<head>
<style type="text/css">
#size1 {font-size:10px;}
#size2 {font-size:12px;}
#size3 {font-size:14px;}
#size4 {font-size:0.8em;}
#size5 {font-size:1em;}
#size6 {font-size:1.2em;}
#size7 {font-size:x-small;}
#size8 {font-size:small;}
#size9 {font-size:medium;}
#size10 {font-size:large;}
</style>
</head>
<body>
<div id="size1">This is a Test!! 테스트 중입니다. 10px</div>
<div id="size2">This is a Test!! 테스트 중입니다. 12px</div>
<div id="size3">This is a Test!! 테스트 중입니다. 14px</div>
<div id="size4">This is a Test!! 테스트 중입니다. 0.8em</div>
<div id="size5">This is a Test!! 테스트 중입니다. 1em</div>
<div id="size6">This is a Test!! 테스트 중입니다. 1.2em</div>
<div id="size7">This is a Test!! 테스트 중입니다. x-small</div>
<div id="size8">This is a Test!! 테스트 중입니다. small</div>
<div id="size9">This is a Test!! 테스트 중입니다. medium</div>
<div id="size10">This is a Test!! 테스트 중입니다. large</div>
</body>
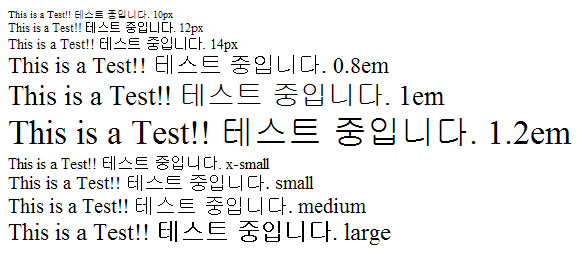
테스트를 위해 만든 소스이다. 예전에는 폰트 하면 다 px를 위주로 썼지만 웹표준 얘기가 거론되기 시작한 다음 부터는 em방식이 더 추천되는 것으로 느껴진다.

위 화면은 IE7에서의 화면인데 폰트 크기 설정에 맞게 적절하게 잘 보인다. 캡쳐는 IE7에서 했지만 대부분에 브라우저에서 특성에 따라 크기가 약간 차이가 있을뿐 거의 화면처럼 잘 보인다.(테스트한 브라우저는 IE6, IE7, Firefox2, Firefox3, Safari, Opera, Chrome이다. 물론 윈도우 환경에서...)
CSS는 특성상 상속을 받는다. 부모 엘리먼트에 지정된 속성은 하위 엘리먼트가 상속을 받는다. 그래서 전체적으로 먹이려는 스타일일수록 상위에서만 선언해 주면 된다. 여기서 폰트 단위의 설정이 중요한데 px의 경우 말그래로 절대값과 같다.(브라우저마다 똑같다는 얘기가 아니다.) 어디서 선언하든 10px는 10px의 크기이다. keyword의 경우도 해당 크기에 설정된 크기로 보여진다. 대신 em단위의 경우는 비율이다. 1em이 무조건 현재설정된 폰트의 크기이다. 0.8이면 80%작고 1.2면 현재보다 120%크게 나타난다. 다양한 상황에서 적절하게 크기차이를 줄수 있다는 것이다. 다만 em의 경우는 상속과적이 겹칠 경우에는 의도한 것과 다르게 중첩효과가 나서(0.8em에 또 0,8em이 된다는지 하는...) 크기가 아주 작아지거나 커질 수 있다.
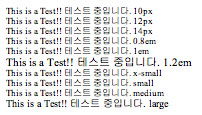
위에서 말한대로 em을 많이 추천하는 데 사용하기가 좀 까다로운 em을 추천하는 이유는 크기 조절 때문이다. 브라우저에는 폰트 사이즈 조절 기능이 있다.(모르는 사람이 대부분인것 같지만...) 웹사이트는 인쇄물이 아니기 때문에 사용자가 편한대로 사용할 수 있어야 한다. 사용자가 눈이 나빠서 폰트를 좀 크게 설정해서 사용한다고 해서 문제가 되는 것도 아니고 이것 때문에 레이아웃이 약간 깨져도 잘못 된것도 아니다. 여기서 em을 추천할 때 px를 쓰면 IE에서 크기조절이 안된다는 이유를 꽤 많이 들어왔고 나도 em을 주로 사용했었는데 좀 테스트의 필요성을 느꼈다.

IE6에서의 화면이다. IE7에서 보다 좀 크게 보이는 이유는 폰트사이즈를 크게 했기 때문이다. 키워드 방식과 em방식은 폰트 조절에 맞추어서 크기가 좀더 커졌지만 px방식은 폰트 사이즈가 그대로인 것을 볼 수 있다. 폰트 사이즈는 당연하 사용자가 조절할 수 있어야 하는 기능이기 때문에 이부분은 상당히 중요하다. 테스트한 브라우저에서는 IE6을 제외한 모든 브라우저에서는 px방식 까지도 폰트사이즈 조절이 브라우저쪽에서 가능했다. 결론적으로 말하면 IE6의 유저가 상당히 있는 아직까지든 이부분을 고려해야 한다는 것이다.(XP의 서비스팩3에 IE7이 기본으로 들어가지 않은건 정말 아쉽다. ㅠ..ㅠ)
브라우저마다 약간의 특성 차이는 있었다. 확대/축소 단계가 아주 많은 브라우저도 있고 그보다는 약간 적은 단계를 가진 브라우저도 있었지만 사용하는데 큰 문제가 없을 정도의 단계는 다들 제공하고 있었다.

대부분의 브라우저는 위 화면처럼 폰트가 읽지 못할 수준까지도 줄어들었다.

다만 사파리에서는 위 화면처럼 특정 크기 이하로는 더이상 줄어들지 않았다. 이런 부분은 브라우저 개발의 의도에 따른 부분이고 이보다 더 작게 할수 있냐 없냐는 크게 중요한 부분이 아니기 때문에 전혀 신경을 쓸 것은 없다고 생각한다.
덧) 웹표준 책을 읽었더니만 갑자가 퍼블리싱에 대한 포스팅이 많아져버렸네.. ㅋㅋㅋㅋ



관리자만 볼 수 있는 댓글입니다.
아이폰이라고 폰트 크기가 다를게 없는데 설명만으로는 무슨 말씀이신지 모르겠습니다. 코드를 정리해서 보여주시거나 div를 연다는 말을 잘 모르겠는데 점 더 자세히 설명해 주셔야 합니다.