홍보가 많이 된 것 같지는 않아서 얼마나 모일까 걱정도 약간 했습니다만 주말인데도 20명 가까이 모인것 같습니다. 약간 자유스럽게 진행된 행사였기 때문에 미리 발표랑 스케쥴이 정해져 있지는 않고 (너구리님이 사전에 발표부탁이나 발표지원을 받기는 했지만) 즉석에서 발표내용을 포스트잇으로 받아서 진행하였습니다.
node.js happy hacking - 박난하님
첫 발표는 FRENDS에서 같이 활동하고 있는 박난하님의 발표였습니다. 발표 내용은 저번 FRENDS Hackathon 2012에서 만드신 node.js black edition과 nodeman에 대한 내용이었습니다.(해카톤은 후기를 안남겼었다는걸 이제야 깨달았네요 ㅠㅠ) 주 내용은 Black Edition에 대한 부분이었는데 node.js 개발하면서 서드파티 모듈이 무척 중요하지만 너무 많아서 초신자들은 선택하기 어려운 부분도 있고 하던 프로젝트에서 매번 설정하는 것이 아니라 아예 패키징을 해서 배포하는 것을 더 선호하기도 했기 때문에 유용한 서드파티 모듈들은 네이티브 모듈처럼 node.js에 빌트인해서 패키징한 프로젝트입니다. 내장된 모듈들은 Black edition 프로젝트 페이지에서 확인할 수 있습니다.
저번 해카톤에서 약간 공유받은 내용이긴 하지만 그때는 발표모임이 아니라 코딩모임이었기 때문에 잘 이해못했었는데 이번에는 유쾌한 내용으로 발표를 잘 준비해 주신덕분에 이해하기가 좋았습니다. 사실 node.js의 내부에 대한 내용이었기 때문에 약간 어렵고 지루할 수도 있었는데 유쾌한 내용으로 잘 진행해 주셨습니다.
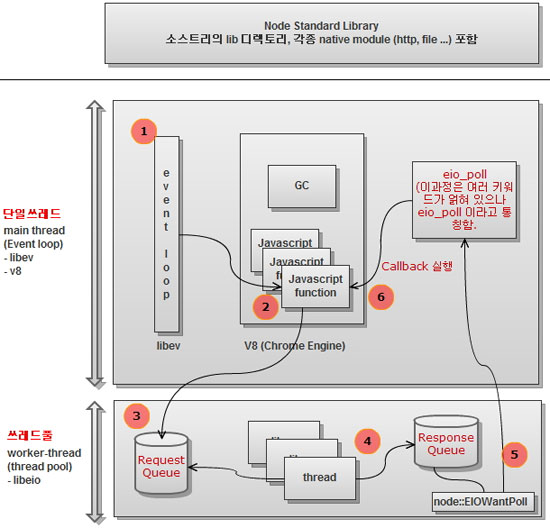
Node.js는 빌드스크립트로 Python을 사용하고 API는 자바스크립트를 사용하며 core(v8)은 CPP로 되어 있으며 libuv, libuv, libeio등의 오픈소스들은 C로 구성되어 있습니다. V8에서 JS2C라는 유틸을 제공하고 있는데 이는 node.js의 기본 API인 http, fs같은 파일을 V8로 컴파일하는 유틸리티입니다. 즉 JS 파일을 컴파일해서 V8에 넣는 역할을 하면 WAF Build Script(wsscript)를 사용합니다. 일반적은 모듈들은 Javascript 파일을 로드하고 V8로 컴파일하지만 네이티브 모듈들은 파일로드 없이 C에서 바로 V8로 컴파일하는 이점이 있습니다.
Node를 실행하고 프롬프트가 뜰 때 까지의 과정은 가장 먼저 src/node_main.cc가 실행되고 src/node.cc가 실행되면서 process 객체(process.binding등)가 생성됩니다. 그리고 lib/**.js 네이티브 모듈들을 V8로 컴파일하고(src/node_javascript.cc) event loop가 시작됩니다. process.binding()은 Node API의 핵심역할인데 CPP 모듈을 자바스크립트로 불어들이는 중개역할을 합니다. 즉 src/node_**.cc를 src/**.js로 불러들입니다. javasciprt를 네이티브 모듈로 만드려면 lib/**.js 파일을 생성하고process.binding을 사용해서 cpp lib을 import합니다. 변경사항이 생기면 WAF 빌드툴로 다시 빌드하게 됩니다.
Node.js의 내부를 본 적이 없고 C는 전혀 모르는 저로서는 약간 어려운 내용이었습니다. 그럼에도 몇달동안 Node.js의 내부를 다 까서 테스트해보면서 알게 된 내용이라 다른 데서는 들어볼 수 없는 엄청난 내공의 node.js 내부구조에 대해서 들을 수 있었습니다.(능력자!)
node.js 불신 자바개발자의 노드 개발(& 삽질)기 - fupfin님
fupfin님은 스프링 프레임워크의 고수입니다만 최근에 node.js를 쓰고 계신 관계로 이번에 참여를 하셨습니다. 회사에서 윗분이 node.js를 쓰자고 하셔서 쓰고 있다고 하셨는데 node.js를 별로 좋아하진 않는다고 하셨습니다. 왜 싫었는가 하면 자바스크립트는 엔터프라이즈급 코드에는 적합하지 않다고 생각하셨기 때문입니다. 미투데이에 올린 글들을 증거로 보여주시며 원래 자바스크립트를 싫어했던 건 아니고 예전에는 자바스크립트를 홍보하고 다니셨지만 node.js와 함께 너무 큰 인기를 생기면서 오히려 반대입장을 약간 가지게 되었다고 합니다.
반대 입장이 된 이유는 아직 1.0도 되지 않은 짧은 역사를 가지고 있는데다가 자바스크립트로 비즈니스 로직을 작성하는 것이 싫으셨고 아키텍쳐가 제대로 정립되어 있지 않은 점 때문입니다.(서버사이드 언어에 오랜 역사에 비하면 그렇기는 합니다.) 그리고 자바스크립트는 표현력이 높은 고수준 언어가 아니기 때문에 node.js CPS도 자바스크립트라서 어쩔 수 없이 쓰는 것 뿐이 좋은 스타일이라고는 할 수 없다고 하셨습니다.(CPS에 대해 궁금하시면
그래서 fupfin님이 생각하는 node.js는 비동기에 싱글스레드/프로세스 방식은 사실 새로운 방식은 아니고 성능을 위해서 추상화/설계를 포기한 최적화 기법을 적용했고 I/O에 비해서 CPU 연산이 적을수록 유리하다고 하셨습니다. 그리고 오래된 사람들만 아는 내용이지만 자바스크립트는 처음부터 서버사이드 기술이었습니다. 하지만 이런 저런 부분에도 불구하고 커뮤니티는 최강이라고 생각한다고 하셨습니다.
그래서 맘에 안드는 부분을 해결하기 위해서 step이나 커피스크립트 RabbitMQ로 자바와 연동하는 법을 알아보셨고 node-fibers나 js-coroutine도 알아보셨지만 좀 불안하다고 하셨습니다. 그러다가 자바기반으로 node.js를 만들면 어떨까 하는 생각이 들어서 Rhino를 알아봤지만 엄청나게 느린 속도 때문에 포기(?)했다고 하셨습니다. Rhino는 곧 VM을 개선하겠다고 발표는 했다고 합니다.
그래서 선택한게 Vert.x입니다.(Vert.x는 node.js에서 영감을 받은 Tim fox가 node.js 같은 메카니즘을 JVM기반으로 구현한 기술입니다. JVM위에서 동작하며 자바뿐만아니라 ruby, javascript등을 지원하면 다른 언어들도 지원예정에 있고 비동기 I/O는 netty를 사용하고 있습니다.) fupfin님이 하시려고 한 것은 node.js의 코드를 vert.x상에서 동작하도록 하신 것으로 프로젝트 명은 nodaja입니다. 그래서 vert.x와 ringojs를 분해 후 재 조립해서 ringojs 엔진은 기동하고 require, console, timer는 구현했지만 event loop를 구현하다가 실패하셨답니다. 그래서 2차 시도로 ver.x를 node.js에 호환되도록 수정하기로 하고 vert.x의 api를 node.js 모듈로 랩핑하려는 시도를 하시는 중에 모임 시간이 다 되서 오셨다고 합니다.(참고로 vert.x의 javascript는 Rhino 기반으로 되어 있는데 commonjs를 구현한 것은 아닙니다. tim fox가 commonjs가 뭔지 몰랐다고 합니다. 그래서 fupfin님이 랩핑작업을 시도하신 거였는데 이날 저녁 vert.x가 commonjs를 지원하기로 발표했습니다. ㅡㅡ;;)
참 흥미로운 내용이었습니다. node.js모임이었지만 반대 의견도 들을 수 있어서 좋았고 몇일 전 Tim fox의 벤치마크공개로 인해서 온라인에서 엄청 논쟁이 일어났던 Vert.x에 대해 여러가지 들을 수 있어서 좋았습니다. Toby님이 종종 Vert.x로 꼬셔서 이번에 1.0 나왔길래 조만간 봐야겠다 싶었는데 이번에 fupfin님이 불을 확 당겨주시네요 ㅎㅎㅎ Vert.x가 아무래도 자바쪽 기술이고 최신 기술이라서 대부분의 분들은 Vert.x를 처음 본 터라 발표후 질문 세례가 쏟아졌습니다. Vert.x의 내부에 대한 설명을 하는 자리는 아니었기 때문에 대부분의 질문은 Rhino에 대한 내용이었던것 같습니다.(저도 Rhino는 한번도 안해봐서...)
Flow Control in Node.js - 송형주님
Node.js에서 Flow Control에 대한 발표였습니다. node.js에서는 콜백을 자주 사용하기 때문에 신경쓰지 않으면 코드가 복잡해지기 쉽상이고 그렇기 때문에 자연스럽게 Flow Control에 대한 관심으로 이어지게 되는데 Flow Control을 어떻게 하는가와 어떤 모듈들이 있는가에 대한 내용이었습니다. 이 발표의 발표자료는 송형주님이 블로그에 공개해 주셨습니다.
송형주님은 원래 C를 주로 쓰는 개발자라 웹은 별로 안좋아하셨다고 합니다. fupfin님과 마찬가지로 윗분이 node.js를 선택해서 쓰기 시작했는데 C의 절차적 프로그래밍에 익숙해서 처음에는 콜백, 특히 중첩 콜백까지 나오면 너무 어려웠다고 하셨습니다. 같은 코드인데도 동기코드를 비동기코드로 바꾸니까 익숙치 않아서 너무 어려웠고 Flow Control이 필요하다고 느끼셨다고 합니다.
Flow Control은 3가지 패턴이 있습니다. Serial Execution, Parallel Execution, Limited Parallel Execution입니다. Serial Execution은 순차적으로 실행하는 방식으로 콜백에서 다음 함수를 실행하게 됩니다. Parallel Execution은 순서는 중요하지 않지만 여러 가지 작업이 다 끝나면 어떤 작업을 해야하는 경우에 사용하느 패턴입니다. 각 패턴의 자세한 내용은 발표자료에 잘 나와있으니 발표자료를 참고하시면 될 것 같습니다.(발표자료를 이해하기 좋게 잘 만들어주셔서 ㅎ) 이 Flow Control을 해주는 모듈로 aync, step, slide등이 있습니다. async는 flow control이외의 많은 기능이 있어서 약간 어렵고 step이 사용하기는 간단하다고 하셨습니다.
저는 아직 Flow Control은 쓰고 있지 않습니다. 업무로 하다보니 그 정도로 사이즈가 큰 코드를 작성하지 않고 있기도 하고 한편으로는 충분히 CPS나 Event Emitter를 사용해 본 뒤에 Flow Control을 적용해 보려고 하는 것도 있습니다. 먼저 적용하면 사실 장점도 잘 모르기 때문에 기본으로 써보고 불편함을 느꼈을 때 적용하려고 하는데 조만간은 사용해야 겠다고 생각하고 있었는데 이번에 정리된 내용을 공유받아서 좋았습니다.
자바스크립트 웹어플리케이션 개발경험기 - 이병주님
이병주님은 Backbone.js와 require.js를 이용한 웹 어플리케이션 프로젝트를 진행한 경험을 공유해 주셨습니다. 이병주님은 3년차 개발자인데 이번에 혼자서 웹 어플리케이션을 작성하는 프로젝트를 맡게 되었답니다. 기존 자바스크립트가 많은 프로젝트의 문제점은 복잡하고 코드의 양이 많은 데다가 테스트나 빌드도 부족했다고 합니다. 그래서 프로젝트를 구조화 하기 위해서 많은 MVC 프레임워크들을 찾아보았다가 Backbone.js를 선택했다고 합니다. Backbone.js를 선택한 이유는 일단 가볍고 필요한 요소들만 있는데다가 자유도가 높습니다. 그리고 이해하기가 쉬웠고 이번에 개발하려는 프로젝트와 잘 어울린다고 생각했기 때문이랍니다.(Backbone.js를 써보진 않았지만 저도 MVC 중에는 Backbone.js가 제일 낫다고 생각합니다.)
그리고 프로젝트를 하니까 자바스크립트가 몇천 라인까지 나왔는데 관리가 쉽지 않아서 requireJS를 적용해서 각 모듈의 의존성을 해결했다고 합니다. 각 모듈별로 파일을 분리하고 각 모듈의 의존성은 requireJS로 명시해서 자동으로 의존 모듈이 로드되도록 해서 개발하니까 관리가 쉬웠고 테스트는 Jasmine과 Phantom.js로 했고 배포할때는 requireJS에서 제공하는 r.js로 다시 하나의 파일로 패키징했습니다. AMD의 단점중 하나인 HTTP 요청이 많아지는 문제를 r.js로 해결하고 개발시에만 AMD를 사용해서 모듈화를 쉽게했습니다.
개발하면서 느낀 문제는 Backbone.Model과 Collection이 단순해서 1뎁스 속성의 변경이벤트만 지원했기 때문에 BindingModel을 직접 개발해서 적용했으면 Nested View를 지원하지 않기 때문에 계층은 하드코딩으로 해결했습니다. 그리고 requireJS를 사용하면서 전역변수가 필요해졌고 requireJS를 사용하지 않은 모듈들은 use.js를 사용해서 해결했답니다.
저는 프론트앤드를 엄청 좋아하지만 주업무가 아니고 최근에는 node.js를 주로 하고 있는터라 예전에 비하면 프론트앤드에서 약간 멀어진 느낌이 있습니다. node.js에 대한 내용은 아니었지만 실제로 프로젝트의 생생한 경험을 들을 수 있어서 좋은 시간이었습니다. 발표하시면서 잘 모른다고 겸손의 말씀을 하셨는데 프론트앤드에서 저정도로 구조화하고 고민해서 하는 프로젝트는 많지 않기 때문에 저 내용만 봐도 내공이 엄청나신듯 합니다. 저도 backbone.js, amd, requireJS는 이름은 다 알고 있어서 실제로 사용해 본건 얼마 안되었기 때문에 더 관심이 가는 내용이었고 requireJS나 AMD는 항상 프로덕션 레벨로만 생각해봤기 때문에 이병주님이 하신 것처럼 개발단계의 모듈관리의 접근으로는 생각해 본적이 없어서 상당히 신선했습니다.
너구리님의 스타일상 자유스럽게 진행된 모임이었지만 각 발표의 내용들은 상당한 내용이었습니다. 발표모임 후에 모여서 node.js에 대한 얘기나 Octobersky.js에 대한 얘기도 많이 나누었는데 즐거운 시간이었습니다. 사실 정확히 어떤 발표내용이 있는지도 몰랐지만 계속 참가하려다 못간 모임이었고 오프라인에서 뵙고 싶었던 분들도 있어서 참여했는데 참 좋은 시간이었네요. 11시에 모여서 6시까지 있었으니 참 오래도 모여있었군요 ㅎ




약속이 겹쳐서 못 갔는데 너무 아쉽네요. 생생한 후기 감사합니다. 그리고pismote가 아니고 lnyarl입니다.
앗... 자꾸 pismote님 블로그라고 생각해서 자꾸 그렇게 언급을 하는군요. 고쳐놓겠습니다. ㅠㅠ
이번에도