
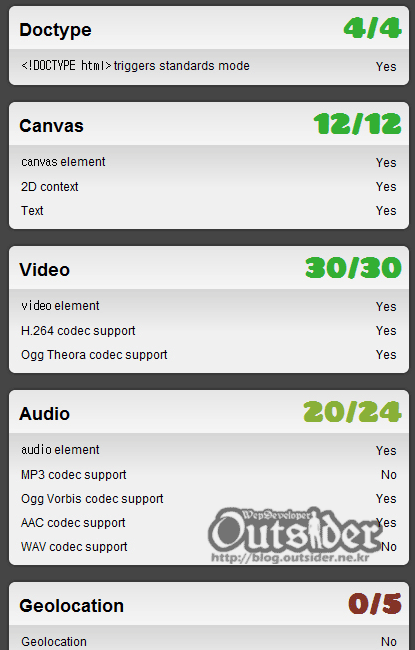
위 화면처럼 각 카테고리별로 지원여부를 테스트하고 점수화해서 보여줍니다. 현재 HTML5 TEST가 테스트하는 내용은 다음과 같습니다.
- Doctype
- Canvas
- Video
- Audio
- Geolocation
- Storage
- Offline Web Applications
- Workers
- Section Elements
- Grouping content elements
- Text-level semantic elements
- Form
- User interaction
그래서 브라우저별로 테스트를 해보았습니다. 총점은 160점이고 Windows7상에서만 테스트를 해보았습니다.
Firefox 3.6.3
제가 제일 좋아하는 파이어폭스는 101점으로 무난한 정도의 점수입니다.

Google Chrome 4.1.249.1045
구글의 적극적인 지원하게 빠르게 성장하고 있는 크롬은 118점이라는 높은 점수를 기록했습니다. 제가 테스트한 5대 브라우저 가운데서는 최고로 높은 점수를 받았네요.

Safari 4.0.5
HTML4시절에도 가장 웹표준 지원이 좋았던 사파리는 115점으로 HTML5도 잘 지원해주고 있었습니다.

Opera 10.51
10.5부터 엄청 빨라지고 좋아진 오페라도 파이어폭스와 비슷한 정도입니다.

Internet Explorer 8
IE8은 역시 저희를 실망시키지 않고 형편없는 19점입니다. 업데이트 주기상 다른 브라우저와 비교는 좀 무리가 있기도 하지만 HTML5에 대한 지원은 IE9에서나 될 것이기 때문에 IE8에서는 HTML5는 기대하기 어려울듯 합니다.(MS의 IE업데이트 주기는 요즘같은 추세를 따르기엔 너무 늦다는 생각을 합니다.) IE9 preview는 왜인지 이 테스트가 정확히 진행이 안되는듯 합니다.

참고삼아 모바일쪽에선 아래와 같습니다.
- 아이팟 터치 2세대(OS 3.0) Safari :130점
- 아이팟 터치 2세대(OS 3.0) Opera mini : 14점
- Nexus One 내장브라우저:118점
- Nexus One Opera mini :14점
- Palm pre WebOS 내장브라우저 : 107점
W3C에서 운영하는 ACID 1,2,3와는 다르게 이 페이지는 공식기관에서 만든 것은 아니기 때문에 절대적(?)인 값은 아닙니다. 페이지의 하단에도 나와있듯이 아직 버그도 좀 있고 제대로 찾아내지 못하는 문제도 있는 것으로 보입니다. Niels Leenheer님도 밝히고 있듯이 HTML5의 모든 feature을 다 테스트한것도 아니고 각 feature의 기능을 테스트 한것도 아닙니다만 앞으로 추가적으로 계속 지원할 예정이고 그에 따른 총점도 변경될 예정입니다.
고맙게도 GitHub에 소스를 공개해놓았습니다. 많은 사람들과 피드백을 하면서 점점 좋은 테스트페이지가 될 수 있습니다. 소스를 살짝 열어봤는데 생각보다 복잡한 부분은 없는것 같습니다. 제가 봤을때는 이 페이지의 소스와 앞으로 수정되는 내용만 보고 있어도 HTML5에 대한 변화사항과 Feature들에 대해서 많은 것을 알 수 있을듯 합니다.
- 웹브라우저의 웹표준 지원정도를 테스트해 볼 수 있는 페이지를 이야기 합니다. 자세한 내용은 NULI블로그를 참고하세요. http://html.nhndesign.com/822 [Back]



좋군요 :]
제 아이폰 3GS(버전 3.1.3) 에서는 113 점 나오네요. 왜 아이팟보다 조금 나오는지는 의문 -.-;;
아~ 그런가요? 저도 3.1.3인데 터치하고 폰하고 다른걸까요?
한번 비교해봐야겠네요 ㅎ
크롬 최신버전(5.0.375.3)은 142점이더군요.
타 브라우저에 비해 form validation부분 지원이 잘 되어 있는거 같더군요
참고로 IE6,7은 참멋진결과가 나옵니다..
헉... 크롬이 버전이 상당히 올라갔는데도 모르고 있었군요...
업데이트 주기가 빠른만큼 신기술에 대한 적용을 속속들이 하고 있나 보네요.. ㅎㅎ
전 IE8을 깔아서 프로그램 통해서 깐 IE6이나 9는 이상하게 IE8과 똑같은 결과로 나오더라구요. 제대로 테스트가 안되는것 같아서 따로 적지 않았는데 IE6,7은 HTML5에 대한 지원을 얘기하긴 좀 그렇죠.. ㅎㅎㅎ IE6때는 HTML5에 대한 얘기도 거의 없었을테니까요 ㅎㅎ
뭐 IE6,7은 테스트 점수보다는 그냥 레이아웃 자체가 깨져 나옵니다..
근데 오늘보니 고쳤네요. 대신 아래 약간 기울어진 박스가 IE에선 작동안하게 수정한듯 하군요.
ㅎㅎㅎ 그렇군요...
공개된 만큼 빠르게 수정을 반영하고 있나보네요 ㅎㅎ
HTML5에 대한 테스트인 만큼 IE6,7은 무시해도 될듯 합니다. ㅎ
저 사이트 리뉴얼 된 거 같네요.
예 총점도 바뀌고 계속 수정되고 있더라구요. ㅎㅎㅎ
HTC Desire에서는 151점나오네요..
프로요 넥서스원에서는 176점 나오네요 ㅎㅎ