HTML5 API 소개 - 경준호
네번째 세션은 HTML5의 Javascript API에 대한 세션으로 현재 같이 활동을 준비하고 있는 프론트앤드 개발자 커뮤니티인 FRENDS의 firejune님이 발표하시고 일부 데모를 AJ가 시연하기로 되어 있어서 가장 기대하고 있던 세션이었습니다.(다른 세션들의 주제보다 Javascript에 더 관심이 많기도 하고요.)
HTML5의 PPT를 HTML5로 만들어서 인기를 끌었던 것을 그대로 이용해서 발표를 해주셨습니다. (Dog Food 같은 느낌일까요? ㅎ) HTML5의 능력도 보여주면서 PT내에서 바로 Demo도 시연해 볼 수 장점이 있기 때문에 HTML5 발표에는 아주 효과적이라고 생각하고 있습니다. Audio와 Video는 기본적으로 컨트롤을 제공하고 있으면 Javascript를 이용해서 제어할 수 있지만 현재 코덱등의 지원여부가 브라우저마다 달라서 사용하는데는 아직 어려움이 있습니다.

Canvas의 핵심은 비트맵을 동적으로 Javascript를 이용해서 생성할 수 있다는 것입니다. Mr. doob사이트의 데모를 보여주면서 "웹개발자가 이런것까지 해야 싶기도 하다"고 하셔서 사람들의 웃음을 자아내셨습니다.(여러가지로 firejune님의 발표는 많이 유쾌한 발표였죠.) IE9 preview 3에서 Canvas를 지원하게 됨으로써 이제 모든 브라우저 벤드들이 Canvas를 지원하게 되었습니다. Canvas를 이용하면 인터렉티브한 UI를 만들어 낼 수 있고 리소스를 이용하는 것이 아니라 직접 만들어 낼 수 있다는 것이 특징입니다.(jsdo.it)
SVG(Scalable Vector Graphic)의 사용법은 HTML마크업과 유사한 방식으로 사용하고 벡터그래픽이기 때문에 확대를 하여도 깨지지 않습니다. (SVG JS라이브러리 Raphael) 기존에 이미지를 이용하던 것들을 직접 만들어 낼수 있으며 SVG가 없을때는 Canvas로 그래프등을 구현하였지만 사실 적절한 용도는 아니었습니다.
HTML5에서는 새로운 셀렉터들이 추가되었는데 오래 기다리던 클래스명으로 가져오는 getElementsByClassName가 드디어 Native로 추가되었으면 CSS셀렉터로 가져오는 querySelectorAll, querySelector도 Native화 되었습니다. Notification은 현재 크롬에서만 지원하고 있으며 Notification 창은 브라우저의 최상단에 표시가 됩니다.
Web Workers가 추가되여 부하가 심함 Javascript에 대한 처리를 빠르게 할 수 있으면 어쩔수 없이 무거웠던 Drag & Drop도 네이티브화 되어서 이전의 무거움은 사라져버렸습니다. File API를 이용하면 input file의 바이너리내용을 서버에 업로드하지 않은 상태에서도 파악할수 있기 때문에 파일에 대한 유효성체크를 쉽게 할 수 있고 파일내부의 id3나 exif같은 정보의 추출도 할수 있고 이미지의 일부만을 잘라서 업로드 하는 것도 가능해졌습니다. Web GL은 현재로써는 안전적인 버전의 브라우저에서는 제공하지 않고 개발중인 버전에서만 사용가능한 상태입니다.
Key-Value로 저장할 수 있는 Web Storage가 추가되었으며 Web SQL Database가 추가되어 웹브라우저가 Database를 보유하게 되었습니다. SQLite를 사용하고 있으며 항상 비동기적으로 처리하기 때문에 결과는 콜백으로 받아야 하고 공식명세로 잘 지원되고 있습니다. IndexedDB는 Web SQL Database보다 사용법이 훨씬 Javascript다우며(Web SQL Database는 SQL쿼리를 이용합니다.) 아직 개발버전으로 거의 지원이 안되고 있어서 파이어폭스의 개발버전에서 테스트해 볼 수 있습니다. Application Cache API는 로컬 스토리지등의 내용은 오프라인상태에서도 사용이 가능한데 이 데이터를 이용하기 위해서는 웹페이지의 Javascript나 이미지등이 필요하기 때문에 이 API를 이용해서 필요한 파일을 캐시하도록 지정할 수 있습니다.
Server-Send Event는 일종의 Push기술로 지속적으로 풀링을 하지 않고 이벤트를 받을 서버 주소를 작성하여 놓고 사용합니다. 헤더에 Conntent-type:text/event-stream를 지정해야하고 data에 값을 넣어서 클라이언트쪽에 전달합니다. 그리고 WebSocket과 Geolocation 기능이 추가되었습니다.
발표자료 보기
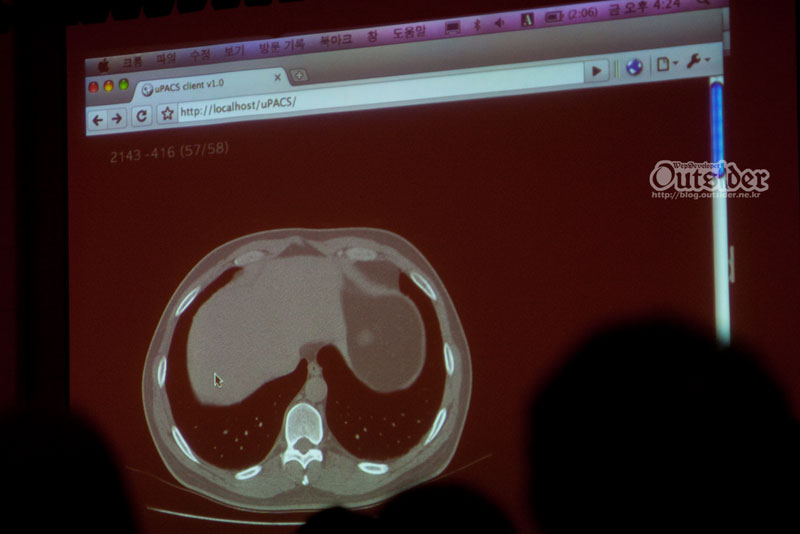
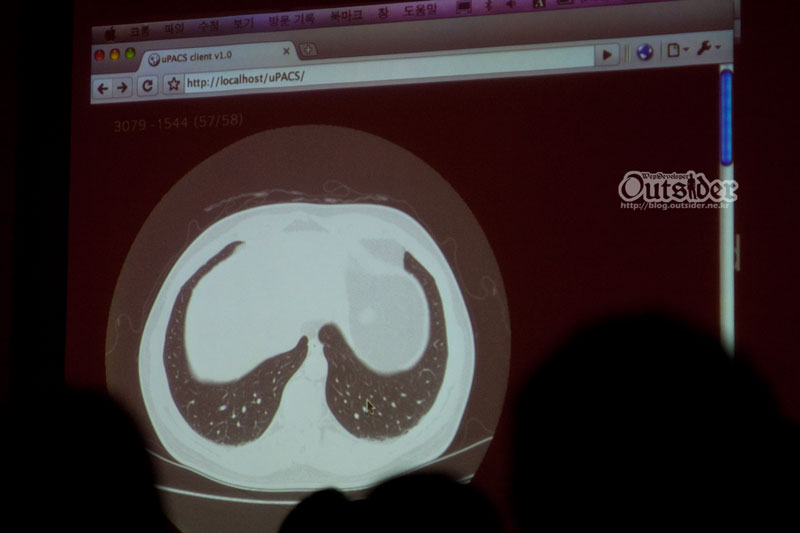
발표의 마지막은 AJ의 DICOM 시연으로 이어졌습니다.(지난번 FRENDS 첫 모임에서 이미 보았기 때문에 공개적으로 발표하는 부분에서 큰 기대감을 가지고 있었습니다.) DICOM이란 것은 저도 자세히는 모르지만 의학쪽에서 MRI를 신체의 단면을 몇미리단위로 촬영을 하게 되는데 이 수십,수백장의 사진들을 보면서 의사들이 병을 진단하게 됩니다. 이 시스템을 순수 웹기술만으로 구현한 것입니다.
 |  |
제가 아는 범위 내에서는 node.js를 이용해서 서버에서 이미지를 바이너리로 전달하고(아마도 Web Socket) Web Worker가 3개가 돌아가면서 이 바이너리들을 이미지로 처리해서 보여주는 것으로 알고 있는데 그 크기와 복잡함에 비해서 이미지가 전환되는 자연스러움은 가히 입이 딱 벌어질 만한 충격적이라고 생각합니다. 컨퍼런스에 오신 분들의 반응은 정확히 모르겠지만 개발자가 아니신 분도 상당수있는 것으로 보였고 시간 관계상 자세한 설명까지는 되지 못해서 얼마나 전달이 되었는지 모르겠습니다.(더 자세한 내용은 Ajaxian.kr을 참고하세요.)
HTML5 기반 모바일 웹 - 권정혁
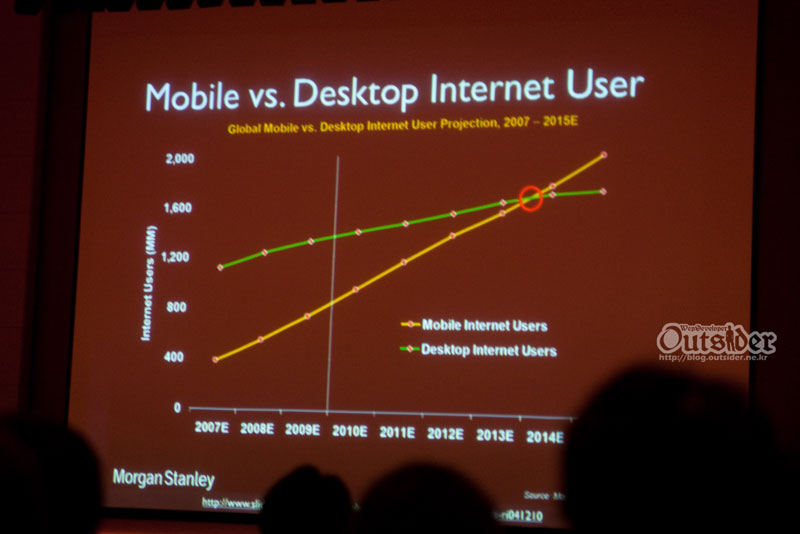
모바일에서 웹이 중요한 이유는 구글조차도 모든 플랫폼에 대한 모바일 앱을 만들 돈을 없다고 할정도로 플랫폼별 앱을 만드는 것은 어려우며 모바일웹은 간단히 모든 플랫폼을 지원할 수 있기 때문입니다.
 |  |
모바일 웹 앱의 장점은 다양한 플랫폼을 동시에 지원이 가능하고 서버기반의 앱이기 때문에 신속한 업그래이드를 할 수 있으며 웹개발자들에게 친숙한 환경이라는 것입니다. 현재 Camera와 Device등에 대한 지원은 준비중에 있습니다.
Gmail 사이트를 보면 로컬저장을 사용하고 있으며 단하나의 HTML파일만을 사용하고 있어서 CSS, Javascript파일도 HTML내에 임베디드되어 있고 이미지조차도 base인코딩으로 처리해놓아서 단한번의 Request만으로도 페이지를 로딩할 수 있다는 것이 인상적입니다.
모바일웹앱을 위한 라이브러리로 WebApp, jQTouch, Sencha Touch등이 있으면 Apple에서 제공하고 있는 iAD JS도 있습니다. 발표에 대한 내용은 발표자인 xguru님께서 아래 링크에서 잘 정리해 주셨습니다.
발표자료
한국형 웹 콘텐츠 접근성 지침 2.0 - 현준호
사실 이 세션은 저한테는 큰 관심을 끌지 못했었습니다. 웹 접근성이 중요하지 않다는 것이 아니라 발표전에는 공무원이 와서 발표하는 것으로 생각되었기 때문입니다.(과거 공공 SI에 있었던 선입견으로 인하여 현실에는 말도 안되는 탁상공론만 하겠구나 하는 생각이었습니다.) 하지만 이 분은 공무원도 아니었고 내용자체가 상당히 충실하고 알찼습니다.(접근성은 중요한 내용인데 잘 몰라서 적용하기가 쉽지 않은 부분이죠.) 요약하기가 쉽지 않은 내용이므로 발표자료로 대신하겠습니다.
발표자료
Eplilogue
저는 10만원씩 하면서 거창한 타이틀을 달고 있는 세미나등은 잘 가지 않습니다. 가본적은 있는데 보통 무료 혹은 저가 세미나보다 못한 경우도 허다했으며 두리뭉실한 얘기나 하는 경우가 많았기 때문입니다. 이 세미나는 10,000원짜리 세미나인데 이정도면 유료라는 느낌보다는 참가에 대한 책임감 정도로 생각하고 있습니다. 발표자들도 나름 초호화로 생각되었기 때문에 기대감을 가지고 참가했는데 아주 만족스러운 발표였다고 생각합니다.

사전에 발표자들이 준비한 책자를 준다고 해서 사실 일반적으로 하는 발표자료를 인쇄해주는 정도로 생각했습니다만 발표자료 외에 발표자들이 자신이 맡은 주제들에 대해서 따로 내용을 정리한 부분을 책으로 만들어서 나누어주었습니다. 책 내용을 다 보진 않았지만 상당히 알차서 HTML5를 공부할 때 많은 도움이 될듯 합니다. 이 실전 HTML5 가이드는 참가한 사람들에게는 책으로 나누어 주고 참가못한 사람들에게는 PDF버전으로 무료로 공개해주는 아름다운 모습까지 보여주었습니다.

개인적으로 현재 HTML5는 써먹기 어려운 부분도 있고 브라우저의 지원여부에 대한 문제도 있기 때문에 앞으로도 갈길이 많기는 하지만 HTML5가 앞으로 보여줄 혁신은 언제고 간에 반드시 올 것이기 때문에 웹개발자라면 꼭 준비해야 하는 부분이라고 생각하고 있습니다. HTML5가 아이폰때문에 이슈화도 많이 된 관계로 HTML5에 대한 관심이 모바일 때문인 경우도 많고 이때문에 웹표준이라는 취지에 대한 오해를 갖는 모습도 보이기는 하지만 이전보다는 확실히 나은 위치에 있기 때문에 문제점들은 차차 해결해 나갈수 있으리라 기대하고 있습니다. 어차피 기술은 기술이고 중요한 것은 어떻게 어디에 사용하냐는 것이겠지요.
아무튼 보면 볼수록 흥미로운 HTML5 입니다. 올해 꼭 차근차근 준비해야겠네요. ㅎ



행사때 오셨었네요^^ 아웃사이더님 언제 한 번 꼭 뵈어야지 했는데 아쉽습니다ㅠㅠ
앗... 봄눈님도 오셨었군요...
(클리어보스가 주관했으니 당연한 일인데 그날은 미처 생각못하고 있었군요. ㅎ)
전 보셔도 별거 없긴 한데요..ㅎㅎ 봄눈님도 한번 뵈야되는데 좋은 기회를 놓쳤네요. 아쉽습니다. ㅎ
정리짱~ ^_^b! 난 공부할 필요없이 Outsider 정리만 훔쳐보면 됨~ ㅋ
음,, 글구 서버쪽 설명을 더하자면 이미지 데이타를 주는 것이 아니라, "데이타+압축된 이미지"를 AJAX를 통해서 받아간다음 (WebSocket은 현재 바이너리 통신에서 문제가 있슴) 바이너리 상태에서 파싱하여 Canvas에 맞추는 작업을 CPU+1 개의 WebWorker에서 수행하여 본 thread로 올려주지요.
WebSocket은 바이너리가 아닌 일반 텍스트자료 받는데 쓰고 있긴하지만 타이밍 문제때문에 AJAX를 선호하고 있어요. 나중엔 결국 WebSocket 으로 다 바꾸겠지만;;
친절한 설명 감사드립니다. 웹소켓은 아니고 그냥 Ajax군요 ㅎ
근데.. 원래 다 아시는 내용이시면서.. ㅎㅎㅎㅎ
정리 깔끔하게 하셨네요. 잘 보고 갑니다~
감사합니다. ^^