제가 아는 범위내에서 iOS는 리소스를 이름으로 찾는 구조로 되어 있습니다. nib나 이미지 파일등을 보통 이름으로 찾는 방식을 취하고 있습니다. 대표적으로 initWithNibName: bundle: 같은 메서드들이 있습니다. 그래서 기존의 이름으로 가져오는 방식으로는 폴더경로에 따른 리소스를 가져올 수 없었고 pathForResource: ofType: inDirectory: 라는 특정디렉토리에서 리소스를 가져오는 메서드가 존재했지만 계속 nil만 리턴되었습니다.

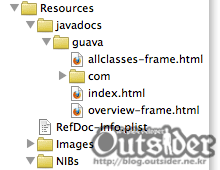
예를 들어 Resources에 위와 같이 구굴의 guava의 자바독을 추가했습니다.

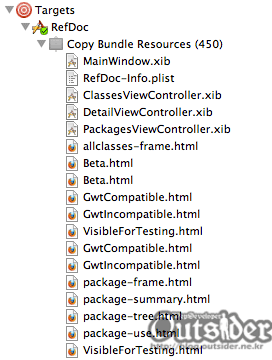
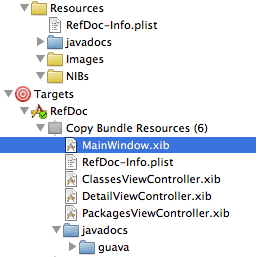
하지만 위처럼 폴더구조의 리소스를 추가했다고 하더라도 Targets의 번들 리소스를 보면 위처럼 계층구조 없이 모두 들어가 있는 것을 볼 수 있습니다. 이렇기 때문에 폴더구조로 넣어고 계층형구조로 찾을수가 없고 유일한 이름으로 찾아야 합니다.

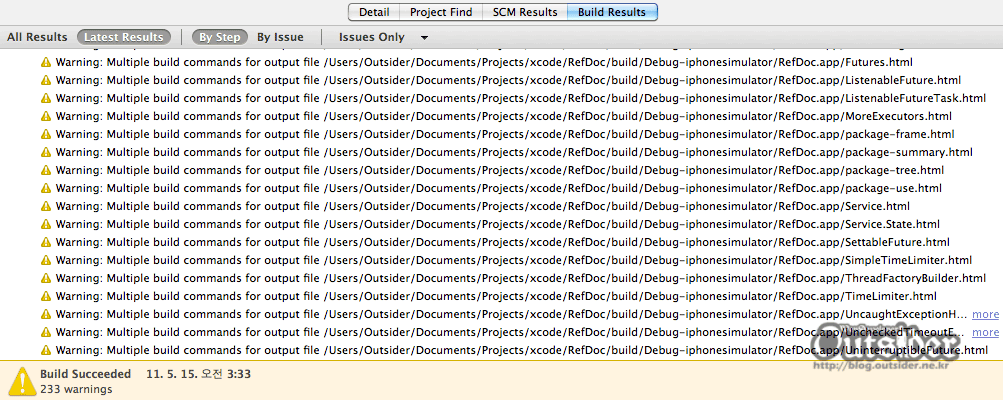
한곳에 모두 복사되기 때문에 컴파일을 하게 되면 위와 같이 Multiple build commands for out file 오류가 엄청나게 나오게 됩니다. 이것은 리소스를 번들에 복사를 하는데 계층형이 없이 파일만 복사를 하게 되므로 동일한 파일이 겹치게 되서 중복경고가 발생하는 것입니다.

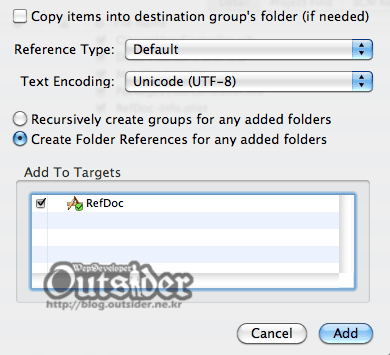
이 문제를 해결하려면 리소스를 프로젝트에 복사할때 일반적으로 선택하는 Recursibely create groups for any added folders대신에 Create Folder References for any added folders를 선택해서 추가해 주어야 합니다.

이렇게 추가를 하게 되면 위 화면처럼 기존의 리소스가 그룹을 의미하는 노란색으로 표시된 데 반해 폴더는 파란색 폴더로 표시되게 됩니다. 그리고 Targets에도 번들 리소스에 폴더의 계층이 그대로 복사된 것을 볼 수 있습니다. 이제 pathForResource: ofType: inDirectory:를 사용해서 원하는 리소스를 찾을 Resources이하의 디렉토리경로를 지정해 주면 경로에 따른 파일을 가져올 수 있습니다.



XCode 에 대한 불만 중 하나가 리소스 이름 중복 불가였는데 이런 방법이 있었군요!
좋은 정보 감사합니다. :)
저도 이번에 처음 알았습니다. ㅎㅎㅎㅎ