package.json
프로젝트 폴더의 루트위치에서 파일과 디렉토리 리스트를 보면 다음과 같습니다. (마지막에 / 를 붙힌 것은 폴더입니다.)
- .npmignore
- LICENSE
- README.md
- examples/
- lib/
- node_modules/
- package.json
- name : 문자열로 모듈의 이름을 명시합니다. 가이드에 따르면 node나 js를 의미하는 이름을 사용하지 않기를 권하고 있습니다.(하지만 실제로는 node가 붙은 모듈을 많이 볼 수 있습니다.)
- description : 프로젝트의 설명을 입력합니다.
- version : Semantic Versioning에 맞는 방식으로 버전을 명시합니다.
- engines : 모듈이 호환되는 Node.js의 버전을 명시합니다.
- author : 작성자를 적습니다.
- scripts : 컴파일이나 설치 스크립트가 필요하다면 여기에 추가한다. 최소한 기본 테스트 명령어를 scripts.test에 추가한다.
- main : 프로그램의 진입점이 되는 파일을 지정한다.
{
"name": "passport-me2day",
"version": "0.1.0",
"description": "Me2day authentication strategy for Passport.",
"author": { "name": "outsider", "email": "email@example.com", "url": "http://sideeffect.kr/" },
"contributors": [
],
"repository": {
"type": "git",
"url": "git://github.com/outsideris/passport-me2day.git"
},
"bugs": {
"url": "http://github.com/outsideris/passport-me2day/issues"
},
"main": "./lib/passport-me2day",
"dependencies": {
"pkginfo": "0.2.x",
"passport": "~0.1.3"
},
"devDependencies": {
"vows": "0.6.x"
},
"scripts": {
"test": "NODE_PATH=lib node_modules/.bin/vows test/*-test.js"
},
"engines": { "node": ">= 0.4.0" },
"licenses": [ {
"type": "MIT",
"url": "http://www.opensource.org/licenses/MIT"
} ],
"keywords": ["passport", "me2day", "auth", "authn", "authentication", "identity"]
}
제 모듈은 글로벌 설치를 하는 커맨드라인 도구는 아니었지만 커맨드라인 도구라면 preferGlobal 필드와 bin 필드를 추가해 주어야 합니다.
.npmignore
프로젝트에는 배포할 모듈외에도 테스트코드나 형상관리 코드등의 파일들도 포함되어 있습니다. 이런파일이 포함된다고 문제가 되지 않겠지만 필요도 없는 파일을 굳이 배포할 이유도 없습니다.
.DS_Store
.git*
.idea
Makefile
docs/
examples/
support/
test/
위처럼 배포에서 제외할 피일이나 디렉토리들을 지정합니다. 만약 .npmignore가 없는데 .gitignore가 있다면 .gitignore에 나온 규칙에 따라 배포파일을 제외합니다.
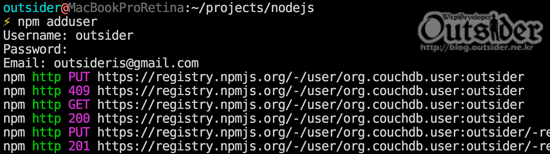
사용자 추가
npm registry에 모듈을 배포하려면 사용자 등록을 해야합니다. npm adduser 명령어를 사용해서 간단하게 추가할 수 있습니다.

배포 전 테스트
혹 잘못된 파일을 배포하면 문제가 될테니 배포하기 전에 테스트를 해야합니다. 테스트는 간단하게 해볼 수 있습니다.
mkdir ../install-test
cd ../install-test
npm install ../my-npm-module/
위처럼 다른 폴더로 이동해서 npm install 명령어로 배포할 모듈의 루트경로를 지정해 주면 현 위치에 해당 모듈이 설치가 됩니다. 설치가 정상적으로 되면 node REPL에 진입해서 require('my-npm-module')로 문제가 없는지 확인해 볼 수 있습니다.
로컬설치가 아닌 글로벌 설치를 해야하는 모듈이라면 npm install . -g 명령어로 현재 프로젝트를 글로벌에 설치해 볼 수 있습니다. 수정할 때마다 재 설치를 하는 것이 싫다면 npm link 를 실행하면 현재 프로젝트를 심볼릭링크로 글로벌설치에 연결해서 수정되는 소스를 재설치할 필요없이 바로 적용할 수 있습니다.
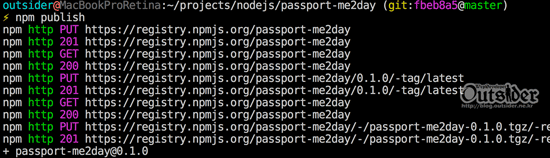
배포
문제없이 사용가능 한 것을 확인했다면 이제 npm registry에 배포할 차례입니다.
$ npm publish
모듈의 루트위치에서 위의 명령어를 실행합니다.

배포가 완료되면 npm registry에 가서 확인해 볼 수 있습니다. npm registry의 검색은 구글의 사이트검색을 이용하고 있기 때문에 배포하자마자 바로 검색해도 나오지 않습니다. 최신 업데이트된 리스트에서 확인하거나 https://npmjs.org/package/모듈명 으로 접속해서 확인하거나 npm info 명령어로 등록여부를 확인해 볼 수 있습니다. 추후에 모듈을 수정한다면 package.json의 version 부분을 변경하고 다시 npm publish를 실행하면 됩니다.



c++을 이용해서 node 모듈을 만들려고 하는데 자꾸 에러가 나서 고민이네요;;
x64플렛폼 어쩌고 하면서 빌드가 안되는데 윈도우 7 64비트에서 빌드해 보신적 있으신가요?
waf를 사용하시는지 gyp를 사용하시는지 잘 모르겠지만 제가 C++는 잘 몰라서 모듈제작 관련이라면 http://nodeqa.com/에서 난하님께 질문하시는게 더 정확하실겁니다.
뭔가 궁금해서 구글에 검색하면 반강제(?)로 항상 방문하는 곳이 되었네요.
이번에도 좋은 지식 훔쳐갑니다 :) 감사해요!
자주 들려주셔서 감사합니다 ^^
저도 구글 검색중 강제소환 되었습니다 ㅋ
항상 좋은글 감사합니다 (__)
^^;;;
안녕하세요! 언제나 글 잘 보고 있습니다.
outsider님의 passport-me2day 제작을 보고 저도 할수 있을까 해서 daum 모듈을 만들어서 오늘 npm 에 올렸습니다. (물론 Jared Hanson님에게 허락도 받았습니다.)
이 글을 보고 했더니 잘 올라가더라고요. 언제나 좋은 포스팅 감사드리며 좋은 영감을 주셔서 감사드립니다.
- outsider님이 올리신 passport-me2day의 README.md 의 설명 부분중 Authenticate Requests 소스에 리퀘스트 요청 경로가 me2day 가 아닌 twitter 로 기제 되어 있던데 오타가 아닌가 생각됩니다.
github에서 저장소 fork받아가신거 봤었는데 그분이셨군요.. daum까지 추가되니 좋군요.(아마 모듈추가하는건 Jared의 허락을 안받아도 되지 싶은데요.) 저도 공부하면서 겨우겨우 만든거라 구조가 잘 잡혔는지는 모르겠네요. ^^
README가 오타는 맞네요.. 복사/붙히기의 폐혜가 발생했군요. ㅠㅠ me2day가 이제 서비스를 종료할 꺼라서 아쉽군요.
유용하게 잘 사용했습니다. 감사합니다.
네 감사합니다.