nodetime 프로파일링 설정
nodetime은 node.js 어플리케이션에서 프로파일링을 할 수 있도록 모듈을 제공하고 있습니다. 이 모듈은 웹 프로젝트에 로컬로 설치합니다.
npm install nodetime
그 다음 node.js 시작파일(예를 들어 app.js나 server.js같은 구동파일)의 최상단에 다음과 같은 코드를 추가합니다.
// top of file
require('nodetime').profile();
프로파일링을 제대로 하기 위해서 어플리케이션의 로직이나 다른 모듈을 불러오기 전에 위와 같은 nodetime의 profile()을 먼저 실행해야 합니다. 로컬에 제대로 설치되었으면 이상없이 require('nodetime')를 할 수 있습니다. 어플리케이션의 시작파일이 app.js라고 하면 다음과 같이 어플리케이션을 시작하면 Nodetime의 프로파일링을 확인할 수 있는 URL이 출력되는 것을 볼 수 있습니다.(아래 나온 URL은 접속할 수 없는 URL입니다.)
$ node app
application is started
Nodetime: profiler console for this instance is at https://nodetime.com/9cfjeofjoefj
이제 프로파일링을 위한 준비가 모두 완료되었습니다.
프로파일링 분석
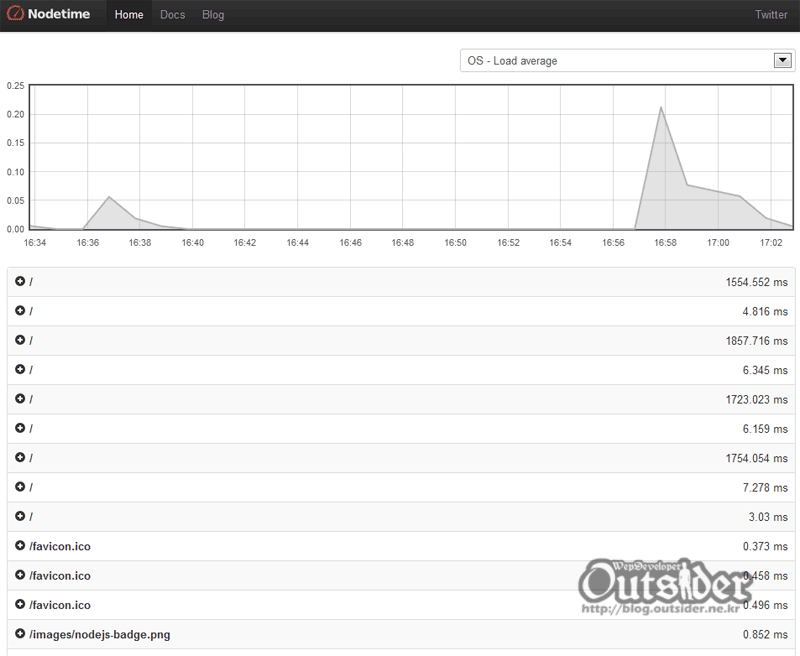
nodetime은 다른 프로파일링 도구와는 다르게 위처럼 간단히 어플리케이션에서 설정하면 프로파일링 정보는 nodetime 웹사이트로 실시간 전송됩니다.(이는 개인 개발자들에게는 별도의 설정이 없어서 무척 편리하지만 보안이슈가 있다면 회사에서는 약간 신경쓰일 수도 있는 부분입니다.) 위에서 애플리케이션을 실행할 때 나온 profiler console URL에 접속하면 다음과 같은 화면을 볼 수 있습니다.

이처럼 웹사이트에 새로운 요청이 들어올 때마다 실시간으로 이 페이지에 해당 정보가 나타나게 됩니다. 상단에는 메모리등의 상태를 그래프로 볼 수 있고 셀렉트박스로 다음과 같은 내용을 그래프로 확인할 수 있습니다.(그래프의 시간이 약간 이상하게 나오는데 아마 nodetime서버의 시간이 아닌가 싶습니다.)
- HTTP Client - Average response time
- HTTP Client - Requests per minute
- HTTP Server - Average response time
- HTTP Server - Requests per minute
- OS - Free memory
- OS - Load average
- Process - Node RSS
- Process - V8 heap total
- Process - V8 heap used

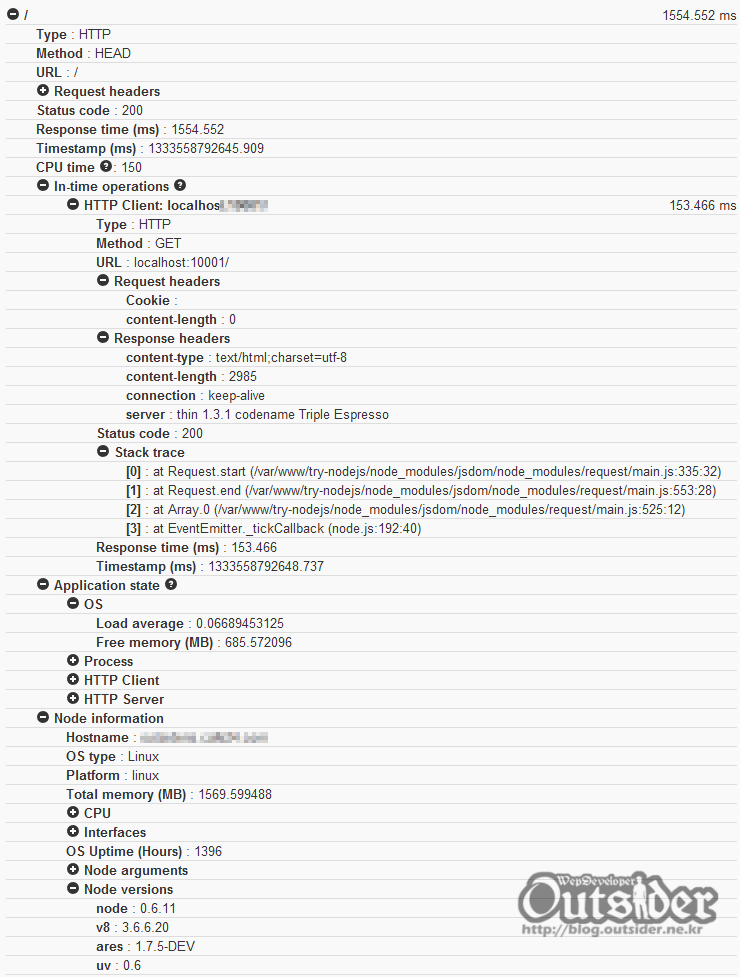
각 요청의 정보를 펼치면 위와 같이 자세한 정보를 확인할 수 있습니다. HTTP 요청과 응답 정보를 포함해서 OS와 node.js 정보 그리고 어플리케이션의 메모리 사용등을 확인할 수 있습니다. 각 정보의 ? 아이콘을 클릭하면 어떤 의미를 나타내는지 튤팁으로 설명해 줍니다. In-time operations 부분이 실제 비즈니스 로직이 수행되는 부분에 대한 프로파일링인데 위는 내부에서 다른 HTTP 요청을 보내는 정보를 볼 수 있습니다. 아직 버그가 있는지 다른 처리가 필요한지 저는 Mongolian으로 MongoDB를 사용하는데 이상하게 In-time operations에서는 이에 대한 정보는 안나오더군요.(이부분은 좀 더 확인해 봐야겠습니다.)
어플리케이션을 실제로 서비스하려면 여러가지 프로파일링이 필요한데 nodetime은 아주 간단히 사용할 수 있는 프로파일링 도구라서 유용하게 사용할 수 있습니다. 위 설명으로 잘 이해가 안되시면 다음 동영상을 보시면 쉽게 이해할 수 있습니다.
Nodetime Screencast from Dmitri Melikyan on Vimeo.



좋네요. :-)
쓰기편해서 좋더라구요 ㅎ