Slack은 팀 커뮤니케이션 도구로 최근 크게 주목받고 있는 서비스 중 하나이다. 팀 커뮤니케이션에 특화된 IRC 정도로 생각하면 된다. 나도 Slack을 좋아하기 때문에 팀에서도 사용하고 있다.
Slack이 주목을 받으니 많은 개발 커뮤니티에서도 Slack을 채팅 수단으로 도입하고 있는데 나는 이를 별로 달갑게 생각하지 않는다. 공개된(아무나 가입할 수 있는) 커뮤니티에는 Slack이 그다지 안 어울린다고 생각하는 편인데 일단 사용하기에 편하지 않다. IRC는 irc 프로그램 하나만 켜두면 원하는 다수 커뮤니티를 오가며 대화를 할 수 있지만, Slack에서는 이 모든 게 팀으로 관리되기 때문에 팀 변경을 해서 사용하거나 웹 브라우저에서 종류별로 탭을 다 열어놔야 한다. 그래서 가입은 해놓지만 잘 안 들어가게 되는 경우가 많다. 그리고 가장 불편한 것은 공개용으로 만들어진 것이 아니라서 운영자가 계속 초대를 해줘야 가입할 수 있다는 점이다.

그래서 위처럼 초대 메일을 요청하는 스레드를 별도로 만들어서 운영자가 매번 신경을 써야 하고 가입자는 초대해 줄 때까지 기다려야 한다. 이건 Slack에서 기능을 제공하기 때문에 어쩔 수 없는 부분이다.

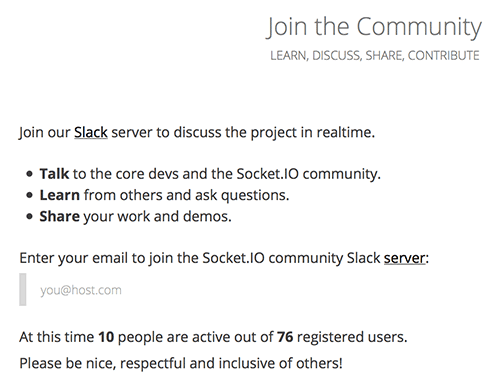
그러다가 어제 Socket.io에 Slack 채널이 생긴 것을 보았는데 신기하게도 위 Form에 이메일을 입력하면 자동으로 초대 메일이 날라왔다.(그 외 Socket.IO로 연결해서 Slack의 회원 수랑 현재 접속자 수도 보여주고 있기는 하지만...)
궁금해서 Socket.IO 사이트의 소스를 열어봤는데 http://slack.socket.io/invite로 POST 전송을 하는 것 외에는 별다른 동작이 없었고 http://slack.socket.io/invite의 소스는 공개되어 있지 않았다. 호기심에 열어봤는데 해결이 안 되니 점점 궁금해지기 시작했다.
Slack 팀 초대 API
Slack API를 찾아봤지만 channels.invite와 groups.invite만 있고 team.invite는 존재하지 않았다. 그래서 초창기에 Slack 테스트용으로 만들어놨던 팀에 들어가서 테스트 삼아 초대장을 보내봤다.

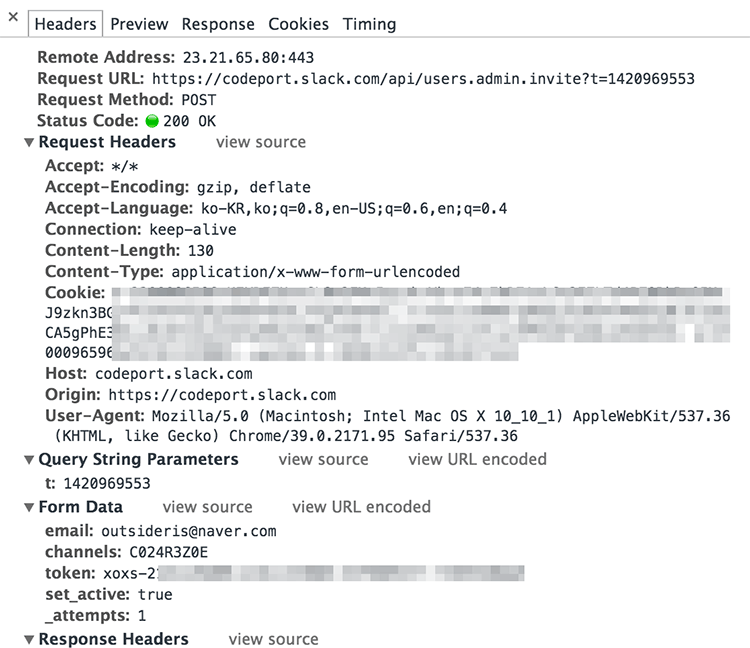
위처럼 https://codeport.slack.com/api/users.admin.invite로 HTTP 요청이 날아가는데 HTTP라서 뭔가 잘하면 할 수 있을 것 같았지만, 더 파보기는 귀찮아서 검색하기 시작했다. 가능하다는 것은 알았으니 어딘가 공유해놓은 방법이 있을 것 같아서...(이걸 먼저 해야 했던 거 아냐?) 검색을 통해서 How I hacked Slack into a community platform with Typeform라는 글을 찾았고 여기서 어떻게 팀 초대를 자동화할 수 있는지 잘 설명이 되어 있었고 내가 하던 방식과 거의 같았다. PHP 소스로 되어 있었지만, 설명이 잘 되어 있어서 굳이 소스까지 볼 필요가 없었다.

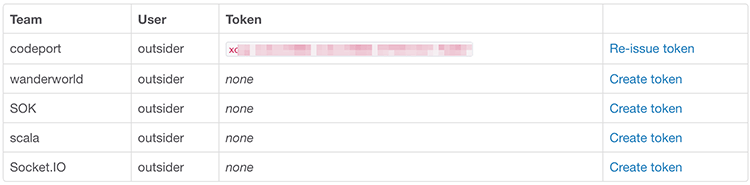
Slack의 API페이지에서 자신이 가입한 팀의 엑세스토큰을 받을 수 있다.(여기서는 팀 초대를 할 것이므로 아마도 팀 초대 권한은 있는 팀이어야 할 것이다.) "Create token"을 누르면 토큰이 생성된다.
$ curl -X POST 'https://YOUR-SLACK-TEAM.slack.com/api/users.admin.invite' \
--data 'email=EMAIL&channels=CHANNEL_ID&token=TOKEN&set_active=true' \
--compressed
{"ok":true}
앞의 HTTP 요청에 있던 토큰 대신 새로 받은 토큰으로 요청을 보내면 친절하게 {"ok":true}라는 응답을 받을 수 있다. 이제 방식은 다 파악이 됐다.
Slack Invite Automation
방식을 알았으니 다른 사람도 사용할 수 있게 웹 애플리케이션으로 만들 수 있을 것 같아서 작업을 시작했고 몇 시간 만에 Slack Invite Automation라는 간단한 Node.js 웹 애플리케이션을 만들었다.
사용방법은 아주 간단하다. 소스를 내려받고 npm install로 관련 모듈을 설치한다.
config.js 파일을 열어서 관련 내용을 자신의 내용을 채워넣는다.
community: 커뮤니티 명 혹은 팀 명이다. 웹페이지에서 보여줄 용도로 사용한다.slackUrl: 초대한 Slack 팀의 URL로socketio.slack.com같은 형식이다.slacktoken: Slack의 API페이지에서 받은 엑세스 토큰이다.channels: 초대했을 때 들어갈 채널 목록이고["CHANNEL", "CHANNEL"]처럼 배열로 적는다. 슬랙에 접속하면 좌측 사이드바에 채널 목록이 나오는데 이를 소스로 열어보면 다음과 같이 생겼다.<li class="channel_C024R4462 channel "> <a class="channel_name" data-channel-id="C024R4462"> <span class="unread_just_C024R4462 unread_just hidden">0</span> <span class="unread_highlight_C024R4462 unread_highlight hidden">0</span> <span class="overflow-ellipsis"><span class="prefix">#</span>codeport</span> </a> </li>여기서
data-channel-id부분에C024R4462라고 나온 부분이 채널 아이디다. 아니면 Slack에 초대 페이지에서 테스트로 요청을 보내보면 요청 정보에서도 채널 아이디를 볼 수 있다.
이제 bin/www를 실행하면 http://localhost:3000에서 다음과 같은 페이지를 볼 수 있다.(각자 수정해서 쓰시라고 디자인 같은건 하지 않았다.)

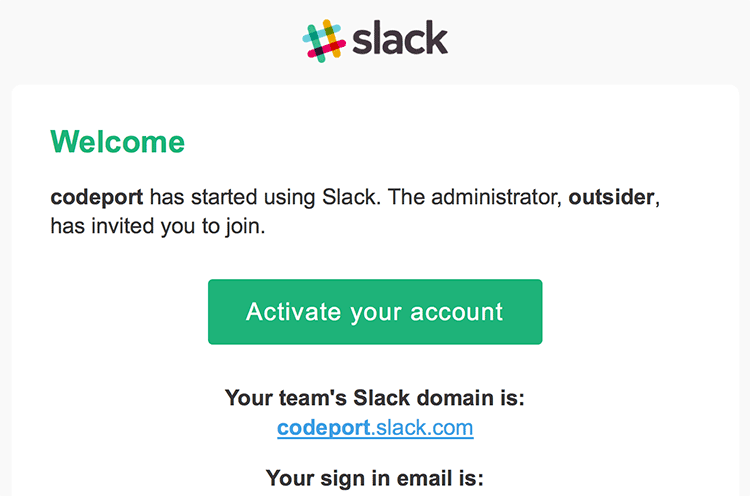
아무나 여기에 이메일을 입력하면 자동으로 다음과 같은 초대 메일을 Slack에서 보내준다.




우와! Slack 초대 메일을 보내는데 정말 도움되었습니다!
이런걸 만드시다니 대단하네요! 많이배웠습니다!ㅋㅋ
다른 분이 정리해 놓은 내용이 있어서 비교적 쉽게 작성을 했네요