웹사이트를 만들면 다양한 브라우저에서 제대로 동작하는지 확인을 해야 한다. 요즘은 이런 테스트 환경도 많이 좋아져서 테스트 코드를 작성하고 SauceLabs나 BrowserStack같은 서비스를 CI와 연동해서 지원 브라우저에서 잘 동작하는지 확인을 할 수 있다. 하지만 라이브러리 등은 이런 테스트 자동화가 쉬운 편이지만 웹사이트나 UI에 대한 부분은 계속 달라지므로 테스트를 작성하기도 쉽지 않고 결국은 사람이 동작 여부를 확인해야 하는 경우가 많고 요즘처럼 모바일 브라우저에 대해 테스트도 해야 하는 상황에서는 같은 동작을 브라우저별로 돌려보고 확인하는 작업은 번거롭고 귀찮은 일이다.
Browsersync
Browsersync는 여러 브라우저에서 웹페이지의 테스트를 도와주는 도구로 이름에서 알 수 있듯이 브라우저를 동기화해주는 프로그램이다. Browsersync는 npm 모듈이므로 npm install -g browser-sync로 설치를 해서 사용한다.
$ browser-sync --version
2.12.10
위처럼 버전이 정상적으로 출력되면 제대로 설치된 것이다. 프로젝트 폴더에서 browser-sync start 명령어를 사용하면 시작할 수 있다. 여기서는 예제용 웹사이트를 위해서 HTML5 Boilerplate를 사용했다.
$ browser-sync start --server --files ["css/*.css", "js/*.js", "*.html"]
[BS] Access URLs:
--------------------------------------
Local: http://localhost:3000
External: http://192.168.1.103:3000
--------------------------------------
UI: http://localhost:3001
UI External: http://192.168.1.103:3001
--------------------------------------
[BS] Serving files from: ./
[BS] Watching files...
--server 옵션은 현 위치에서 로컬 서버를 실행시키고 --files로 감시할 파일을 지정할 수 있다.
서버를 띄워 놓고 감시하는 파일을 수정하면 자동으로 브라우저를 리로드한다. 사진으로는 설명이 어려워서 간단하게 영상을 찍었다. 위에서 보듯이 CSS 파일을 수정하면 연결된 브라우저가 모두 자동으로 리로드된다.
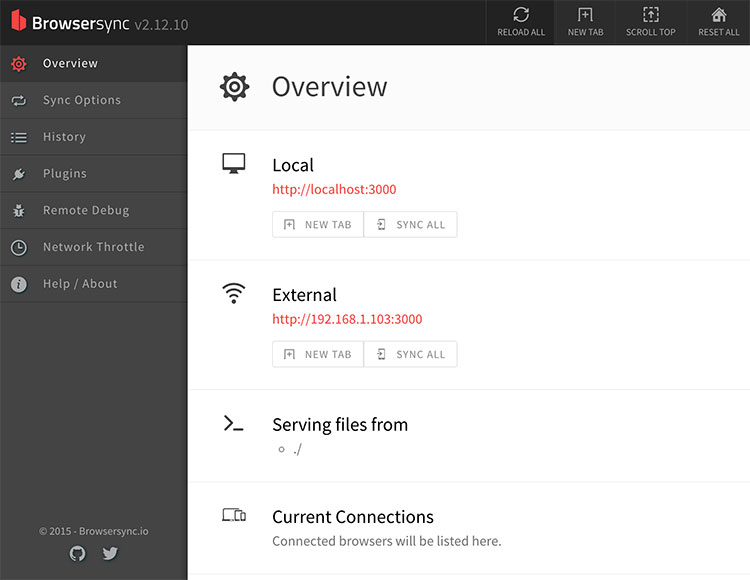
관리자 화면
웹페이지를 자동으로 리로드하는 기능은 LiveReload도 제공하고 있지만 Browsersync는 기능이 더 많아서 편하다.

위에서 browsersync를 실행했을 때 UI의 URL이 나온 대로 http://localhost:3001로 접속하면 위와 같은 관리자 화면을 볼 수 있고 여기서 접속된 모든 브라우저의 제어나 설정을 할 수 있다. (Current Connections 부분에 접속된 브라우저의 목록이 나와야 하는데 최신 버전의 버그인지 나오지 않고 있다.) 우측 상단의 버튼을 통해서 접속한 모든 브라우저를 리프레시하거나 스크롤을 최상단으로 올릴 수 있다.

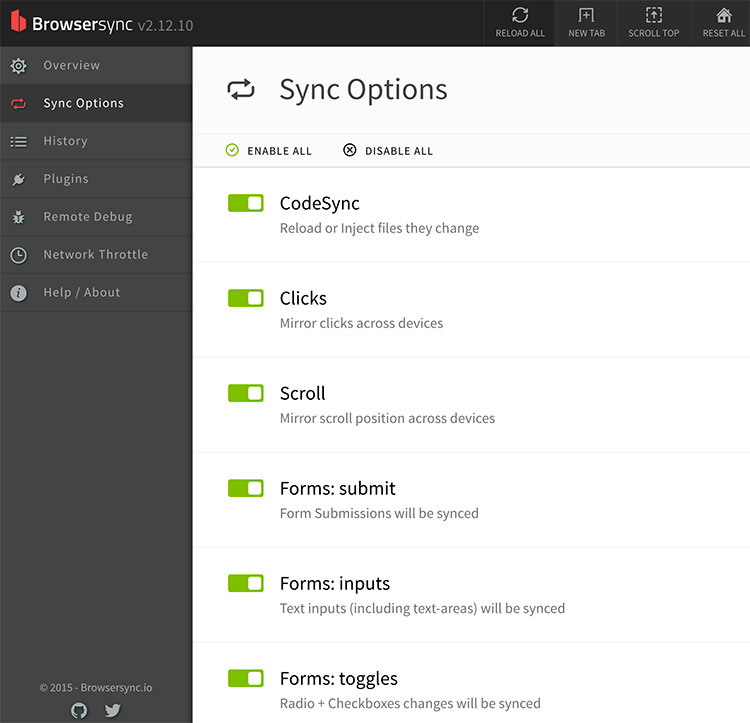
Sync Options에서는 브라우저의 클릭, 폼 서밋 등 액션에 대해서 동기화 여부를 선택할 수 있다. Plugins 메뉴에서는 추가 플러그인을 설치해서 사용할 수 있는데 딱히 유용해 보이는 플러그인은 아직 모르겠다.

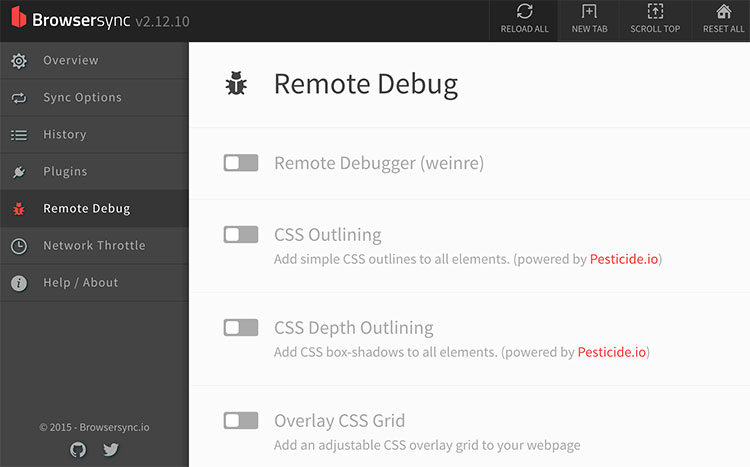
Remote Debug의 경우는 모바일 브라우저 등 디버깅 환경이 좋지 않은 브라우저에서 오류를 찾을 때 유용하다. Weinre를 이용해서 브라우저를 원격으로 디버깅하거나 CSS를 이용해서 레이아웃의 표시를 할 수 있다.

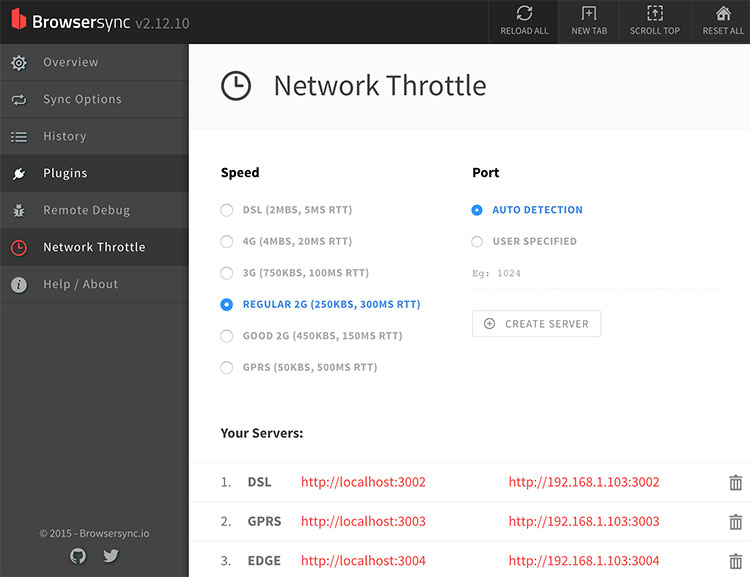
Network Throttle에서는 네트워크 속도를 제어한 서버를 여러 개 구동할 수 있다. 원하는 네트워크를 선택하고 Create Server를 누르면 새로운 포트로 속도별로 서버가 나타나게 된다. 로컬에서 개발하는 경우 대부분 속도가 빠르므로 네트워크가 안 좋은 경우에 대해 테스트를 하기가 어렵고 모바일 브라우저의 경우에는 이 부분이 더 중요한데 Network Throttle을 이용하면 편하게 테스트를 할 수 있다. 안드로이드는 내가 사용하지 않아서 모르지만 아이폰 같은 경우에는 Xcode를 연결해서 개발자 프로파일을 설치해야만 네트워크 제어를 할 수 있으므로 서버 쪽에서 제어할 수 있는 기능은 테스트하기에 편하다.
프락시 모드
위에서는 HTML 파일 등을 이용해서 정적 웹서버를 실행했다. 하지만 실제 개발환경에서는 프론트엔드만 단독으로 서버를 사용하는 경우는 없고 백엔드 서버에 통합된 경우가 많으므로 백엔드와 연동이 되어야 한다.
$ browser-sync start
[BS] Copy the following snippet into your website, just before the closing </body> tag
<script id="__bs_script__">//<![CDATA[
document.write("<script async src='http://HOST:3000/browser-sync/browser-sync-client.2.12.10.js'><\/script>".replace("HOST", location.hostname));
//]]></script>
위에서 사용한 것처럼 --server 옵션을 사용하지 않으면 웹페이지에 Browsersync의 클라이언트 JavaScript 파일을 넣도록 안내하고 있다. 개발환경에서만 이런 코드를 사용하게 해서 Browsersync 서버와 동작하게 할 수도 있고 Grunt나 Gulp와 연동해서 사용할 수도 있지만 프락시 모드를 사용하면 간단하게 기존의 서버와 연동할 수 있다.
$ browser-sync start --proxy "localhost:8080" --files ["css/*.css", "js/*.js", "*.html"]
[BS] Proxying: http://localhost:8080
[BS] Access URLs:
--------------------------------------
Local: http://localhost:3000
External: http://192.168.1.103:3000
--------------------------------------
UI: http://localhost:3001
UI External: http://192.168.1.103:3001
--------------------------------------
[BS] Watching files...
8080 포트에 애플리케이션 서버가 떠 있다고 가장할 때 --proxy "localhost:8080" 옵션을 주면 프락시 모드로 실행이 된다. 이렇게 하면 기존의 애플리케이션을 사용하는 환경에서 Browsersync를 연결해서 사용할 수 있다.
버전마다 다를 수도 있지만, 개발환경 기본으로 Browsersync를 사용하면 아무래도 계속 상태를 모니터링하고 동기화하므로 약간 부담이 느껴지거나 갈수록 느려지는 경험을 해서 크로스 브라우징 테스트를 할 때만 주로 사용하고 있다.



좋은 툴 소개 감사합니다.
많이 뵙던 닉이군요. 감사합니다. ^^
귀중한 정보 감사합니다.