WebRTC
HTML5에서 새로 추가된 WebRTC는 별도의 플러그인 없이도 웹에서 RTC(Real-Time Communications)를 구현하기 위한 스펙이다. 좀 더 정확히 얘기하자면 비디오와 오디오 같은 미디어를 실시간으로 주고 받을 수 있는 기능으로 쉽게 화상채팅같은 기능을 생각하면 된다.
WebRTC에는 크게 3가지 API가 있는데 MediaStream과 PeerConnection, DataChannel이다. MediaStream은 사용자의 PC에서 카메라나 마이크같은 장비에서 스트림을 얻어내는 것이고 PeerConnection은 다른 사용자와 미디어를 P2P로 주고받는 기능이고 DataChannel은 다수와 스트림을 주고받는 기능인것 같은데 아직 DataChannel은 제대로 구현된 것이 없어보인다.(뭐 이런 관점에서는 PeerConnection도 비슷하다고 할 수 있지만 그래도 구현은 되어 있으니...)
WebRTC에 대해서 감을 좀 잡으려면 이번 Google I/O의 WebRTC 발표영상을 참고하는게 가장 좋다. 전체적으로 설명을 잘 해주고 있고 예제도 꽤 잘 나와 있다. 이글의 소스도 이 영상의 내용을 많이 참고했으며 자세한 내용은 HTML5 Rocks : WebRTC에 잘 나와있다.
getUserMedia
getUserMedia는 스펙의 제목에서도 알수 있듯이(Media Capture and Streams) 위에서 얘기했던대로 사용자 PC에서 미디어의 스트림을 얻어내는 MediaStream의 API다. 뭐 이것밖에 없으니 getUserMedia랑 MediaStream은 그냥 같은말이라고 생각해도 무방한듯 하다. 현재 크롬의 최신버전인 22에서는 getUserMedia가 기본으로 구현이 되어 있기 때문에 별도의 설정없이도 사용할 수 있다. 만약 그 이전 버전이라서(21에서 지원했는지는 잘 모르겠다.) getUserMedia가 동작하지 않는다면 chrome://flags 에서 MediaStream을 사용하도록 설정해야 한다.(22에선 기본이므로 이 설정자체가 없다.) 파이어폭스는 아직 구현중인데 나이틀리 빌드에는 포함되었고 오페라도 최신버전인 12.02에서는 getUserMedia를 지원하고 있다.
이제 getUserMeida를 살펴보자.
<video id="vid1" autoplay></video>
<br>
<button id="btn1">Start</button>
일단 위와 같은 마크업을 만든다. <video>태그는 영상을 보여주기 위한 것이고 Start 버튼은 getUserMedia를 실행하기 위한 버튼일 뿐이다.
$(document).ready(function() {
var vid1 = $("#vid1")[0];
var btn1 = $("#btn1")[0];
$(btn1).click(start);
navigator.getUserMedia = navigator.getUserMedia || navigator.webkitGetUserMedia || navigator.mozGetUserMedia || navigator.oGetUserMedia || navigator.msGetUserMedia;
URL = window.URL || window.webkitURL || window.mozURL || window.oURL || window.msURL;
function start() {
$(btn1).attr('disabled', true);
navigator.getUserMedia({audio:true, video:true}, gotStream, function(err) {console(err);});
}
function gotStream(stream){
vid1.src = URL.createObjectURL(stream);
}
});
getUserMedia를 사용하기 위한 간단한 코드이다.(참고로 jQuery를 사용한 코드이다.) 여기서 가장 중요한 부분은 12번 라인이다. 7,8번 라인은 브라우저 벤더별로 getUserMedia의 구현체 이름이 다른 것을 해결하기 위한 코드이다. 크롬에서는 navigator.webkitGetUserMidea를 사용하는데 다른 브라우저가 다 구현된 것은 아니지만 보통 저런시긍로 해결한다.(이는 아마 스펙이 완전히 확정된 시점에서 프리픽스가 사라질 것이다.) 이를 12번 라인에서 사용한다.
위에서 보는 것과 같이 getUserMedia의 첫번써 파리미터로 어느 미디어를 사용할 것인지를 객체로 전달하고 성공하면 첫번째 콜백이 실행되고 실패하면 두번째 콜백이 실행된다. 이 HTML 파일을 실행하면 다음과 같은 화면을 볼 수 있다.

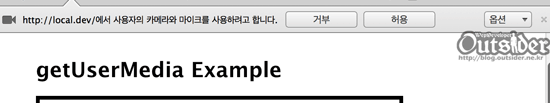
여기서 Start버튼을 누르면 크롬에서는 아래와 같이 미디어의 사용을 허용할 것인지 묻는 창(?)이 등장한다.

웹브라우저이기 때문에 미디어스트림에 대한 샌드박스라고 생각하면 된다 실행시마다 매번 물어본다.(오페라는 도메인별로 관리하는것 같기도 하다.) 이는 괜찮은 샌드박스인데 당연히 이러한 제약이 없다면 어떤 웹페이지에 들어갔을때 자동으로 카메라가 켜지고 스트림을 어딘가로 몰래 보낼 수 있다고 생각하면 끔찍하다.

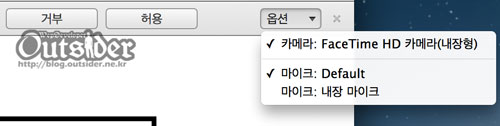
옵션을 누르면 현재 PC에서 사용가능한 장비가 나오고 선택을 변경할 수 있다. 허용을 누르면 성공 콜백으로 지정한 gotStream()이 실행된다.(거부하면 마지막 콜백이 실행된다.) getStream()의 파라미터로는 사용자 PC에서 얻어낸 미디어의 스트림이 전달된다. 이 예제에서는 전달받은 스트림를 URL 객체로 만들어서 <video> 태그의 소스로 지정했다. <video> 태그에 autoplay를 지정했으므로 스트림이 전달되는 즉시 아래와 같이 PC의 카메라의 화면을 볼 수 있다.

간단한 예제이기는 하지만 이 예제는 다음 링크에서 확인할 수 있다.



카메라 재미있고 신기하네요.
실제로 써먹을려면 좀 많이 나아가야할듯해요...
그래도 다 구현되면 참 잼나겠어요 ㅋ
관리자만 볼 수 있는 댓글입니다.
흠... 저도 HTML5 API를 다 확인해본건 아니라서 정확한 답변을 드리기는 어렵겠네요. WebRTC자체는 통신을 위한 스펙이기 때문에 녹화를 하시려면 얻어낸 미디어스트림이 어차피 스트림이기 때문에 이걸 이용해서 File API등으로 작성해야할 것 같습니다.
관리자만 볼 수 있는 댓글입니다.
peerConnection 자체는 1:1을 위한 스펙입니다. 다중통신을 하려면 dataChannel 이 구현되어야 하는데 아직 구현된 브라우저는 없는 것으로 알고 있습니다. PeerConnection으로 여러명을 열어서 각자 조절해 주어야 합니다. 최근 구글 핵페어에서 비슷하게 구현해서 시연하신 분을 봐서 구현을 충분히 가능하리라고 생각하지만 WebRTC가 아직 스펙을 제정중이기 때문에 가능성여부의 점검은 가능하지만 성능을 논하기는 좀 어렵지 않나 생각합니다.성능이 안좋다는 얘기라기 보다는 버전마다 구현도 계속 달라지고 있는 상황이라서요.
WebRTC 관련 궁금한게 있어서 검색해봤는데 역시 여기가 종착역이네요~
이런 글까지 있을 줄 몰랐어요! 잘 읽고 갑니당 ^^
WebRTC 공부하시나요? ㅎㅎㅎ API가 하도 바뀌어서 써보시려면 최근 자료를 많이 찾아보셔야 할겁니다.
관리자만 볼 수 있는 댓글입니다.
getUserMedia를 사용하면 카메라에 대한 선택권은 사용자에게 있습니다. 데스크탑에서 해보셨는지 모르겠지만 데스크탑에서 하면 카메라 혹은 마이크가 여러개일경우 선택하는 셀렉트박스가 나타나게 됩니다.
http://code.google.com/p/webrtc/issues/detail?id=1488
이 이슈를 봤을 때 안드로이드 크롬에는 아직 구현이 안된게 아닐까 하네요.
WebRTC 사이트 atwosome.com 같은 사이트를 만들려면 어디서 도움을 받아야 하나요?
저도 최근에는 webrtc를 안만져봤고 또 이렇게 기술 테스트한 것과 서비스를 만드는 것은 차원이 달라서 정확히 말씀드리기 어렵지만 https://github.com/webrtc 를 참고하시면 어떨가 합니다.