이리 저리 찾아보다 보니 Github를 이용해서 이를 비교해 낼수 있는 방법이 있었습니다.(역시 Github)

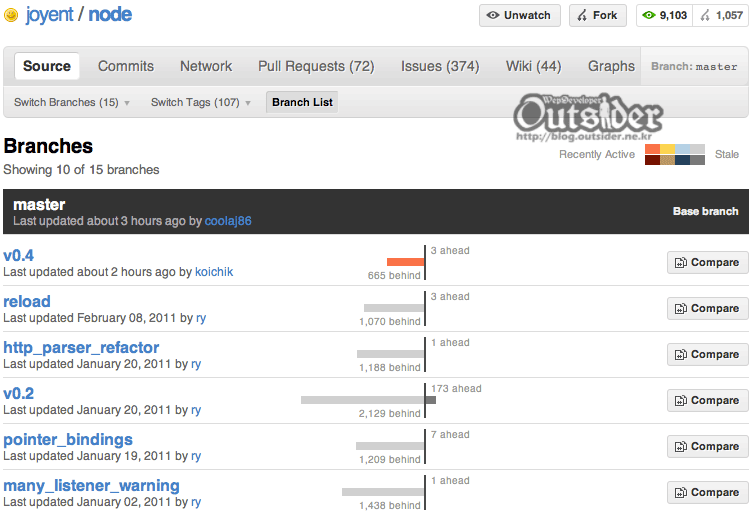
Github의 저장소에서 소스탭에 보면 Branch List라는 메뉴가 있습니다. 여기에 가면 Branch 리스트가 나아나는데 우측에 보면 각 브랜치별로 Compare라는 버튼이 있습니다. 여기서 아무 Branch나 Compare 버튼을 누릅니다.

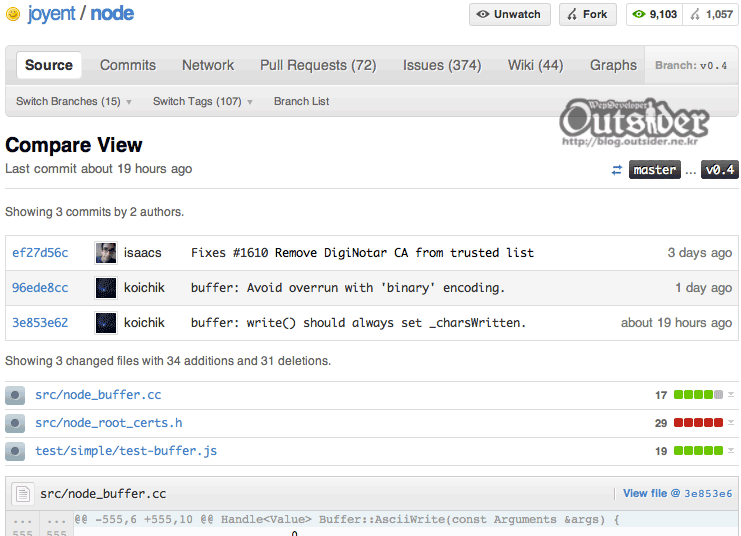
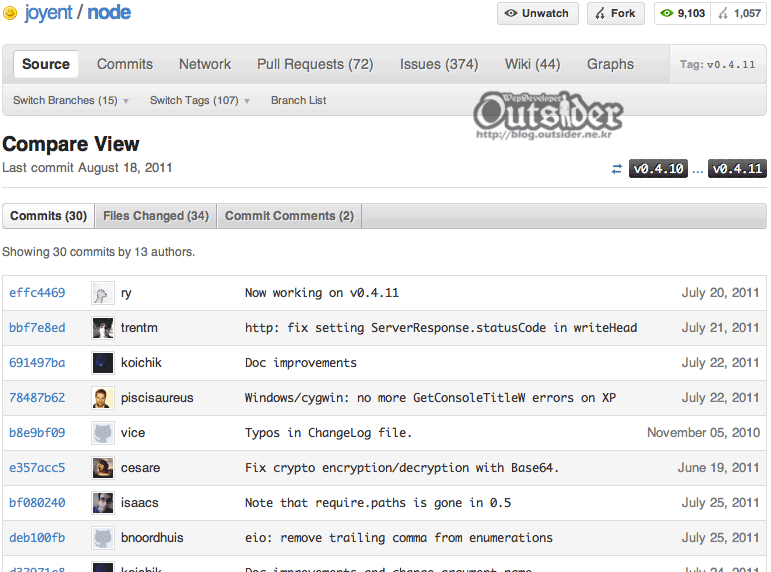
그럼 master와 해당 브랜치간에 비교를 해주는 화면이 나타나는데 주소를 보면 https://저장소경로/compare/master...v0.4와 같이 되고 마지막부분을 보면 master...v0.4라고 되어 있는 것을 볼 수 있습니다. 여기에 비교하기를 원하는 브랜치명이나 태그명으로 바꾸어주면 비교할 수 있습니다. 예를 들어 node.js의 v0.4.10과 v0.4.11 태그를 비교하려면 https://github.com/joyent/node/compare/v0.4.10...v0.4.11라고 입력하면 아래화면처럼 v0.4.10과 v0.4.11태그간의 차이점을 커밋내용이나 파일 변경내역을 모두 비교해 볼 수 있습니다.

위와 같이 주소를 바꾸어주면 우측 상단에 비교하는 태그가 바뀐것을 볼수 있고 둘간의 차이가 나는 커밋리스트를 모두 볼수 있습니다.

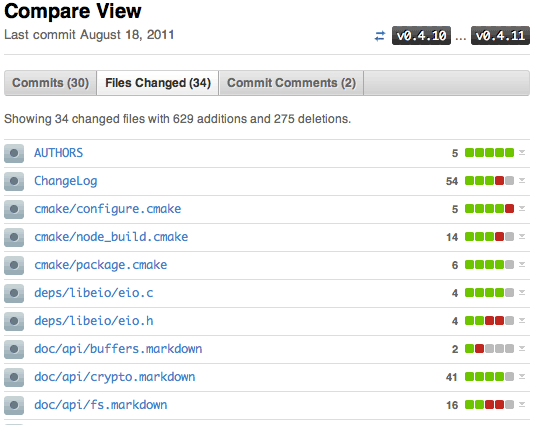
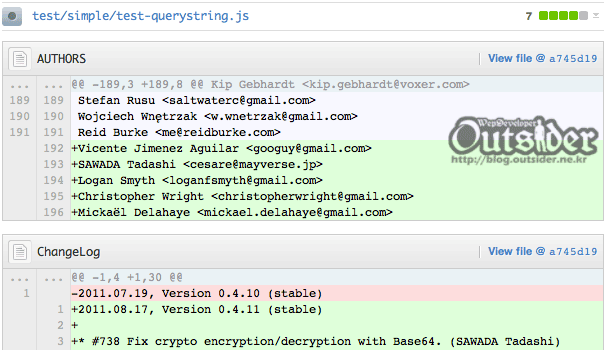
Files Changed 탭부분을 보면 두 태그간의 차이가 나는 파일리스트를 모두 볼 수 있고 그 아래쪽에 각 파일의 다른 부분을 한눈에 비교해 볼 수 있습니다.




Comments