다른 클라우드 서비스는 아직 안써봤지만 사이트만 딱 봐도 다른 서비스들에 비해서 nodester는 영세한 느낌입니다. nodester를 만든 Chris Matthieu의 인터뷰를 보면 다른 node.js호스팅에 invite요청해 놓고 기다리는 데 지쳐서 휴가때 직접 만들었다고 합니다. 지금은 회사규모로 운영되는듯 하지만 다른 서비스보다는 좀 영세한 느낌이라 사이트도 그다지 친절하진 않습니다. 대신 서비스는 상당히 깔끔합니다. 간단한 앱정도만 올렸기 때문에 일반적인 클라우드의 확장성 같은 부분의 특성은 잘 알지 못하고 간단한 사용법만 보겠습니다.
nodester 사용하기
다른 클라우드 서비스들과 비슷하게 nodester도 invite를 요청해서 받아야 사용이 가능합니다.
curl -X POST -d "email=your_address@gmail.com" http://nodester.com/coupon
아주 개발자냄새가 진동하듯이 쿠폰 요청을 curl로 요청하고 있습니다. 위 처럼 curl로 리퀘스트를 날리면 Queue에 저장되었다는 응답메시지가 오고 배치가 돌때 쿠폰코드가 메일로 옵니다.(요즘은 사람이 서비스가 좀 안정되었는데 invite가 금방 오더군요.)
메일로 쿠폰번호가 오면 사용자 계정을 생성하고 RSA Key를 등록해 주어야 합니다.(RSA키는 nodester가 git을 사용하기 때문에 push를 하기 위해서 필요합니다.) nodester웹사이트의 Register메뉴를 이용해서도 등록이 가능하지만 그냥 터미널에서 하는 것이 더 편한것 같습니다.(어차피 웹사이트에서 그다지 해주는것도 없고 등록하면 화면에 {"status":"success"}라고 찍혀버립니다.)

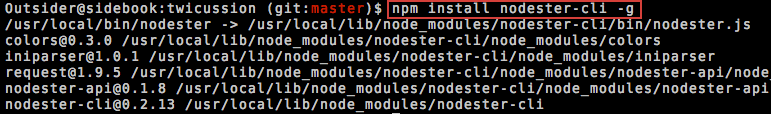
npm install nodester-cli -g
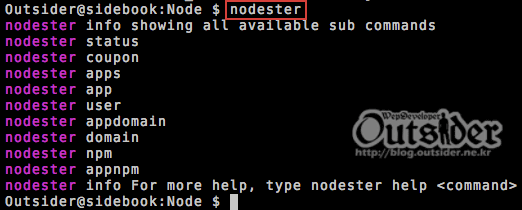
curl로도 대부분의 기능을 사용가능하지만 nodester와 관련된 기능을 편히 사용할 수 있도록 node.js 앱을 제공해 주고 있습니다. 이 nodester-cli는 위 명령어를 통해서 npm으로 설치가 가능하고 커맨드라인에서 명령어를 사용할 것이지 때문에 글로벌로 설치해 줍니다. 이제 터미널에서 nodester라고 입력하면 사용할 수 있는 명령어를 볼 수 있습니다.

nodester를 사용하기 위해서 로컬에 사용자 설정을 해주어야 합니다. 쿠폰을 아직 등록하지 않았다면 아래의 명령어로 쿠폰을 등록할 수 있고 정상 쿠폰코드라면 이어서 사용자 계정명과 비밀번호, RSA키를 등록하는 과정이 이어집니다.
nodester user register 쿠폰코드
유저정보와 RSA키등은 nodester usert setup/setkey등을 이용해서 설정할 수도 있습니다.
nodester 헬로월드 앱 생성하기
nodester의 사용법은 아주 간단합니다. 다른 node 클라우드 서비스는 아직 안써봤지만(대부분은 비슷할듯 합니다.) 너무 편하고 깔끔해서 맘에 듭니다.

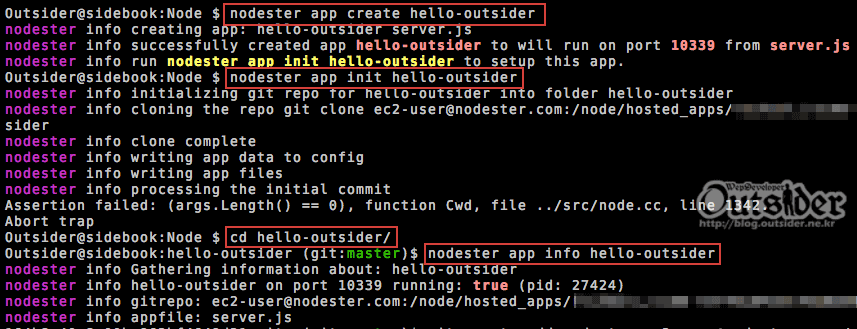
nodester는 3단계로 된 명령어 계층을 가지고 있습니다.(이건 좀 헷갈려서 맘에 안들더군요.) 예를 들어 nodester app, nodester npm, nodester user같은 명령어가 있고 그 하위로 create라든가 init같은 명령어가 한번더 있는 구조입니다. 위 화면이 헬로월드 앱을 생성하고 초기화하는 과정입니다.
nodetser app create 앱이름
일단 nodester app create 명령어를 사용해서 앱을 생성하게 되고 이렇게 파라미터로 넘긴 앱이름이 서브도메인이 되어서 앱이름.nodester.com 도메인으로 접속하게 됩니다. 서브도메인은 공동으로 사용하기 때문에 이미 있는 앱이름을 사용할 경우 생성에 실패하게 됩니다.
nodester app init 앱이름
위 명령어는 Hello World앱으로 프로젝트를 초기화하는 명령어입니다. 기존에 프로젝트가 없이 새로 시작할 경우 init 해놓고 시작하면 되고 init을 하게 되면 자동으로 저장소의 git을 clonse받아서 로컬에 셋팅해 줍니다.(현재 버그인지 init을 할경우 위처럼 Assertion failed가 발생하는데 동작에는 이상이 없습니다.) clone받았으므로 현재 위치에 프로젝트명의 폴더가 생기게 됩니다.
nodester app info 앱이름
위 명령어로 클라우드 서버의 프로젝트 상태를 볼 수 있습니다. 위 화면에서는 현재 running으로 돌아가는 주소가 나오고 git 저장소 주소가 나오는데 여기서는 clone받았기 때문에 origin에 자동으로 설정되어있습니다. 로컬에서 파일을 수정한 뒤에 원격저장소로 push만 해주면 자동으로 노드앱이 재시작되면서 서버에 반영이 됩니다. 오류등으로 재 시작안되었을 때는 아래의 명령어들을 통해서 재시작 해줄 수 있습니다.
nodester app start 앱이름
nodester app stop 앱이름
nodester app restart 앱이름
nodester app stop 앱이름
nodester app restart 앱이름
프로젝트 디렉토리내에서는 디폴트로 앱이름이 설정되어 있기 때문에 뒤에 프로젝트명은 생략가능합니다. 이렇게 등록한 헬로월드 앱은 http://hello-outsider.nodester.com/에서 볼 수 있습니다. nodester에 올릴때 포트는 process.env['app_port']로 작성해야 합니다.
기존의 앱을 nodester에 등록하기
기존에 작성하고 있던 앱을 등록할 때는 init을 하지 않는 것 빼고는 거의 동일합니다.

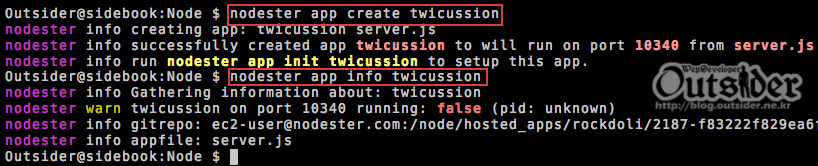
앞에서와 동일하게 nodester app create로 앱을 생성하고 nodester app info로 보면 앱이 실행되어 있지 않은 것을 볼 수 있습니다. 이제 기존의 git에 nodester 앱에 대한 저장소 주소를 설정해 주어야 합니다.

물론 기존에 git을 사용하고 있지 않다면 git을 설정해 주어야 합니다. 앞에서 info에 나온 정보에 보면 생성한 앱에 대한 저장소 주소가 나와있는 것을 볼수 있습니다.
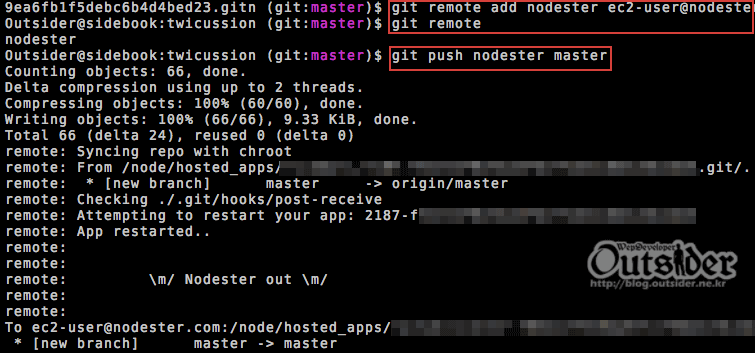
git remote add 저장소별칭 저장소주소
위 명령어를 사용해서 저장소를 등록합니다. 기존에 다른 git 저장소를 사용하고 있다면 위 화면처럼 nodester라는 별칭을 사용하지 않고 기본인 origin을 사용하여도 됩니다. 위 화면에서는 기존에 origin은 github저장소가 연결되어 있었기 때문에 별도로 nodester라는 이름으로 등록했습니다. 이제 git push nodester master 명령어를 사용해서 nodester원격저장소의 master 브랜치로 소스를 올려주면 애 등록이 완료됩니다.
NPM으로 모듈 설치하기
간단한 애플리케이션이 아니라면 NPM을 이용해서 여러가지 모듈들을 사용하게 되는데 nodester서버에서도 이 모듈들을 사용해야 하는데 nodester에서는 npm을 이용한 설치도 제공해 주고 있습니다.

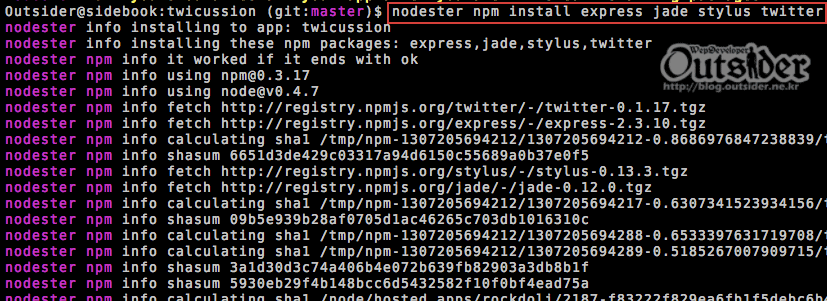
nodester npm install 모듈명
위 명령어를 이용해서 원하는 모듈들을 설치할 수 있습니다. 앱이 정상적으로 시작되어 있다면 앱네임.nodester.com로 접속하시면 앱을 볼 수 있습니다. 제가 처음 등록한 앱은 http://twicussion.nodester.com/에서 보실 수 있습니다.(당분간 내릴 생각은 없지만 언제까지 유지할지는 잘 모르겠습니다.) 그리고 nodester는 애플리케이션 시작파일로 server.js를 사용하고 있기 때문에 루트에 server.js로 시작할 수 있도록 소스를 작성해야 합니다.(이건 어떻게 바꾸는지 모르겠더군요. 저는 보통 app.js를 사용하곤 했는데 이젠 server.js를 써야겠네요.)



아주 개발자 냄세가 진동하네요 ㅎㅎ
개발자로써는 딱히 불편하진 않네요... 어설픈것 보다는 때로는 아예 개발자분위기로 가는것도 좋은듯해요 ㅎ
사용해보신 결과 서버 안정성은 어떤가요?^^
노드 서비스를 올려서 시범적으로 운영해볼 곳이 필요한데요. ㅎㅎ
찾다보니 딱인것 같아보여서요.
여기 말고도 개인 호스팅서버에서도 돌리고 있기는 한데요.
대단한 서비스가 아니니 스트레스 테스트같은건 잘 모르겠는데 로직오류같은게 아닌이상 node.js자체의 불안정함때문에 죽어버리거나 하는 경우는 아직 한번도 못봤습니다. nodester같은 경우는 어떤지 모르겠지만 일반 서버에서는 fatal나면 재시작 시켜줄수 있는 솔루션들도 있고요.
버전이 엄청 빠르게 올라가고 있지만 안정성은 괜찮다고 생각합니다. 물론 Production 레벨에선 좀더 심도있는 고려가 필요하겠지만요 ㅎ