한다.(물론 매니저를 하는 사람이 어느 정도는 정해져 있지만...) 임원 외에도 Stakeholder가 있어서 중요한 의사결정을 해야 하는 경우에는 Stakeholder가 개입하는 방식이다. 프로젝트가 완료되면 다음 프로젝트는 다른 팀에 가서 할 수도 있지만 그러려면 이전 프로젝트는 무조건 완료해야 한다. 어느 쪽으로 이동할지는 매니저가 조정한다.
평가 방식
평가는 1년에 2번 진행하는데 이런 정식 평가도 작년에 처음 도입되기 시작했다. 같이 일하는 사람들은 누가 일을 잘하고 아닌지를 알고 있으므로 평가를 진행하는데 큰 문제 없고 매니저가 평가할 때 Github의 컨트리뷰션 내역을 보기도 하는데 개발팀이 아닌 경우도 있으므로 매니저에 따라 다르다. 평가 자체가 개개인이 경쟁하는 구조가 아니라 다 같이 잘해서 프로젝트가 잘되면 모두가 평가를 잘 받는 구조이므로 다 같이 노력하는 분위기다.
회사 문화
좋은 사람이 일하게 편하므로 예전에는 인격이 좋은 사람 위주로 뽑았는데 시간이 지나다 보니 실력이 없는데 말을 잘하는 사람도 있고 실력이 좋지만, 말은 잘 못하는 사람도 있고 해서 지금은 실력도 같이 보면서 뽑고 있다. 새로 직원을 채용하면 1,2주 정도 샌프란시스코로 불러서 (필요하다면) Git을 알려주고 Github이 어떻게 일하는지 등의 문화를 알려주는 시간을 갖는다. 전체 모임은 1년에 한 번만 하지만 팀별로는 종종 모이기도 하고 1년에 3~4번 정도의 비행깃값은 회사가 지원해 준다. 새로 입사하더라도 원격 회의나 채팅을 하면서 서로 친해지게 된다. 원격에서 일하므로 모든 업무는 async로 진행되므로 채팅보다는 이슈와 이메일을 주로 이용하고 있다. 샌프란시스코에 근무하지 않는 경우 사람에 따라 속도가 뒤처지는 느낌이나 시간대가 다르므로 바로 대응을 해주어야 하는 부담감을 느낄 수도 있는데 그렇지 않도록 배려는 하고 있지만 그게 불편해서 샌프란시스코에 와서 근무하는 사람도 있다.
의사 결정
아이디어를 제안해서 CEO 등 임원이 좋다고 하면 프로젝트로 진행한다. 직원이 100명 이내일 때는 그냥 각자가 하고 싶은 일을 했는데 150명이 넘어가니 관리도 좀 필요하고 비전도 공유할 필요가 생겼다. 현재는 Github.com과 Atom에 집중하고 있는 분위기이다. 현재는 Github.com에 충실히 하려고 노력하고 있고 다른 쪽으로 넓혀가려고는 하지 않지만 그러더라도 다른 스타트업의 아이디어를 가져다가 하지는 않으려는 분위기이다.
마지막으로 생각하는 Octocat 앞에서 다 같이 셀카를 찍었다. James님이 다행히도 여유가 있어서 우리에게 시간을 많이 할애해 주셔서 Github도 자세히 둘러보고 궁금한 것도 많이 물어보고(역시 우리 말로 하니 대화의 깊이가 다른 느낌) 얘기를 즐겁게 할 수 있었다. Github은 항상 "역시 Github"이라는 말 밖에는...
Medium
Medium은 내가 정말 좋아하는 서비스 중 하나이다. 블로그가 있다 보니 Medium에 글을 쓰거나 하지는 않지만, 개인적으로 블로그는 죽고 SNS로 흐름이 넘어갔다고 모두가 생각하고 있을 때 "글쓰기"가 어떤 것인지를 새로 정의해서 판도를 다시 바꿔놨다고 생각하고 있다. Medium의 컨셉이나 글쓰기 창의 모습, 표현되는 글의 형태 등 모두 감탄하고 있고 특히 Crafting link underlines on Medium처럼 세세한 부분에 신경 쓰는 노력에 항상 반하고 있다. Medium에 있는 사람 중 어설프게라도 아는 사람이 전혀 없었지만, 꼭 가고 싶어서 Github의 Medium에서 개발자 목록을 돌아봤다. 누구한테 보내야 허락을 받을 수 있으려나 고민하다가 딱히 아는 이름도 없고 해서 유일하게 아는 이름인 fat에게 메일을 보냈다. fat의 본명은 Jacob Thornton인데 Bootstrap을 만든 사람 중 한 명이다.1
너무 유명해서 대답을 안 해주려나 했는지 보낸 지 5일 만에 괜찮다고 점심때 오면 좋겠다고 했다. 그래서 샌프란시스코에 있는 중에 메일을 몇 번 더 주고받고 날짜를 정했다. Medium을 방문하는 데다가 Jacob Thornton을 만난다는 생각에 이 전날은 많이 설렜다. 그래서 평소보다 준비도 많이 했고 질문리스트를 만들면서 이미 공개된 글을 웬만한 건 다 읽어보고 공개 안 된 부분에서 궁금한 질문리스트를 만들려고 노력했다.
Medium은 유니온스퀘어에서 멀지 않은 Market 스트리트 한가운데 있었다. 시간 맞춰서 9층에 올라가서 두리번거리자 인포데스크에 앉아있던 여직원이 우리보고 들어오라고 손짓을 했다. 들어갔더니 "Jacob 만나러 왔지?"하길래 어떻게 알았느냐니까 Jacob이 말해놨다고 한다. 큰 규모의 회사가 아님에도 입구에서 등록하고 방문증을 받았다.
로비에서 기다리고 있으니 곧 Jacob이 나와서 인사를 했고 좀 지나서 케이시(아마도?)라는 개발자도 같이 나왔다. 사무실 안에 들어가자 끝에 식당이 있었고 이날은 멕시칸 음식이었는데 먹고 싶은 걸 담고 자리에 앉아서 먹으려고 하자 점심에 식당에서 세미나가 있다고 했다. 그래서 반대쪽에 있는 휴게실 쪽으로 이동해서 식사하면서 점심을 먹었다. 사무실을 오랫동안 돌아다녔는데도 Medium에서 Jacob이랑 밥을 먹는다고 생각하니까 좀 긴장이 됐다. ㅎ
밥을 먹고 나서 사진을 찍어도 되는지 물어봤더니 자신도 잘 모르겠다고 몇 미터 앞에 있던 다른 사람한테 가서 사진 찍어도 되냐고 물어봤다. 그 사람은 모니터랑 화이트보드 같은 거만 찍지 않으면 괜찮다고 대답했는데 이 사람이 Ev Williams였다. Ev Williams는 Blogger를 만들고 Twitter를 만들고 지금은 Medium의 CEO이다. 보자마자 Ev인걸 알 수 있었지만(사실 로비에서 기다릴 때 우리 바로 앞에도 서 있었다.) 혹시나 해서 Jacob에게 다시 물어보니 맞는다고 했다. 돌아가서 사진이라도 찍자고 말하고 싶었지만 ㅠㅠ (아.. 에반 윌리암스를 보다니.. ㅠ )
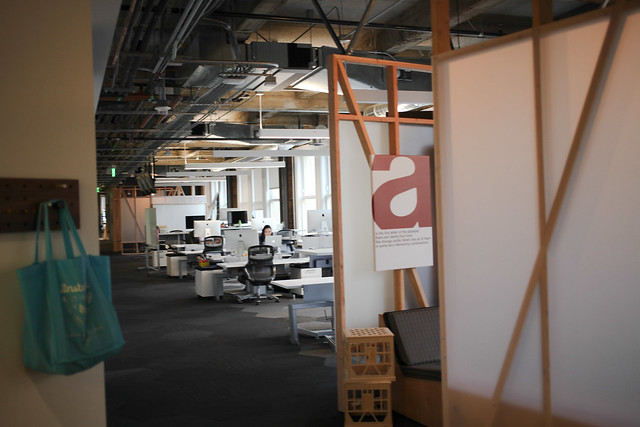
사무실은 2개의 복도를 두고 길게 생겼는데 양쪽으로 식당과 휴게실이 있었다. 가운데는 일하는 공간이고... 전체 직원은 70명 정도인데 뉴욕에 15명 있어서 샌프란시스코에는 55명 정도가 근무하고 있고 개발자는 25명 정도이다. 사무실에 55명 정도뿐이지만 쉐프도 있고 식당도 따로 있었다.
복도를 가운데 두고 일하는 공간이 쭉 있다. 위 사진에 a라고 표시된 방은 타이포그래피를 연구하는 부서로 방문했을 때도 2명이 서서 의논을 하고 있었다. 타이포그래피 전문가 같았는데 온 벽에 타이포그래피도 있었고 최근에 대회에 나가서 수상했다는 타이포그래피도 액자로 걸려 있었다. 점심시간임에도 많은 직원이 책상에 앉아서 일하고 있었고 Jacob이 우리를 데리고 투어를 시켜준다고 한 바퀴 돌면서 부서마다 어떤 일을 하는지 설명을 해주었는데 미리 오늘 방문자가 있다고 전체 공유를 한 것인지 우리가 지나갈 때마다 일하다 말고 웃으면서 손을 흔들어 줬다.(진짜 투어온 기분...) 소개받은 팀은 iOS 팀, 상품 마케팅팀, VC담당, Typography, Data Analyzing, 백 앤드 팀 등이 있었다.
Medium 사무실의 인테리어.
사무실 끝에는 이런 방에 몇 개 있어서 들어가서 혼자 작업을 하거나 쉬거나 할 수 있다.
Medium의 프론트엔드 아키텍처
먼저 부연 설명을 하자만 Medium 서비스를 자세히 보면 Hybrid 렌더링 방식을 쓰고 있는 걸 알 수 있다. Rise of the SPA라는 글에서 Medium이 어떻게 접근하고 있는지를 설명하고 있는데 Single Page Application과 서버사이드 렌더링의 장점을 모두 취하기 위해서 최초 URL 요청은 서버에서 렌더링하고 이후부터는 필요한 부분만 클라이언트가 렌더링하는 방식인데 정말 자연스럽게 잘 동작해서 눈치를 챌 수 없을 정도다.(역시 Medium) Less를 쓰고 Closure Tools를 쓰고 빌드에는 Grunt를 쓰면서 대단한 걸 쓰고 있진 않다고 했다. Hybird 방식이지만 로딩 후에는 SPA 방식을 사용하고 리드 개발자인 Daniel F Pupius이 전에 구글에서 Gamil을 만들던 사람이고 뉴욕에는 Closure Tools 커미터가 있다. AngularJS나 Ember 같은 프레임웍은 쓰지 않고 페이지 내비게이션을 하는 내부 프레임워크만 있는데 이는 나중에 공개할 예정이다.
하이브리드 렌더링을 어떤 식을 적용했는가?
템플릿 엔진으로 Medium에서 만든 soy를 사용하고 있다. 전에 Twitter에서는 mustache를 사용했었는데 soy가 훨씬 좋다고 생각한다. 웹의 백 앤드는 모두 Node.js를 사용하고 있어서 프런트 앤드와 백 앤드가 템플릿을 같이 쓰고 있어서 Hybrid로 SPA를 하더라도 별로 불편한 점은 없다. 백 엔드에는 Golang으로 구현된 부분도 있는데 주로 추천 알고리즘, 친구 추천, 이미지 프로세싱 등에 사용하고 있다.
조직 문화
수평적인 조직으로 구성되어 있어서 아이디어가 있는 경우 제안을 하면 CEO나 Technee가 괜찮다고 하면 업무로 할당받아서 일할 수 있다. 일이 할당되면 그 업무는 사람의 책임이 되고 업무가 끝나면 역할을 바꿔가면서 하기도 하는데 서버에서 프런트 앤드로 바꿔가면서 하기도 한다. 아이디어에 따라서는 디자이너, 상품 담당이 다 모여서 회의를 하기도 하고 일정이나 릴리즈 주기 같은 개념을 별도로 없는 듯하다.
사용하는 도구
Github를 주고 사용하고 가끔 프로젝트에 칸반보드가 필요할 때는 Trello를 쓰기도 한다. 최근에는 Slack도 쓰고 있다.
Professional & personal growth is more important than team stability
- Engineering Values
딱 점심시간에 한 시간 정도만 있었는데 끝나고 셀카봉을 선물했더니 참 좋아하면서 자기도 선물 받았으니 티셔츠라도 주겠다면서 창고 열쇠 찾아서 한참을 돌아다녀서 Medium 티셔츠를 하나씩 줬다.
워낙 가보고 싶었던 회사이면서 만난 사람인 fat이라서 그런지 끝나고 나와서 상당히 흥분되고 고무되었다. 나는 웹을 좋아하기도 하고 현재 만들고 있는 서비스도 콘텐츠 중심의 서비스라서 Medium의 접근 방식에 대해서 인사이트도 많이 얻고 나왔다. 기분 탓인지 업무에 상당히 몰입된 분위기였는데 오피스 투어 중에도 케이시는 중간에 회의 있다고 다시 갔고 Jacob도 곧 일해야 하는 분위기라 시간을 많이 뺏을 수가 없었다. 뭔가 사무실 내에서 서비스에 몰입된게 느껴진다고 할까 하는 그 분위기에 우리 모두 상당히 고무되었고 이는 다른 사무실과는 또 꽤 다른 느낌이었다. 영어에 한계가 있어서 더 많은 대화를 하지 못한 게 아쉬울 뿐이다.
Automattic
Automattic는 PHP 블로그 플랫폼으로 유명한 WordPress의 회사이다. Automattic과 연결된 얘기를 하려면 예전 얘기를 해야 하는데 Socket.IO의 창시자인 Guillermo Rauch와 약간의 친분(?)이 있다. 한 2년 정도전에 Guillermo가 어느 날 메일을 보내서 GSoC의 멘토를 해줄 수 있느냐고 물었고 이후에 채팅도 몇 번 했는데 당시 "난 Socket.IO 구조도 모르는데 내가 어떻게!"라고 속으로는 생각했지만, 직감적으로 이건 뭔가 엄청난 기회라고 생각했고 GSoC까지는 여러 달이 남은 상태였기 때문에 몇 달 죽어라 파면 어찌 되지 않을까 해서 알았다고 했다. 물론 그해 Socket.IO는 GSoC에 선정되지 못한 관계로 무사히(?) 넘어갔다. 그리고 그해 나는 Nodeconf에 갔고 거기서 Guillermo를 한 번 더 만났다. 그 이후 우리는 Instagram에서 사진에 Like를 눌러주는 사이가 되었다.(응?)
아무튼, Guillermo는 LearnBoost를 나와서(아마도?) Cloudup이라는 회사를 창업했는데 이 회사가 작년에 Automattic에 인수가 되었다. Automattic이 아니어도 연락을 했겠지만, 최근에 anarcher님이 바지 벗고 일하면 안 되나요?를 읽고 계속 얘기하셔서 우리 모두 이 책을 한 권씩 사게 된 관계로 Automattic도 가보고 싶었다. Cloudup의 사무실이 어디 있는지는 몰랐던 관계로 그냥 Guillermo한테 메일을 보냈더니(다행히 기억해 줬다... 인스타그램에서 Like를 2년간 누른 게 헛되지 않았어.) 반가워하면서 지금은 덴마크에 있고 이후에는 일본에 갈 예정이라 회사에서 오피스 투어 시켜줄 사람을 찾아봐 주겠다고 했다. 그리고 30분 정도 지나서 Automattic 사무실 정말 좋다면서 오피스 투어 해줄 사람을 찾았다고 하면서 Nathan Rajlich를 소개해 주었다. Nathan도 Cloudup에 속한 개발자인데 Node.js에서는 유명한 사람으로 전 Node.js 커미터 중 한 명이고 지금 Node.js가 크로스 플랫폼에서 빌드가 가능하게 만든 node-gyp를 만든 사람이다.
이렇게 Automattic은 아주 쉽게 연결이 되나 싶었는데 내가 메일을 2번이나 보냈음에도 Nathan이 답장이 없었다. 바빠서 그런가 보다 하면서 계속 조르기도 좀 뭐해서 메일을 안 보내고 있다가 샌프란시스코에서 Medium 방문 일정을 잡고 귀국 이틀 전 마지막 시도라고 생각하고 메일을 다시 보냈다. 내일 마지막 날인데 시간이 되면 방문하고 싶다고 했더니 까먹고 있었다고 미안하다며 와도 된다고 바로 답장이 왔다. ㅎㅎ
Automattic 사무실도 멀지 않은 곳에 있었다. 상당히 큰 2층짜리 건물에 Automattic 간판이 보였다. 입구에서 벨을 누르자 Nathan이 나와서 반갑게 맞아주고 Guillermo와 어떻게 아냐는 등의 얘기를 나누었다.
들어가자마자 왼쪽에는 WordPress 샵이 있었고 직원용 샵인지 Nathan은 여기서 티셔츠를 하나씩 꺼내서 우리에게 주었다.
1층을 라운지라고 소개했는데 체육관처럼 엄청나게 큰 공간에 가운데만 테이블이 몇 개 있고 4명 정도만 앉아 있었다. 한쪽에는 음식을 먹을 수 있는 휴게실이 있었다. Automattic도 대표적으로 원격업무를 하는 회사고 세계 각지에 직원들이 분산되어 있다. 샌프란시스코에는 20명이 있는데 현재는 4명 정도만 출근했다고 했다.(그러니까 이 공간도 20명을 위한 공간이다. Medium보다도 커 보이는데!)
1층이 라운지라서 2층에 사무 공간이 있나 했는데 회의실이 하나 있고 나머지는 휴식할 수 있는 공간이었다. 게임기랑 타이틀이 준비되어 있고 당구대 등이 있었다.(직원이 몇 명 없어서 같이 게임을 할 사람도 없을 것 같은데...) Nathan은 처음 보는 우리에게 친절하게 사무실을 보여주고 회사에 대해서 설명해 주었다.
WordPress 에디터
Cloudup이 주 업무이긴 하지만 WordPress 차기 에디터도 개발하고 있다면서 보여주었다. 약간은 Medium 스타일의 에디터로 단순하게 생긴 WYSIWYG 에디터를 보여주었다. 작성하면서 바로바로 스타일을 수정할 수 있도 동영상 등을 추가하면 에디터 내에서 플레이도 되는 방식이었다. 차후 WordPress에 추가돼서 기본에디터가 될 예정이라면서 contentEditable은 좀 별로라 제대로 만들기가 정말 어렵다면서 불평을 했다.
Cloudup 개발
파일공유 서비스인 Cloudup은 Automattic에 인수된 후에도 계속 만들고 있다. 전부 Node.js로 만들어져 있고 MongoDB와 Redis를 사용하고 있다. 별도의 배포도구는 사용하지 않고 빌드 스크립트를 작성해서 git pull을 해서 배포를 하고 있다. Cloudup에는 Jenkins나 Travis는 안 쓰고 있지만, 모듈 개발에는 사용하고 있다. WordPress 에디터의 경우 아직 테스트를 많이 작성하지는 않았지만 Travis CI에서 테스트를 하고 있고 여기에 SauceLab에서 크로스 브라우저 테스트를 진행하고 있다. 테스트 프레임워크는 mocha를 사용하고 있다. 크로스 브라우저 테스트의 경우 wrap-command처럼 환경변수로 테스트할 브라우저를 제어하고 있다. 이런 테스트를 포함해서 WebModules와 관련해서 (당시 기준으로)다음 주에 JSConf.ar에서 발표할 예정이라며 그 다음 날 출발할 거라고 큰 가방을 보여주기도 했다.
업무에 사용하는 도구
업무에는 이메일은 약간만 쓰고 대부분의 논의는 WordPress 플러그인인 p2를 이용해서 하고 있다. 대부분의 이슈와 토론이 p2에서 이뤄지고 Cloudup 개발에는 Slack도 사용하고 있지만, 개인적으로는 IRC를 더 좋아하는 편이다. 물론 Github도 많이 사용한다. 매니저는 존재하지만, 수평적인 구조이다.
Node.js 관련
Node.js의 파이가 커지자 여러 회사가 차지하려고 다투고 있다. Node Advisory Board에도 속해 있지만 이러한 상황을 달갑지 않아서 많은 얘기를 하는 편은 아니다. 현재는 Joyent의 TJ Fontain이 거의 혼자 개발하고 있고 대부분의 커미터들이 빠져나왔다. (11월 중순이므로 io.js가 나오지 않은 상황이고 그사이에 달라진 상황은 io.js가 나오기까지... 참고.) TJ Holowaychuk은 Go로 갔지만 계속 Node.js를 할 계획이고 node-gyp도 계속 개발할 예정이다. npm, Inc에서 node-gyp 프로젝트의 소유권을 이전해 달라고 요청했지만, 그것도 거절했다.
Nathan이 키가 엄청나게 크다 보니 키 차이가 엄청나게 나는구나. ㅎ 바쁜 업무시간에 들렸음에도 이것저것 보여주고 궁금한 거에 대해 자세히 답변해 주고 재미난 시간이었다. Nathan은 원래 알고는 있었지만 실제로 얘기해보는 건 처음인데 친절하고 활달해서 얘기하기가 꽤 편했다.
Stripe - Speaker Series: Koen Bok & Jorn van Dijk
원래 이날은 다른 밋업을 가려고 생각했었는데 갑자기 Stripe에서 주최하는 Speaker Series: Koen Bok & Jorn van Dijk 밋업이 생겨서 이쪽에 갔다 왔다. Koen Bok은 프로토타입 도구인 Framer를 만든 사람이고 Jorn van Dijk도 Framer의 디자이너이다. 최근에 Framer에 관심이 많았는데 Framer를 만든 사람이 발표한다기에 망설임 없이 갔다.
발표는 Koen Bok이 진행을 했고 깊은 내용보다는 Framer를 소개하는 발표라서 대용적으로 대단한 것은 없었다.(창시자가 굳이 소개하는 발표를 할 필요가 있나 싶기는 한데...) 발표 후에 Stripe의 진행하에 질문 답변 시간을 가졌고 아무래도 관심 있는 사람들이 왔으므로 협업하는 방법이나 팀에 도입 혹은 디자인팀에 커피스크립트를 가르쳐 주는 방법, 다른 프로토타입과의 비교 등의 질문이 많았다.
마친 Stripe에서 이날의 밋업을 촬영해서 공유했으므로 궁금하신 분을 영상을 직접 보는 게 나을 것 같다. 내가 갔던 밋업의 영상이 저렇게 올라오니까 기분이 색다르기도 하고.. ㅎㅎ
오피스투어 소감
처음 며칠에는 일정이 좀 어그러진 부분도 있고 해서 이번 여행 망했나 싶기도 했는데 중간을 넘어가면서는 매일매일 재밌고 흥미로운 시간이라서 9일이 순식간에 지나가 버렸다. 꽤 큰돈을 들여서 멀리까지 와서는 관광도 안 하고 오피스만 돈 여행이었지만(이런 취향으로 멤버 구성하기도 어려워 보이는데...) 상당히 알차고 재미가 있었다. 뒤로 갈수록 우리 사이에서는 약간의 흥분감과 감동(?) 같은 게 좀 퍼져있어서 숙소에 오면 방문한 회사나 기술에 관해서 얘기를 나누게 되었다. 영어의 부족함을 철저히 느끼면서도 이렇게 우리끼리 소감을 얘기하는 시간도 꽤 즐거웠다. anarcher님의 말대로 9일 동안 5명짜리 회사에서 2,500명짜리 회사까지 스타트업에서 회사가 커가는 과정을 압축적으로 봤다고 할 수도 있다.
물론 우리가 가본 회사들은 실리콘밸리에서도 내로라할만한 잘나가는 회사들이므로 이 회사들을 보고 실리콘밸리가 어떻다고 말하기는 어렵지만, 우리가 방문했던 회사들을 봤을 때는...
- 실리콘밸리가 인력경쟁이 심하다고 들었는데 회사 분위기나 식당 같은 복지 자체가 매력적인 장점이라기보다는 그러지 않으면 안 되는 기본사항이라는 느낌을 받았다. 사실 Medium 같은 규모는 요리사와 식당을 제공하는 것보다 점심값을 주는 게 더 쌀듯한데 그런 부분은 기본으로 제공하는 분위기다.(일을 더 시키려고 그럴지도...)
- 조직은 대부분 수평적인 부분이다. 우리나라는 대부분 계층적인 조직구조로 되어 있으므로 회사마다 다 물어봤는데 대부분은 대수롭지 않다는 듯이 bottom to top으로 아이디어가 진행되는 방식을 얘기했다. 너무 당연하다는 듯이 말해서 더 묻기도 어려웠고 나중에는 물으면서도 뭐라고 대답할지도 대충 예상이 됐다. 이미 이들은 이런 식으로 일하는 것이 자리 잡았다는 느낌이라 오히려 우리 상황을 설명하면 그렇게 위에서 일을 시키면 어떻게 일을 제대로 할 수 있는지 궁금해할 것 같았다.
- 나도 원격업무를 좋아하고 목표로 삼은 것 중 하나이지만 충분히 원격으로도 퍼포먼스를 낼 수 있고 경험해 봤을만한 사람임에도 어느 회사는 원격중심으로 일하고 어느 회사는 출근해서 모여서 일을 했다. 서비스 타입에 따라 다를 수도 있고 회사 분위기에 따라 다를 수도 있지만, 원격이냐 아니냐 자체가 중요한 건 아니라는 생각이 들었다.
- 실리콘밸리에서도 Github의 위상은 대단하다. 우리가 가본 회사 중에 Github을 헤비하게 쓰지 않는 회사는 단 하나도 없었다.
- 오픈 소스가 어떤 목적이나 이해타산을 넘어서 당연히 해야 하는 일이라는 느낌이다. 대부분 사내에서 만들 걸 시간이 지나면 오픈 소스로 만들어서 공유하고 기술을 공유하거나 개인적 혹은 팀 차원에서 오픈 소스 프로젝트를 진행하는 것에 거리낌이 없다. 그 가치를 논하는 차원을 이미 넘어서서 당연히 해야 하는 일이라는 느낌이었다. 물론 업무에서 오픈 소스로 진행하는 구체적인 내용은 잘 상상이 안가지만...
즐거우면서 한편으론 생각도 엄청나게 많아진 여행이다. 어쨌든 결론은 영어공부를 빡시게 하자.(응?)
끝!
-
Bootstrap은 트위터에 근무 중이던 Mark Otto와 Jacob Thornton 둘이서 만들었다 현재 Mark Otto는 Github에서 근무하고 있고 Jacob Thornton은 Medium에서 근무한다. ↩


















































오피스 투어 포스트 모두 잘 읽었습니다~
GitHub사무실 정말 예뻐요!
긴글인데 모두 읽어주셨다니 감사합니다. ^^ Github 분위기가 참 좋죠 ㅎ
오~ 환경들 부럽네요ㅋ
네 사무실 참 좋더라구요.
이렇게 의미있게 다녀오시는 분들은 처음 보는 것 같습니다. 컨퍼나 전시회 참석차 가보기는 하지만. 너무 부럽네요~
글 재미있게 잘 읽었고, 너무 부러움을 많이 느껴 회사가기가 싫으네요 ^^.
이렇게 좋은 경험을 공유해서 간접경험을 주셔서 너무 감사합니다.
ps) 이글의 제일 첫 머리에 오피스투어#3의 링크가 잘못된 듯 하네요. ;)
앗! 그러네요. 링크 수정했습니다. 저도 온지 얼마 안됐는데도 또 가고 싶네요. ^^
관리자만 볼 수 있는 댓글입니다.
아앗!!! 그렇군요. 영어가 짧아서.. 흑 고치겠습니다. ㅠ