요즘 하는 개인 프로젝트가 작업이 꽤 걸리기도 하고 모바일은 첨이라 이런저런 이슈에 고생하면서 스트레스 받다가 주말에 기분전환삼아 만들어 보고픈 프로젝트가 생각나서 후딱 만들어 봤다.
동기
Gittip은 전에 한번 소개하기도 했었는데 오픈소스를 사용하고 개발자들에게 감사함의 표시로 팁을 주도록 하는 아주 좋은 컨셉을 가지고 있고 이에 대해서는 jQuery를 만든 John Resig도 블로그에 글을 쓰기도 했다.
나도 Gittip에 돈을 얼마간 걸어놓고 이런 저런 새로운 것을 쓸 때마다 팁을 주는 개발자들을 종종 바꿔가면서 쓰고 있는데 이전 보다는 규모가 꽤 커졌지만 아직도 Gittip을 사용하지 않는(몰라서인지 동조하지 않아서인지는 모르지만) 개발자들이 많이 있어서 매번 주고 싶은 개발자들이 Gittip에 있는지 찾아야 했고 많은 개발자들이 없어서 팁을 주지 못하는 경우도 많이 있었다. 그리고 매번 이걸 찾는게 귀찮은 일이라 주로 Github를 사용하니까 Github에서 해당 개발자가 Gittip에 계정을 가지고 있는지 표시해 주면 좋겠다는 생각이 들었다.
그래서 크롬 익스텐션으로 만들었지만 사실 이미 존재하고 있었다. 미리 검색을 하긴 했었는데 열심히 하지 않아서인지 내 검색에는 걸리지 않았고 미처 크롬 웹 스토어에서 검색할 생각은 못해봤다. ㅠㅠ 이미 같은 컨셉을 Luke Strikland라는 개발자가 Gittip-Everywhere라는 이름으로 만들어 놨고 웹스토어에도 배포되어 있다. 심지어 Gittip 계정에 있는 프로젝트다. ㅠ 서비스만 이용하고 저장소는 별로 가보지 않아서 몰랐다. ㅠ
개발
크롬 익스텐션으로 만들 생각을 했고 작업량이 많아 보이지 않았고 또 다른 프로젝트를 하면서 기분전환삼아 할 계획이었기 때문에 2시간 타임어택을 하려고 계획했다. 2시간 정도면 개발할 수 있겠다고 생각하고 만들기 시작했는데 나중에 스샷찍고 배포하는 시간을 제외해도 3시간 반정도 걸렸다. 난 일정산정을 참 못하는 편이긴 한데 아이콘 제작하는데 시간이 약간 걸렸고 Gittip에서 사용자를 검색하는 URL에 요청을 보내서 사용자가 있으면 302가 오고 없으면 404가 오는데 302 처리 문제로 꽤 소비를 했다.
HTTP 스펙을 빠삭하게 아는 편은 아니라서 302를 받으면 Location 헤더에 있는 URL로 링크를 달아줄려고 계획했지만 Ajax 요청을 보내니 Ajax 요청 자체도 자동으로 리다이렉트가 되었다. 실제 브라우저에서 접속한 것과 동일하게 자동으로 리다이렉션이 일어나고 Ajax 요청에 대한 콜백도 한번밖에 발생하지 않기 때문에 jQuery에서 리다이렉트를 하지 않고 302만 받아서 Location 헤더를 처리하는 것은 불가능했고 이건 HEAD 메서드로 요청을 보내도 마찬가지이다. 이런 저런 자료를 검색하다보니 이건 XHR에 스펙에 명시된 부분이고 리다이렉트는 브라우저가 해주는 것이므로 이렇게 동작하는 것이 맞다고 한다. 사용자를 이 URL로 보내도 어차피 리다이렉트 될 것이므로 굳이 302로 응답받은 Location의 위치를 찾으려고 할 필요는 없었지만 처음에 302로 받아서 하려고 했던 생각에 사로잡혀서 그 접근을 바꾸는 생각을 해내기는 쉽지 않았다. ㅠㅠ 이 문제 아니었으면 2시간에 아슬아슬하게 맞출 수 있지 않았을까 싶기도 하지만 뭐 배웠으니 나쁠건 없다.

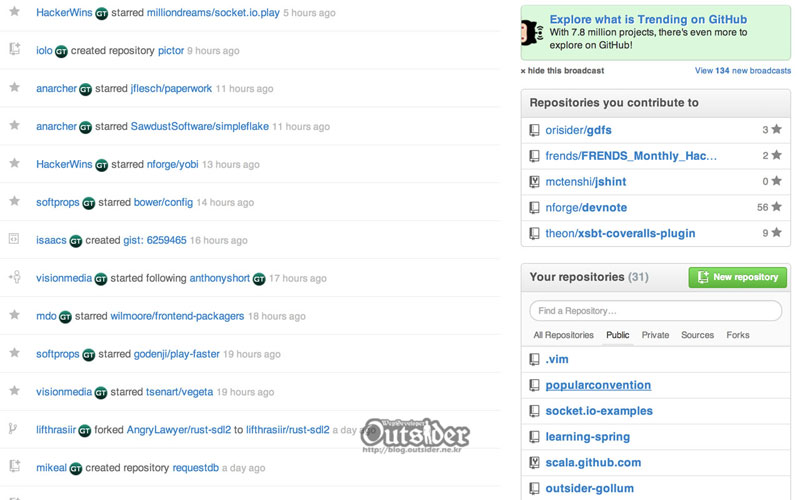
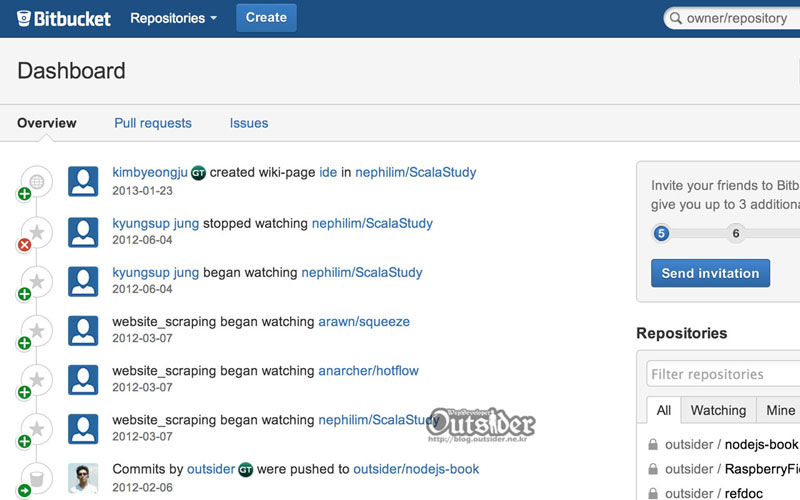
뭐 동작은 간단하다. Github에서 사용자로 판단되는 정보를 모두 가져오는데 나는 앵커태그를 모두 가져왔고 사용자의 대한 URL은 https://github.com/outisderis 처럼만 되어 있어서 사용자인지 다른 URL인지 판단할 수 있는 요소가 별로 없었지만 Github는 닉네임을 그대로 표시하므로 앵커태그의 URL과 사용자의 표시이름이 같으면 사용자로 판단했다. 해당 ID로 Gittip에 Ajax요청을 보내서 사용자가 존재하면(200 OK가 되면) 아이콘을 옆에 붙혀주었다. Bitbucket은 URL과 사용자 표시이름이 달라서 제외처리를 좀 해야했지만 큰 작업은 아니었다.
원래는 트위터도 하려고 했지만 생각해보니 Github나 Bitbucket에 비해서 개발자가 아닌 사용자도 많기 때문에 트위터에서도 이 기능을 붙히는게 얼마나 유효할지 잘 판단이 서질 않았다. 설정페이지를 넣어서 선택할 수 있게 하는 것도 한 방법이지만 초반에 너무 크게 가는것 같아서 트위터는 제외하고 완료했다.

작년에 오리대마왕님이랑 구글 핵페어 프로젝트를 하면서 만들어놨던 크롬 익스텐션이 있어서 가이드를 별로 보지 않고도 만들수 있었다. 다행히도 비슷한 형태의 컨텐츠 페이지용 익스텐션이라서... (구글 개발자 가이드는 잘 되어 있는 듯 하면서도 보기 시작하면 이것저것 헷갈리면서 시간을 엄청 소비하게 되더라는...)
에필로그
Gittip을 만든 Chad Whitacre한테 멘션까진 받았지만 이미 공식적으로 관리되는 비슷한 플러그인이 있어서 뭐 내꺼는 그대로 묻힐것 같지만 대형 프로젝트도 아니었으니.. ㅎㅎ 공식 익스텐션과의 차이점이라면 공식 익스텐션은 해당 저장소의 유저에 대해서만 확인해 주지만 내껀 페이지에 있는 전체 사용자에 대해서 전부 표시해 주기 때문에 타임라인이나 커밋로그에서도 Gittip 아이콘이 나타난다는 정도이다. 항상 개인 프로젝트는 겁나 거창하게 시작해서 거의 네버엔딩수준으로 끌고 가다가 다른 프로젝트로 갈아타곤 했었는데 이렇게 간단한 걸로 시간제약두고 하는 것도 나쁘지 않았다. 왠지 해커톤하는 듯한 기분도 들고....



Comments