사용방법도 아주 쉽지만 간단히 정리해 본다.

정적파일을 공유할 폴더를 생성한다. 나같은 경우는 static이라고 만들었고 예시를 위해서 Bootstrap의 문서를 다운받아서 구글 드라이브에 올렸다.

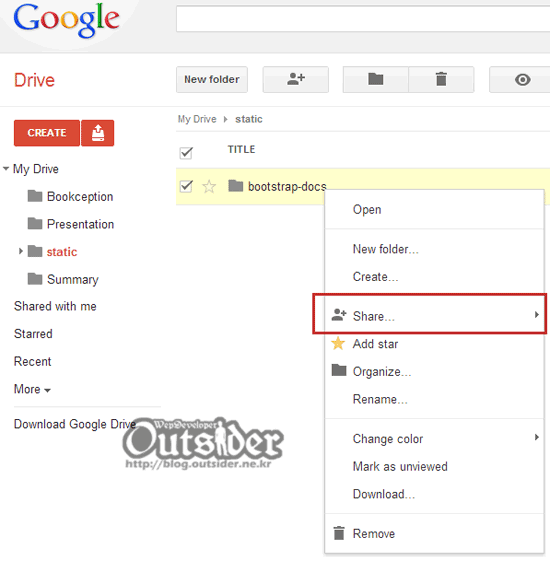
구글 드라이브 사이트에 가서 해당 폴더에서 우측클릭을 해서 Share설정을 변경한다.(static폴더에 공유설정을 해도 되지만 여기선 bootstrap-docs 폴더에 공유권한을 수정했다.)

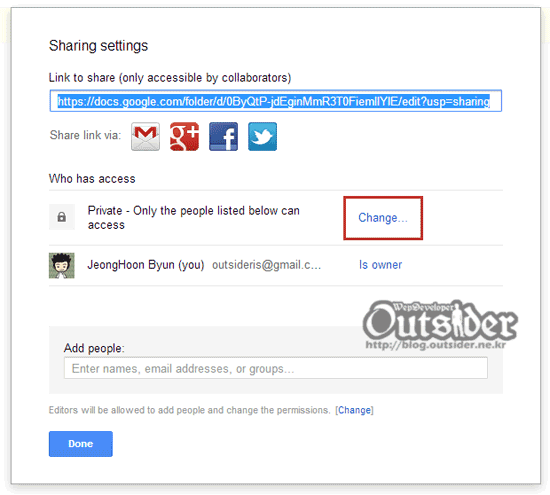
공유 설정이 기본인 Private으로 되어 있으므로 Change를 눌러서 변경한다.

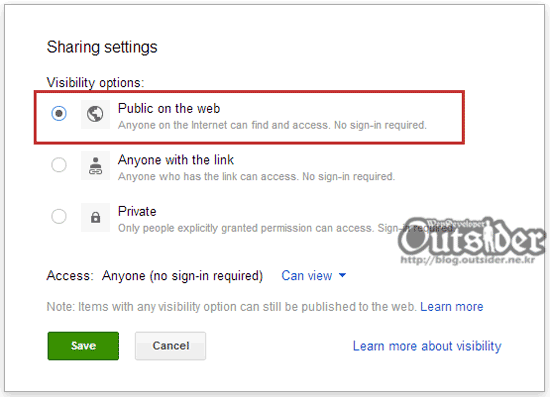
웹으로 공유할 것이므로 Public on the web을 선택한다.

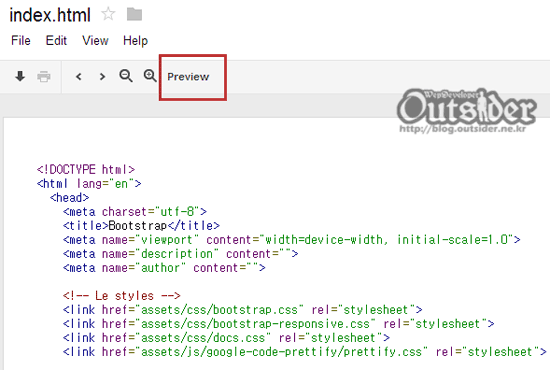
이제 공유할 파일(여기서는 문서의 시작파일인 index.html)을 열은 뒤에 상단의 Preview를 클릭한다.(별거아닌데 설정단계 참 불편하다. 다른 스토리지 서비스 쓸 때마다 Dropbox가 좋다는 생각을 다시 하게 되는것 같다.)

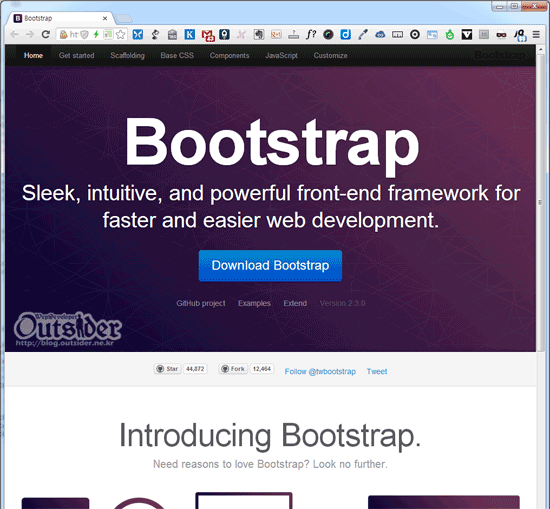
이제 구글 드라이브 주소로 Bootstrap 문서를 볼 수 있다.(테스트용으로 잠시 올려둔 것이므로 저 문서의 URL이 언제까지 유지될지는 잘 모르겠다. 조만간 없어질 가능성이 높다.) 이 기능을 상당히 유용하지만 URL은 참 별로다.



안녕하세요.
http://htmlcompressor.com/ 를 사용해서
구글 블로그 xml 을 최대한 압축하고 싶습니다.
혹시 어떻게 해야 하는지 아시나요? 초보라서요...
구글 블로그 XML이란게 어떤걸 말씀하시는건가요?