보통은 Stylus보다는 LESS가 더 유명하긴 합니다. 하지만 LESS등을 사용하려면 컴파일이라는 과정이 필요합니다. Node.js를 사용해서 LESS컴파일러를 설치하면 명령어를 통해서 컴파일을 하거나 LESS에서 제공하는 less.js를 웹페이지에서 인클루드 하면 인클루드하고 있는 less파일을 자동으로 컴파일해 줍니다. 하지만 일일이 컴파일하는 것은 꽤나 귀찮은 일이고 웹페이지는 보통 최종적으로 서비스된다고 했을 때 less.js나 less파일을 직접 인클루드 하고 있는 것은 나중에 제거해야 하기 때문에 불편한 일입니다.
SimpleLESS
SimpleLESS는 이 컴파일과정을 도와주는 아주 간단한 도구입니다. 간단한 도구임에도 LESS를 고려하고 있거나 LESS를 쓰고 싶은데 컴파일 과정때문에 못쓰고 있었다면 아주 도움이 될 정도로 편리합니다. 더군다나 SimpleLESS는 Windows와 Mac, Linux를 모두 지원하고 있기 때문에 어디서나 불편함 없이 쓸 수 있고 개발에 대한 지식이 없어도 쓸 수 있을만큼 간단합니다.

SimpleLESS를 설치한 후에 실행을 하면 위와 같은 작은 창이 나타납니다. 화면에 나타난대로 현재 작업하고 있는 프로젝트의 디렉토리를 SimpleLESS 프로그램에 드래그앤드롭하면 됩니다.

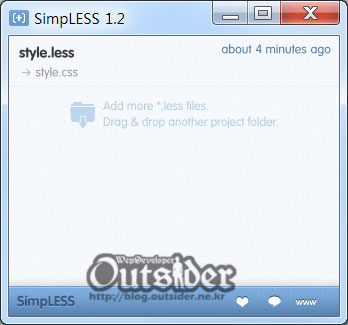
그러면 자동으로 드래그앤드롭한 디렉토리 하위에 있는 .less 확장자의 파일들을 찾아서 위와같이 리스팅해 줍니다.

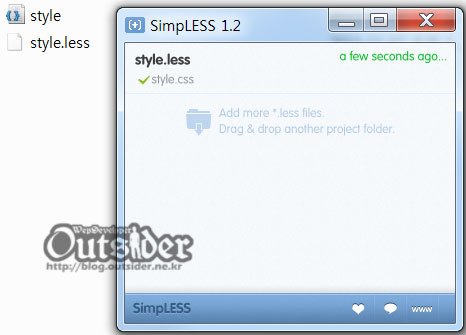
에디터에서 .less 확장자의 파일에 LESS 코드를 작성하고 저장을 하면 자동으로 컴파일해서 같은 파일명의 css파일을 만들어 줍니다. SimpleLESS에 우측 상단에 나타난 시간은 최근에 컴파일된 시간을 보여줍니다. SimpleLESS의 사용법은 이게 점부입니다. 필요한 프로젝트를 드래그앤드롭한 뒤에 less파일을 작성하고 수적하면 자동적으로 css파일로 컴파일 해 줍니다. HTML파일에서는 이 CSS파일만 인클루드하면 됩니다.

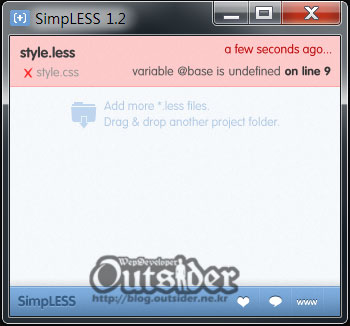
만약에 LESS의 문법이 틀렸을 경우에는 위와같이 컴파일이 실패했다는 것을 알려줍니다. 우측하단에 있는 아이콘들이 있는데 하트 아이콘을 ON하면 컴파일되는 CSS파일에 SimpleLESS로 컴파일되었다는 것을 알려주는 주석을 넣어줍니다. 맘에 들어서 홍보에 조금이라도 도움이 되고자 하면 이 주석을 추가하면 됩니다. 그 옆에 아이콘들은 개발자에게 메일을 보내거나 홈페이지로 이동하는 아이콘입니다.



맥 스타일 인스톨러 네요
약간 맥필이 나긴하죠.
저건 인스톨러화면은 아니고 프로그램 실행화면입니다. ㅎㅎ