// test.js
function foo() {
throw new Error('bar');
}
setTimeout(foo, 1)
위와 같은 자바스크립트 파일을 만들었습니다. 그리고 아래와 같은 Makefile을 만듭니다.
SHELL := /bin/bash
NODE = node
test:
@$(NODE) test.js
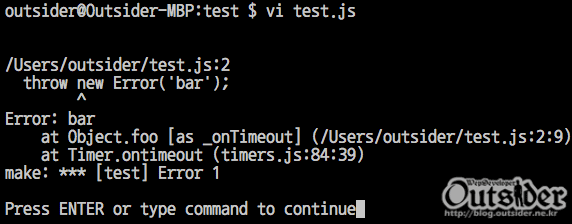
이제 test.js를 vim에서 열고 :make를 입력하면 test.js를 실행하고 결과를 다음과 같이 보여줍니다.

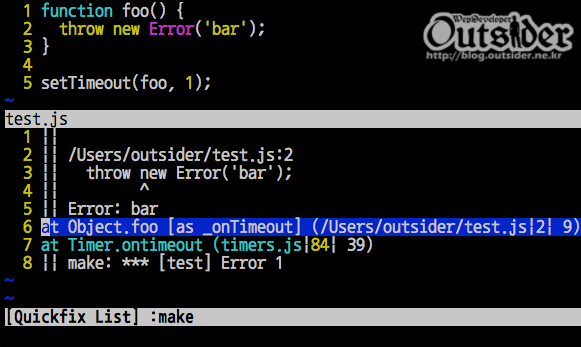
test.js를 실행한 결과를 보여줍니다. 고의로 오류가 나도록 작성되었기 때문에 오류결과가 보입니다. Enter를 입력하면 다시 Vim으로 돌아오고 :copen을 입력하면 다음과 같이 vim 하단에 윈도우가 열리면서 아까 보았던 오류메시지를 다시 확인할 수 있습니다. 이 방법을 이용하면 vim에서 바로 node.js로 실행해서 결과를 확인할 수 있지만 편하지는 않습니다.

vim-nodejs-errorformat
Felix는 이 부분을 간단히 해주는 vim-nodejs-errorformat 플러그인을 만들었습니다. Felix는 node.js 커미터 중 한 명입니다. nodejs-errorformat은 위에서 설명한 과정을 간단히 해주는 플러그인입니다.
먼저 vim-pathogen를 설치합니다. 꼭 vim-pathogen를 써야 하는 것은 아니지만, vim-pathogen를 쓰면 vim의 플러그인 관리를 쉽게 할 수 있다고 여기 나와 있습니다. vim-pathogen을 사용하면 플러그인을 ~/.vim/bundle 폴더에 설치합니다. bundle폴더로 이동해서 nodejs-errorformat을 Git으로 내려받습니다.
git clone git://github.com/felixge/vim-nodejs-errorformat.git
vim-pathogen을 처음 사용한다면 ~/.vimrc 파일에 다음 코드를 추가해야 budle안에 있는 플러그인을 사용할 수 있습니다.
call pathogen#infect()
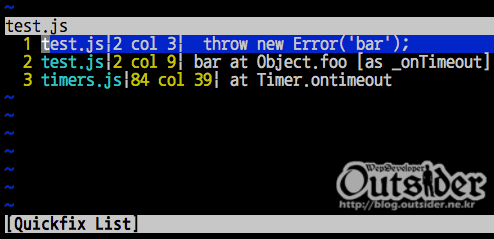
플러그인을 설치한 후 다시 자바스크립트파일을 열고 :make를 입력하면 node로 실행합니다. 자동으로 현재 파일을 실행하므로 위에처럼 Makefile은 필요 없습니다. 실행한 후 다시 :copen을 입력하면 다음과 같이 정리된 오류내용을 볼 수 있습니다.

다음의 내용을 ~/.vimrc파일에 추가하면 더 쉽게 실행할 수 있습니다.
nmap <Leader><Leader> :w<CR>:make! \| botright cwindow<CR>
이 코드는 Leader키를 두 번 입력하면 자동으로 :make를 실행해주고 :make의 결과화면에서 엔터를 누르면 바로 vim 하단에 포매팅 된 오류 결과를 보여줍니다. 오류가 없으면 아무것도 보여주지 않습니다. Leader키는 vim의 특수키로 보통 콤마(,)이거나 역슬래시(\)입니다. nodejs-errorformat사용하면 간단히 코드 테스트 할 때 터미널 탭을 왔다갔다하지 않아도 돼서 좋군요.



Comments