viewport 메타 태그
모바일용 웹페이지를 만들때 일반적으로 viewport 메타태그를 사용해서 페이지가 모바일에서도 잘 보이도록 합니다.

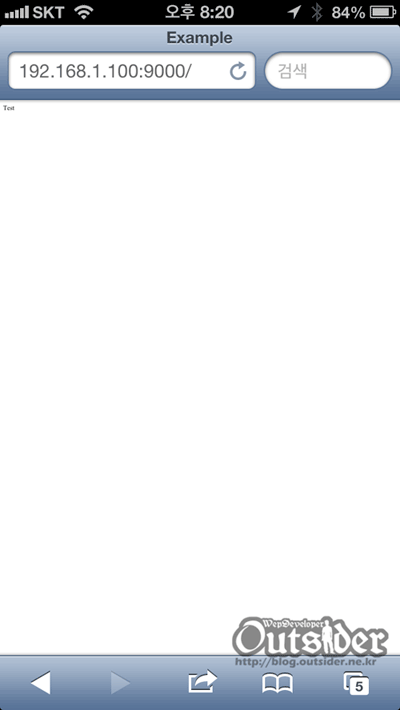
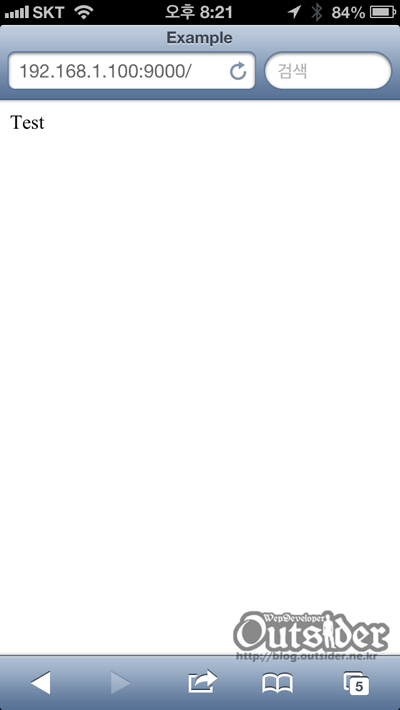
위처럼 viewport 메타태그를 사용하지 않으면 원래의 사이즈로 나와서 모바일에서 보기에 좋지 않은 페이지에 다음과 같이 viewport를 지정하면 아래 화면과 같이 모바일 사이즈에 맞춰서 나온다.
<meta name="viewport" content="width=device-width,
initial-scale=1.0,
maximum-scale=1.0,
user-scalable=no">

Safari 개발자 문서를 보면 viewport에서 사용할 수 있는 프로퍼티에 대한 설명이 나와 있다. 이 프로퍼티는 모두 iOS 1.0부터 지원한다.
- width: 뷰포트의 넓이이고 픽셀값이다. 기본값은 980이고 200부터 10,000까지 지정할 수 있다. 기기의 넓이를 의미하는 상수인
device-width나 높이를 의미하는device-height를 사용할 수도 있다. - height: 뷰포트의 높이이고 픽셀값이다. 기본값은
width프로퍼티에 기반해서 화면 비율에 따라 계산한다. 223부터 10,000 픽셀까지 지정할 수 있으면device-width나device-height상수를 사용할 수 있다. - initial-scale: 뷰포트의 기본 비율이다. 기본값은 보이는 영역에 화면을 맞춰주고
minimum-scale과maximum-scale프로퍼티로 범위가 결정된다. - minimum-scale: 뷰포트의 최소 비율을 지정한다. 기본값은 0.25이고 0부터 10.0까지 지정할 수 있다.
- maximum-scale: 뷰포트의 최대 비율을 지정한다. 기본값은 5.0이고 0부터 10.0까지 지정할 수 있다.
- user-scalable: 사용자가 뷰포트를 축소/확대 할 수 있는지를 지정한다.
yes로 지정하면 축소/확대할 수 있고no로 지정하면 축소/확대할 수 없다. 기본값은yes다. 이 값은no로 지정하면 인풋필드에 글자를 입력할 때 웹페이지가 스크롤되는 것을 막는다.
아이폰 5에서 웹앱으로 전체화면 사용하기
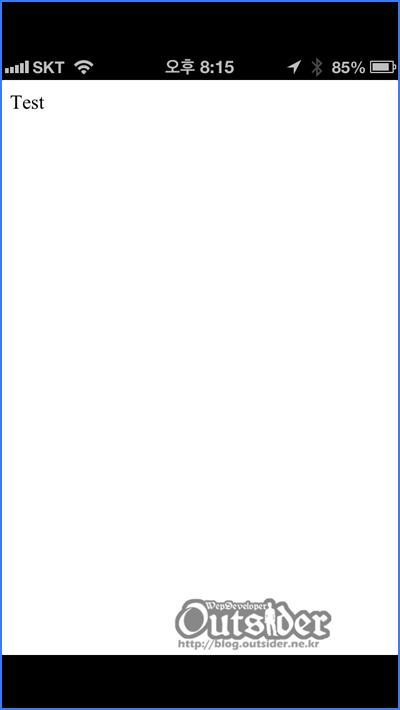
모바일 사파리에서 사용할 때는 상관없지만 iOS에는 웹페이지를 앱처럼 홈화면에 추가하는 기능이 있고 rainygirl님이 올려주신 iOS Web-App 용 몇 가지 스킬에 나와있는 apple-mobile-web-app-capable 메타태그를 사용하면 모바일 사파리의 주소창같은 것 없이 풀 스크린으로 띄울 수 있다. 이 부분은 웹을 페이지가 아닌 웹앱형태로 구성했을 때 유용한 기능인데 iPhone 5에서 위의 viewport 메타태그를 사용해서 홈화면에서 앱처럼 실행하면 다음과 같이 나온다.

(빈공간을 알 수 있도록 테두리를 추가했다.)
아이폰은 세로가 더 길기 때문에 전체화면으로 나타나지 않고 위아래에 공백이 나타난다. 아이폰4는 640x960인데 반해서 아이폰 5는 640x1136인데 여기서 상단의 상태바가 40픽셀이므로 실제 화면에 사용하는 높이는 640x1096이 된다. viewport 메타태그의 height는 width에 기반해서 적용되는데 initial-scale를 1로 지정한 경우에 width가 320픽셀이 된다. 그래서 비율에 따라 height가 480픽셀이 되고 실제 기기의 픽셀로 보면 960픽셀이 되므로 176픽셀(1136-960)만큼 비게 되는 것이다. width가 320이니까 height는 568픽셀이 되어야 전체화면이 다 채워지는데 이 문제를 해결하는 방법은 아주 쉽다.(Burin Asavesna가 올려준 코드를 참고했다.)
<meta name="viewport" content="width=device-width,
initial-scale=1.0,
maximum-scale=1.0,
user-scalable=no">
<meta name="viewport" content="initial-scale=1.0,
maximum-scale=1.0,
user-scalable=no"
media="(device-height: 568px)">
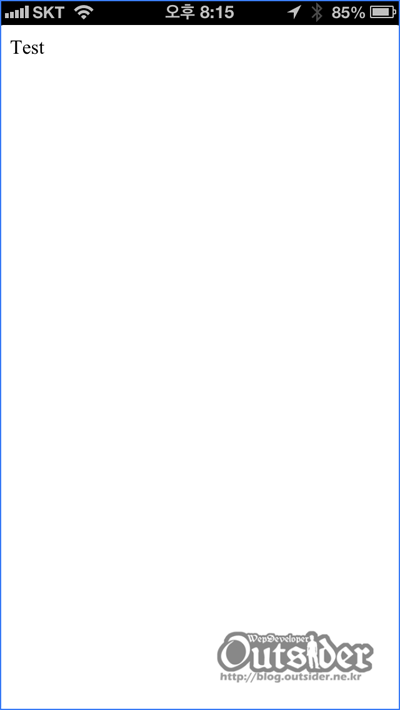
위와 같이 메타태그를 2개 지정하고 미디어쿼리를 사용해서 기기의 높이가 568픽셀인 경우에는 viewport에서 width를 지정하지 않으면 다음과 같이 전체화면으로 웹앱이 나타나게 된다.




Comments