Node.js에서 테스트 프레임워크로 mocha를 주로 사용하는데 테스트가 많아지고 복잡해 주다 보니 테스트를 작성하기 위해서 사전 작업이나 후처리를 하는 setup, teardown 과정의 실행 시점에 대해서 정리해야 할 필요성을 느꼈다. mocha에서는 before, after, beforeEach, afterEach 4가지의 훅을 제공하고 있어서 각 실행단계를 확인해 보려고 다음과 같은 테스트를 작성했다.
var bf = require('debug')('before'),
bfe = require('debug')('beforeEach'),
af = require('debug')('after'),
afe = require('debug')('afterEach');
describe('Mocha test', function() {
before(function() { bf('root'); });
beforeEach(function() { bfe('root'); });
after(function() { af('root'); });
afterEach(function() { afe('root'); });
describe('suite #1', function() {
before(function() { bf('suite #1'); });
beforeEach(function() { bfe('suite #1'); });
after(function() { af('suite #1'); });
afterEach(function() { afe('suite #1'); });
it('test #1', function(){ });
it('test #2', function(){ });
it('test #3', function(){ });
});
describe('suite #2', function() {
before(function() { bf('suite #2'); });
beforeEach(function() { bfe('suite #2'); });
after(function() { af('suite #2'); });
afterEach(function() { afe('suite #2'); });
it('test #4', function(){ });
it('test #5', function(){ });
it('test #6', function(){ });
describe('suite #3', function() {
before(function() { bf('suite #3'); });
beforeEach(function() { bfe('suite #3'); });
after(function() { af('suite #3'); });
afterEach(function() { afe('suite #3'); });
it('test #7', function(){ });
it('test #8', function(){ });
it('test #9', function(){ });
});
});
});
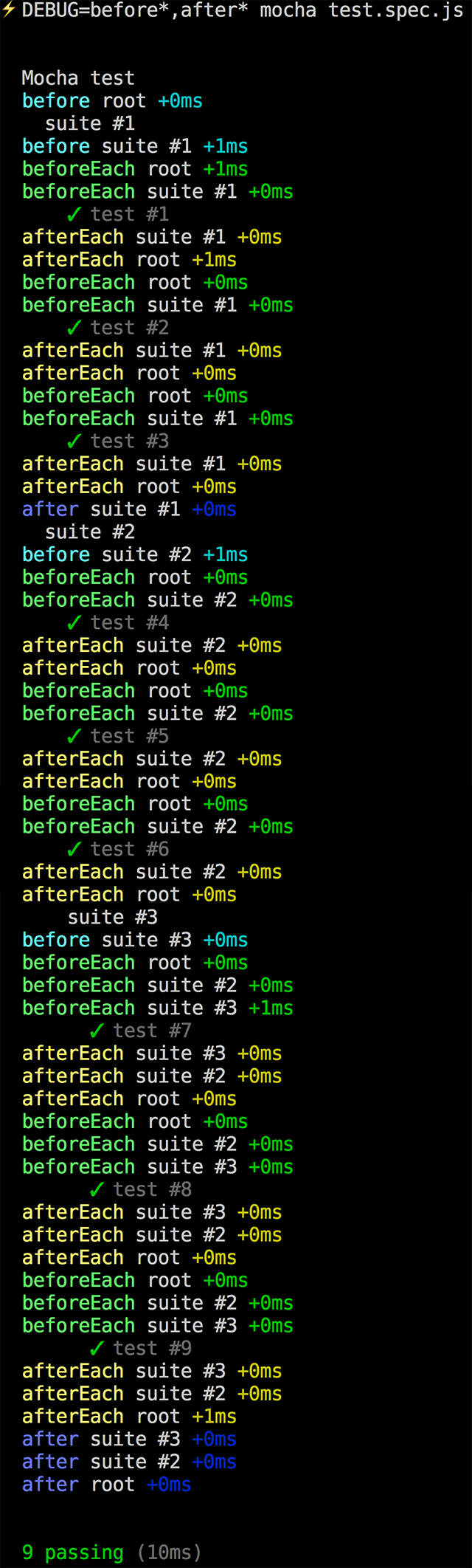
이를 실행하면 다음과 같이 before, after, beforeEach, afterEach가 언제 실행되는지 볼 수 있다.

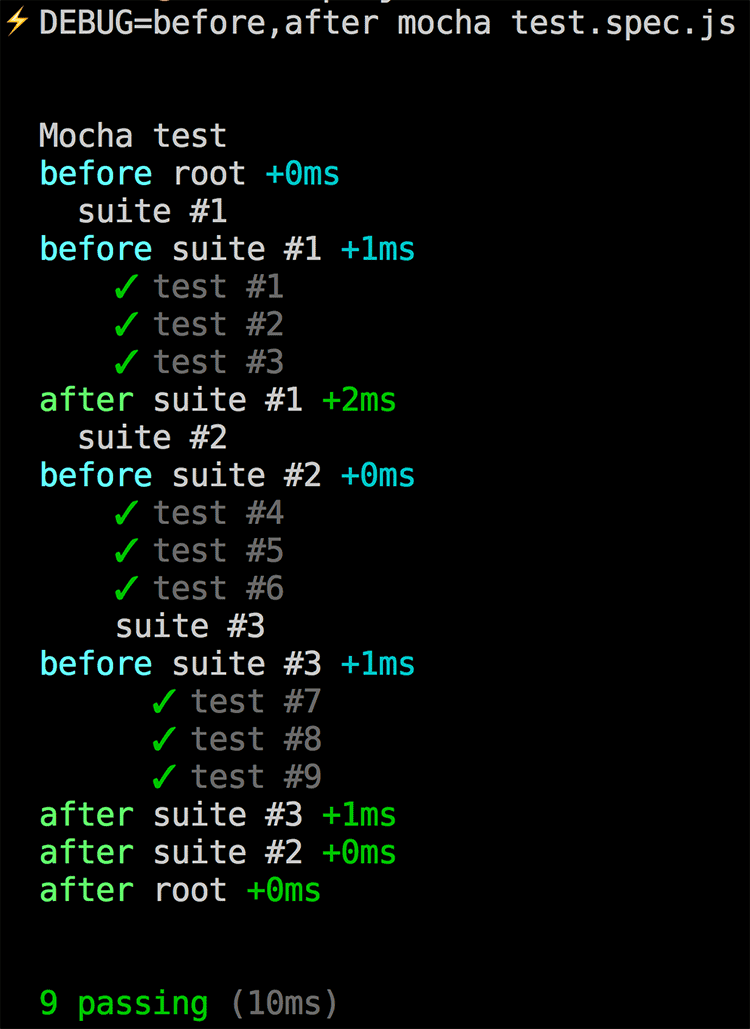
before, after는 Suite 단위(BDD 스타일에서는 describe로 작성하는)로 실행된다. 각 Suite를 시작하기 전에 before를 실행하고 Suite 실행이 끝나면 after가 실행된다. 그래서 위 테스트에서 before와 after만 따로 출력하면 다음과 같이 된다. 그래서 각 Suite에 관계된 작업은 before와 after를 사용해서 작성하면 된다.

beforeEach와 afterEach는 각 테스트 단위로(BDD 스타일에서는 it으로 작성하는)로 실행된다. 각 테스트를 실행하기 전에 beforeEach가 실행되고 테스트 종료 후에는 afterEach를 실행하는데 부모 Suite에 정의한 beforeEach나 afterEach가 있는 경우에는 부모에 정의된 것을 먼저 이 단계에서 실행한다. 그래서 위 예시에서 제일 깊숙이 있는 test #7의 경우 다음과 같이 부모의 beforeEach와 afterEach가 모두 실행된다.
beforeEach root +0ms
beforeEach suite #2 +0ms
beforeEach suite #3 +0ms
✓ test #7
afterEach suite #3 +1ms
afterEach suite #2 +0ms
afterEach root +0ms
각 테스트 전후로 실행해야 하는 공통된 작업은 부모에 작성하고 특정 Suite에서만 필요한 전후 작업을 각 Suite에서 작성하면 된다.



좋은 포스팅입니다.
감사합니다.