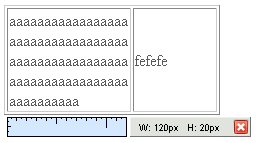
어쨌든 그런 논란에 대해서 얘기하고자 하는 것은 아니고 게시판에서 테이블 레이아웃을 사용할 경우 글이나 코멘트같은 경우는 사용자한테 입력을 받는 데 이럴 경우 사용자가 띄어쓰기를 하지 않고 글을 쓸 경우 테이블 레이아웃이 깨지는 문제가 있습니다. 아래와 같은 경우입니다.
<table width="200px" border="1">
<tr>
<td style="width:120px">aaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa</td>
<td style="width:80px">fefefe</td>
</tr>
</table>
흔한 경우는 아니지만 사용자의 입력을 조정할 수도 없으니 이렇게 될 경우 레이아웃이 깨져버리게 됩니다. 띄어쓰기가 있을 경우는 단어별로 줄바꿈이 자동으로 되지만 위처럼 띄어쓰기 없어서 하나의 단어로 브라우저가 하나의 단어로 인식하면 위처럼 width를 120px로 지정하였음에도 400px도 넘어가게 늘어났습니다. 예쁘게 디자인된 페이지라면 다른 부분까지도 다 밀려서 보기 흉하게 되어버리지요.
<table width="200px" border="1" style="table-layout: fixed; word-wrap:break-word;">
<tr>
<td style="width:120px">aaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa</td>
<td style="width:80px">fefefe</td>
</tr>
</table>
위처럼 테이블에 스타일을 주어서 해결할 수 있습니다. table-layout을 fixed로 고정시키고 word-wrap에 대한 속성을 break-word로 지정하였습니다. 하지만 CSS 2.1 Specification을 보면 table-layout에 대한 속성은 정의되어있지만 word-wrap에 대한 속성은 정의되어 있지 않습니다. word-wrap는 CSS 2표준이 아니라는 이야기이지요. 이 속성은 IE에서 지원하는 속성으로 알고 있습니다.
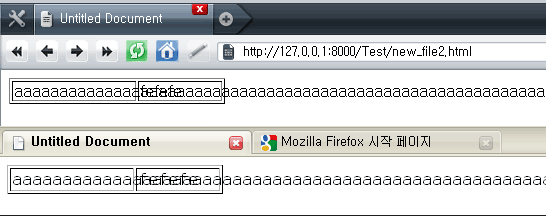
이렇게 스타일을 주면 아래처럼 지정된 width이상이 되면 자동으로 줄바꿈이 되어 테이블의 레이아웃이 깨지지 않습니다.

word-wrap이 CSS표준도 아니지만 테스트 해 본 결과 IE외에도 꽤 많은 브라우저가 지원하고 있었습니다. IE 6, IE 7, IE8은 당연히 지원되고 Firefox 3.5, Safari 4, Google Chrome 2.0에서 모두 정상적으로 잘 나왔습니다.

제가 테스트해본 결과로는 Opera 9.63, Firefox 2.0, Firefox 3.0에서만 위처럼 깨져서 나왔습니다. 나온 모양으로 봐서는 table-layout만 적용되고 word-wrap은 지원하지 않아서 저렇게 나온듯 합니다.
위에 보듯이 완전한 해결책은 아니라고 할 수 있습니다. 지원안되는 브라우저도 있고 표준속성도 아니기 때문입니다. 다만 IE유저에 비해서 업데이트를 충실하게 해준다고 볼 수 있는 타 브라우저에서 FF 2.0이나 FF 3.0은 과거 버전이라서 다행이라고 할 수 있지만 Opera에서 안되는 것은 약간 아쉽네요.
제가 퍼블리셔가 아니라서 아직 명확한 해결책은 못찾았네요. 더 좋은 방법이 있으시면 알려주시면 감사하겠습니다.



음 테스트 안해보고 리플달기 염치? 없지만...
위에 버그 같은경우는 보통 손 안되는것 아닌가요? 저는 그랬던 기억이 나서요
영문으로 아래와 같이 띄어쓰기 없이 입력했을때.. 아래와 같이 입력하면 저런 버그가 생기는것으로 알고 있습니다. (IE만)
aaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa
이런식으로 하면 다른 스타일도 안먹더군요
보통 이런식으로 사용자가 입력하지 않을껏이라고 생각하고 일을 햇던것 같습니다.
예를 들어서
aaaaaaaaaaaaaaaaaaa aaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa
위에처럼 중간에 공백 하나만 넣어도 정상적으로 나오는것으로 기억되는군요
IE를 맞추다가 다른 브라우져들이 모두 깨져서 더부분은 손을 안됫던것으로 기업니다.
(아 저 퍼블리셔 아니고 개발자라 -_- 절대 진위성은 없습니다.)
리플 감사합니다.
말씀하신 문제에 대한 얘기였고요. 다른 스타일을 주면 어떤지 모르겠지만 맨위에 있는 예제로는 IE뿐만 아니라 다른 브라우져에서도 테이블이 깨지는 현상이 발생합니다. 말씀하신대로 띄어쓰기가 있을경우는 문제되지 않습니다.
이전에는 이부분의 해결책이 없는줄 알고 있었는데 사용자가 저렇게 입력해주지 않기를 바랄수 만도 없는 일이고 그렇다고 저렇게 입력됐을경우 레이아웃이 깨지는 것도 원하지 않는 일인데...
마침 약간 꼼수적 느낌이 있지만 해결책을 알게되어 포스팅한 것 입니다. 혹 더 좋은 방법을 누가 알려주시지 않을까 하는 마음도 있었고요.
제가 아는 선에는 최선의 해결책인것 같습니다. 아직은요.. ㅎㅎ
아 그냥 처리 안하는곳이 더 많거나 대부분 word-wrap으로 하는것 같습니다
글쓴이의 의도를 이해 못했내요 ㅠㅠ
word-wrap는 띄어쓰기가 있을때만 먹었던것 같군요. 저도 전에는 저걸 처리 안하고는 했었는데 사실 머 개발자 힘있나요?
누가 저렇게 입력해서 처리하라고 하면 처리하는 수 밖에요....
(맘같아서는 글을 지워버리고 싶지만요...) 원래 안되는 거라는 말은 통하지 않으니까요.. ㅎㅎㅎ
1byte 문자열이 공백없이 연속적으로 나오게되면 발생되는 오류 입니다.
아직 IE를 제외한 타 브라우저에서는 띄어쓰기(공백)를 하지 않는 이상 100% 확실한 방법은 없는걸로 알고 있습니다.
아~ 1byte문자열일 경우에 발생하는 거였군요.
더 좋은 방법이 있을가 했는데 아직 확실한 방법이 없다니 아쉽네요.
좋은 정보 감사합니다.
table-layout: fixed 가 있있네요~
Firefox에서만 깨지길래 고민했었는데, 감사합니다~
옙. ㅎㅎㅎ
아웃룩에서 볼때는 말씀하신 스타일이 안 먹네요..
포기했습니다.
아웃룩에서는 안되는군요. 아웃룩은 약간 렌더링이 달라서 그럴수도 있겠네요 ㅠㅠ