얼마 전 Slack Invite Automation을 만든 다음에 seapy님이 Ruby로 Slack invite automation using sinatra를 바로 만들어서 공유하셨는데 이 프로젝트에는 Heroku 버튼이 달려있었다. Heroku 버튼의 존재를 알게 된 것은 지난해 말쯤인데 보는 순간 이번 기회에 써봐야겠다 싶어서 바로 적용했다.
Heroku 버튼이란
Heroku는 유명한 PaaS 서비스인데 다음와 같은 버튼을 프로젝트에 달아놓으면 방문자가 클릭했을때 프로젝트의 소스를 자동으로 Heroku로 배포하고 서버를 실행해서 사용해 볼 수 있게 하는 버튼이다. 개인적으로 PaaS는 IaaS에 밀린다고 생각하는 편인데(시간이 지날수록 더욱더) PaaS의 간편함과 특징을 제대로 살린 아이디어라고 생각하고 Heroku라는 서비스를 보급하는데도 큰 역할을 하리라고 생각한다.
![]()
프로젝트 개발자의 입장에서는 README나 문서에 설치방법과 실행방법 등을 설명해 주어야 하는데 Heroku 버튼을 사용하면 바로 데모를 실행해서 사용해보게 만들 수 있고 사용자 입장에서는 문서를 자세히 읽어보지 않더라도 설정에 삽질하지 않고 바로 사용해 볼 수 있고 심지어 해당 언어에 대해서 거의 모르거나 개발자가 아니더라도 Heroku만 가입하면 바로 서비스를 띄울 수 있다.
Heroku 버튼 설정하기
Heroku 버튼을 사용하려면 저장소의 루트디렉터리 아래 app.json 파일을 추가해야 한다.
{
"name": "Node.js Sample",
"description": "A barebones Node.js app using Express 4",
"repository": "https://github.com/heroku/node-js-sample",
"logo": "https://node-js-sample.herokuapp.com/node.svg",
"keywords": ["node", "express", "static"],
"env": {
"SECRET_TOKEN": {
"description": "A secret key for verifying the integrity of signed cookies.",
"generator": "secret"
}
}
}
각 옵션에 대한 자세한 내용은 app.json 스키마 문서에 자세히 나와 있고 난 직접 만들었지만 app.json CLI 도구도 있어서 CLI로 쉽게 만들 수도 있다.
name: 프로젝트를 나타내는 이름(문자열)description: 프로젝트에 대한 설명(문자열)keywords: 프로젝트를 설명하는 키워드(배열)repository: 저장소의 주소로 Git, Github, Subversion, Mercurial 주소를 사용한다.(문자열)logo: 로고 URL로 SVG, PNG, JPG를 사용할 수 있다.(문자열)success_url: 프로젝트 배포에 성공하면 리다이렉트할 URL(문자열)scripts: 빌드/배포 단계에 실행할 스크립트로 현재는postdeploy만 지원한다.(객체)env: 환경변수나 Heroku의 설정 변수.(객체)
description: 변수에 대한 설명value: 사용할 기본값으로 문자열이어야 한다.required: 필수여부(기본값:true)generator: 값을 생성할 함수의 문자열 표현으로 현재는 임의의 문자열을 만드는secret만 지원한다.
addons: 사용할 Heroku 애드온(배열)
이렇게 작성한 app.json은 https://heroku.com/deploy?template=https://github.com/heroku/node-js-sample/tree/master처럼 https://heroku.com/deploy?template=REPOSITORY_URL 형식으로 웹 브라우저에서 테스트해 볼 수 있다.
Heroku 버튼 추가

위처럼 Github 저장소의 README 파일에 Heroku 버튼을 추가해서 사용하는데 이 버튼을 쓰려면 다음과 같은 HTML을 사용한다.(REPOSITORY_URL는 저장소 URL로 바꾸어야 한다.)
<a href="https://heroku.com/deploy?template=REPOSITORY_URL">
<img src="https://www.herokucdn.com/deploy/button.png" alt="Deploy">
</a>
마크다운이라면 [](https://heroku.com/deploy?template=REPOSITORY_URL)형태로 추가하면 되는데 template파라미터를 전달하지 않으면 자동으로 referer를 사용하므로 저장소에 붙일 때는 다음과 같이 사용하는 것이 일반적이다.
[](https://heroku.com/deploy)
Heroku 버튼 사용하기
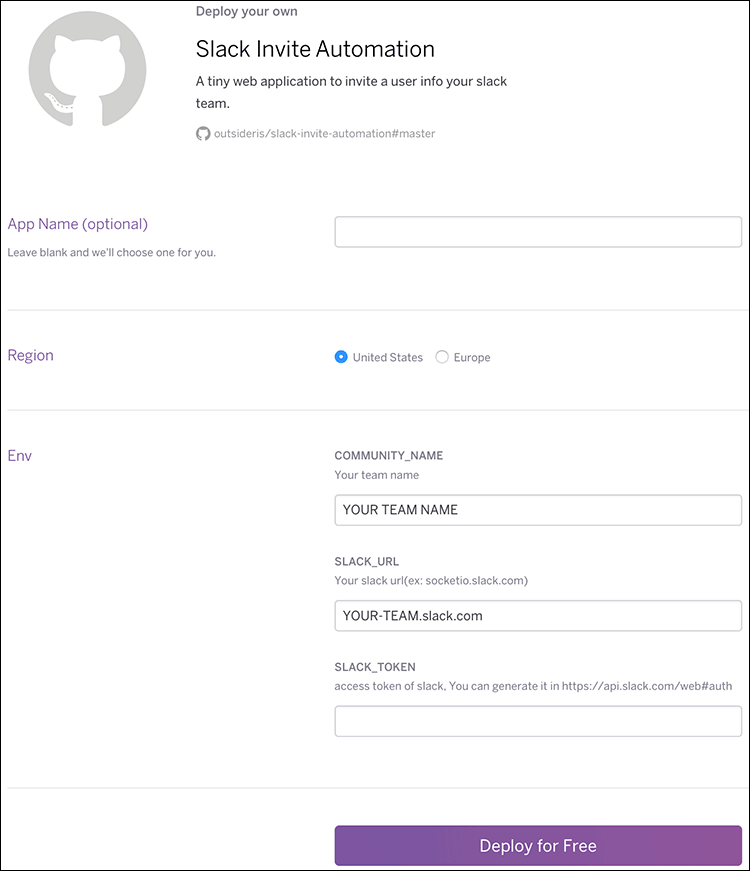
Heroku Button Gallery에 가보면 Heroku 버튼을 사용하는 프로젝트를 볼 수 있다. 내가 만든 Slack Invite Automation에서 Heroku 버튼을 클릭하면 Heroku 사이트로 연결되면서 앱을 설정하는 화면이 나온다.

app.json에서 지정한 환경변수 등의 정보가 나오고 "Deploy for free"를 클릭하면 Heroku에 배포되면서 서비스가 기동된다.



Comments