
핵심적인 새 기능은 뒤로하고 달라진 새 기능에 대해서 설명하자면....
- 빨라진 속도 : 이전까지는 HTML파싱을 하다가 Javascript 파싱을 할때는 HTML파싱이 멈추었지만 이제는 동시에 진행이 되어 속도가 빨라졌다. JS엔진도 6,7에 대해서 비약적으로 빨라졌다.
- 호환모드의 빠른 전환 : 주소창 옆의 작은 아이콘을 통해서 IE7의 렌더링 엔진으로 빠르게 전환할 수 있다.
- 탭 컬러링 : 관련 탭이 쉽게 구분되도록 관련 탭끼리 다른 색으로 표현해 준다.
- 새로운 탭의 추가기능 : 새로운 탭을 열었을 때 최근데 닫은 탭리스트를 볼수 있으면 닫은 탭을 다시 띄웠을 때 해당 탭의 히스토리 영역까지 함께 복구된다.
- 새로운 탭의 추가기능 :새로운 탭을 열었을 때 클립보드에 있는 단어를 바로 검색어로 검색할 수 있도록 하는 기능을 제공한다.
- 쿠키, 임시 인터넷 파일을 삭제할 때 자주 방문하는 사이트에 대한 것들은 삭제하지 않도록 하는 기능 제공
- InPrivate : 인프라이빗 기능을 사용하여 인터넷을 사용하면 해당 탭의 내용은 히스토리, 쿠키등이 전혀 남지 않아서 프라이버시를 보호할 수 있다.
- 강화된 보안 : SmartScreen 필터와 XSS 필터를 통해서 피싱 및 크로스사이트스크립팅에 대해서 안전하게 보호한다.
- 강화된 웹표준 지원 : (정확히 표기하지는 않았지만 시연상으로는 Acid2를 통과하는 것을 보여주었다. 스마일 마크 제대로 잘 나옴)
- LCIE(Loosely Coupled IE) : IE8의 새로운 아키텍쳐로 구글 크롬처럼 각 탭이 별도로 분리된 프로세스로 동작되기 때문에 한 탭의 문제가 다른 탭에 영향을 끼치는 것을 최소화한다.
IE8에서는 위의 내용 외에 다음과 같은 3가지 큰 기능이 추가되었다.
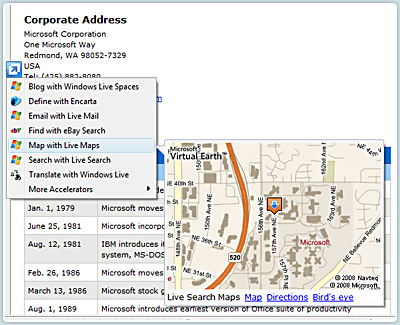
Accelerator

오른쪽의 사진처럼 원하는 단어를 블럭설정하면 그 옆에 엑셀레이터사용을 위한 아이콘이 나타나고 아이콘을 선택해서 프로바이더를 고르면 선택한 단어를 사용하여 프로바이더가 제공하는 화면을 바로 보여주는 기능이다. 단어를 복사해서 새탭을 열고 검색사이트에 가서 다시 검색하는 것과 같은 패턴을 빠르게 할 수 있도록 해주는 것이다.
위의 설명처럼 프로바이더가 있듯이 IE7의 오른쪽상단의 빠른 검색의 프로바이더를 설정해 주듯이 엑셀레이터를 위한 프로바이더도 사용자가 따로 설치를 해주어야 한다. 그리고 프로바이더는 엑셀레이터를 위한 페이지를 따로 호출하고 이 페이지를 요청하는 자바스크립트를 따로 만들어서 제공하여야 한다.
구현에 대한 부분도 시연을 하였지만 후기에서는 굳이 다루지는 않을 것인데 엑셀레이터에 대한 기능을 제공 하는 것은 별로 어렵지 않다.
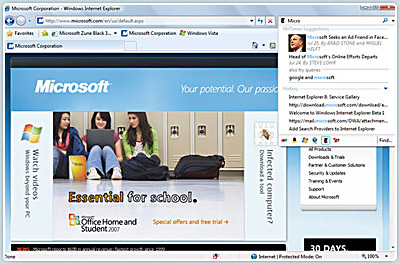
Instant search

선택된 프로바이더를 통해서 단어를 한글자씩 입력할 때마다 요즘 대부분의 검색사이트가 제공하는 자동완성 기능처럼 인스턴트 서치창을 통해서 해당 검색사이트로 이동하지 않고도 Search suggestions를 통해서 자동완성과 같은 기능을 제공 받을 수 있다.
또한 마찬가지로 Visual search 기능은 오른쪽 사진처럼 단순히 자동완성 외에도 해당 단어와 연관되는 프로바이더가 제공하는 정보를 사진과 함께 제공받을 수 있더서 검색할 때 상당한 편의성을 제공하고 있다.(이정도면 이기능만 잘 지원되면 왠만한 경우에는 검색사이트를 가지도 않고 원하는 사이트로 이동하는 경우도 많을 꺼라는 생각도 든다. ㅋ)
인스턴트서치도 엑셀레이터와 마찬가지로 프로바이더가 인스턴트서치를 위한 페에지를 따로 만들어 주어야 한다. 이 기능에 대한 부분은 아마존의 A9.com에서 처음 만든 OpenSearch를 그대로 이용하고 있다. html페이지와 XML, 자바스크립트로 구성되어 있고 자세한 내용은 오픈서치의 스펙을 확인하면 된다. (간단한 시연으로는 상당히 쉽게 구현해서 만들수 있다.) 엑셀레이터와 마찬가지로 프로바이더를 제공하고 등록은 사용자가 직접 등록을 해주어야 한다.
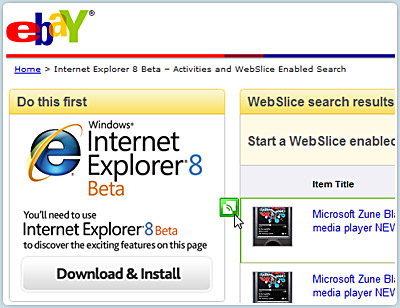
Web Slices
웹슬라이스는 그 이름그대로 웹페이지의 일부를 잘라내서 볼 수 있게 하는 기능이다.

위 화면처럼 웹슬라이스가 제공되는 곳에 가면 웹슬라이스 아이콘이 나타난다. 아이콘을 클릭하면 해당 부분에서 제공하는 웹슬라이스가 즐겨찾기에 저장이 된다.

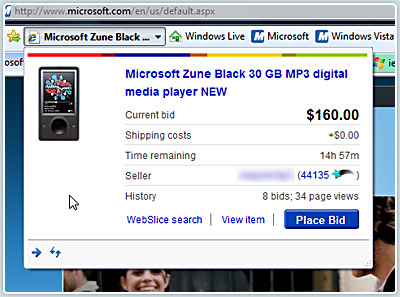
즐겨찾기에 저장된 웹슬라이스를 클릭하면 사이트로 이동하지 않고 바로 작은 창을 통해서 해당 페이지를 볼 수 있다. 수시로 확인해야 하는 부분의 경우 보고 싶을때마다 사이트로 이동하지 않고 이렇게 웹슬라이스를 통해서 바로바로 볼 수 있다. 예를 들어 경매중인 상품이나 수시로 조회해야하는 배송조회 등이 있다.
웹슬라이스 기능은 위의 다른 두기능처럼 별도의 페이지가 아닌 실제 서비스하는 웹페이지 상에 넣어야 한다.(당연한 얘기다. 그래야 슬라이스를 하지...) 웹슬라이스를 제공할 div부분에 class로 hslice라고 주면 해당부분을 웹슬라이스로 제공할 수 있고 그 아래 엘리먼트에 class="entry-title"이라고 주면 그부분에 넣은 텍스트가 웹슬라이스의 제목이 된다. 내용 부분은 class="entry-content" 부분을 통해서 제공할수 있고 ttl을 통해서 웹슬라이스의 갱신 주기(분단위)도 정해줄 수 있다.
배송조회등 개인적인 로그인이 필요한 웹슬라이스도 있는데 이런 부분에 대해서 개인적으로 문의해 본 결과는 웹슬라이스를 제공하는 쪽에서 슬라이스 부분에 로그인창이 뜨도록 만들 수도 있으면 웹슬라이스쪽에 보안을 약간 낮추어서 쿠키나 세션등을 통해서 로그인을 유지하게 할 수도 있다고 한다. 어쨌든 이부분은 서비스 제공자쪽에서 책임지고 고민해 보아야 할 부분같다.
위의 3가지 대표기능들은 MS 에반젤리스트 블로그에 잘 정리되어 올라와있다.
개발자를 위한 IE8
이것은 일반사용자가 필요한 IE8의 새 기능은 아니지만 IE8에는 개발자를 위한 도구가 추가되었다. 실제 써봐야 알겠지만 시연을 볼때의 느낌으로는 firebug수준의 개발툴이 IE8에 내장되었다.
F12를 통해서 실행할 수 있고 CSS가 각 블럭마다 체크박스가 있어서 블럭별로 CSS적용을 on/off할 수 있는 부분은 상당히 인상적이었다. 당연히 DOM을 분석해 볼수 있는 기능을 제공하고 있으면 렌더링 엔진 교체라든지 창크기변경등의 기본적이 기능들도 포함되어 있다.

골치아픈 문제중의 하나인 자바스크립트 디버거도 제공하고 있으면 Break Point나 라인단위로 실행하면서 현재 라인의 각 변수의 정보등을 확인할 수 있다. 그동안 IE는 쓸만한 웹개발툴이 없다는게 항상 단점으로 지적되었는 데 IE8에서는 그 부분이 해소될 듯 하다. IE에서 웹개발을 하려면 많은 툴을 조합해서 쓰고 있었는데 개인적으로 이건 많은 기대감을 가지고 있다.
이날 발표된 발표자료는 MSDN POPCON에 IE8 세미나 후기 및 발표자료 다운로드라는 글로 포스팅되어 올라와있다. 소스에 대한 부분도 많이 나와있어서 참고할만하다.
이날 세션에서는 실제 구현사례로 옥션이 나왔다. IE8 베타를 깔았다면 옥션에서 제공하는 IE8 서비스페이지에서 각 기능을 사용해 볼 수 있다. 비슷하게 ebay에도 IE8을 위한 서비스를 하고 있다.
난 아직 약간 고민중.. 흠... IE8을 깔면 이게 따로 안깔리고 IE7을 잡아먹어버리기 때문에 베타는 말그대로 베타인데 주요브라우저를 사용못하게 되니까 IE7의 렌더링엔진이 있다고 하더라도 약간 고민하고 있는건 사실이다. 그래도 곧 깔게 되겠지만.. ㅋㅋㅋㅋㅋㅋㅋㅋㅋ
약간의 개인적인 생각을 추가하자면 엑셀레이터나 인스턴트 서치는 크게 문제가 안된다고 생각하는데 웹슬라이스의 경우는 고민을 좀 해보아야 하지 않나 생각한다. 위에 언급했던 보안문제는 이렇든 저렇든 좋은 방향으로 해결될 것 같은데 내가 얘기하고자 하는 것은 웹표준에 대한 부분이다. 다른 2기능은 어차피 페이지가 별도로 제공되니까 IE사용자가 더 펀하게 사용할 수 있도록 해주는 것은 도움이 분명 된다고 생각한다.
하지만 웹슬라이스의 경우는 웹슬라이스를 구현하기 위해서 모두가 보는 페이지에 웹슬라이스에 대한 설정을 해주어야 한다. (MSDN을 보면 위방법외에도 웹슬라이스를 위한 페이지를 따로 구성하는 방법에 대해서도 나와있다. 2008.9.22 joongs님의 덧글로 수정함) 물론 웹슬라이스를 위한 설정이라고 해봤자 위에서 본대로 class를 사용하기 때문에 웹표준에서 크게 벗어나지는 않지만 우리가 웹표준을 얘기할때는 하나의 소스로 모든 접근에 대처하고자 하는 것인데 오직 IE8 사용자만을 위한 웹슬라이스는 약간 꺼름칙하다.(문제라고 할정도는 아니라고 생각하기에 이런 단어를 선택했다.) 돌아가는데 문제는 없지만 오직 웹슬라이스만을 위해서 div를 하나더 span을 하나더 사용해야 할지도 모를일이고 CSS상속이 꼬일지도 모를일이다. 물론 크로스 브라우징을 위해서 브라우저별로 인식할 수 있게 하고 있기는 하지만 같은 기능을 모든곳에서 제공하기 위해서 추가 코드가 들어가는 것과 한 브라우저를 위한 추가코드가 들어가는 것은 좀 다른 얘기가 아닌가 싶다.
시도가 있어야 발전이 있지만 웹표준을 지원한다고 표명하고 나오면서 약간 IE만의 독자적인 부분을 가지고 가는 것은 약간은 아쉬운 부분이다.
하지만 웹슬라이스의 경우는 웹슬라이스를 구현하기 위해서 모두가 보는 페이지에 웹슬라이스에 대한 설정을 해주어야 한다. (MSDN을 보면 위방법외에도 웹슬라이스를 위한 페이지를 따로 구성하는 방법에 대해서도 나와있다. 2008.9.22 joongs님의 덧글로 수정함) 물론 웹슬라이스를 위한 설정이라고 해봤자 위에서 본대로 class를 사용하기 때문에 웹표준에서 크게 벗어나지는 않지만 우리가 웹표준을 얘기할때는 하나의 소스로 모든 접근에 대처하고자 하는 것인데 오직 IE8 사용자만을 위한 웹슬라이스는 약간 꺼름칙하다.(문제라고 할정도는 아니라고 생각하기에 이런 단어를 선택했다.) 돌아가는데 문제는 없지만 오직 웹슬라이스만을 위해서 div를 하나더 span을 하나더 사용해야 할지도 모를일이고 CSS상속이 꼬일지도 모를일이다. 물론 크로스 브라우징을 위해서 브라우저별로 인식할 수 있게 하고 있기는 하지만 같은 기능을 모든곳에서 제공하기 위해서 추가 코드가 들어가는 것과 한 브라우저를 위한 추가코드가 들어가는 것은 좀 다른 얘기가 아닌가 싶다.
시도가 있어야 발전이 있지만 웹표준을 지원한다고 표명하고 나오면서 약간 IE만의 독자적인 부분을 가지고 가는 것은 약간은 아쉬운 부분이다.



안녕하세요, 잘 정리된 후기 잘 봤습니다. 마지막 부분에 WebSlice에 관련한 내용에 대해서 조금 말씀을 드리려고 댓글을 남깁니다. 웹슬라이스를 보신 것처럼 그냥 있는 페이지의 컨텐츠를 잘라내는 방식으로 사용한다면 말씀하신 독자적인 부분이 조금 추가되는 것으로 생각할 수 있지만, 웹슬라이스를 구현시에 display 페이지를 따로 설정을 할 수가 있습니다. 이렇게 되면 원본 페이지의 코드는 달라지는 것 없이 구현이 가능하게 됩니다. 자세한 내용은 아래 URL을 참고하시길 바랍니다.
http://msdn.microsoft.com/ko-kr/library/cc196992(en-us,VS.85).aspx
감사합니다. UXCommando 블로그 잘 보고 있는데요.. ㅎㅎㅎㅎ
제가 집중을 열심히 안했던 것인지 세미나에는 그런 부분에 대한 내용이 없어서 몰랐던 부분이군요. 자료를 더 찾아보지는 못하고 세미나 내용만으로 작성한 것이어서요..
소스가 약간 들어가기는 하지만 display.html 페이지를 따로 구성하는 형태로 가능하네요. 자세한 링크까지.. ^^ 역시 MS에서 제가 생각하는 걸 못했을리가 없죠. ㅎ
앗.. 감사합니다. 제가 답글을 달고 보니 제가 잘 못 쓴 내용이 있는 것 같네요. display를 따로 구성을 한다고 하더라도 원본 페이지에 webslice와 관련한 부분이 추가가 되기 때문에 원본 코드가 달라지는 것이 전혀 없다고는 할 수는 없겠네요. 하지만 WebSlice가 사용하는 것이 hAtom이라는 Syndicate를 위한 Microformat에 기반을 하고 있어서 이것이 웹 페이지 구성이 더 어지럽게 하는 것은 아니라고 생각을 합니다. 자세한 내용은 다음 링크를... http://microformats.org/wiki/hatom 감사합니다.
joongs님 덕분에 좋은 정보를 많이 얻게 되는군요.
display:none;으로 해서 따로 구성할 수 있게 되는 것은 MSDN에서 확인했습니다. 마이크로포맷에 기반을 두고 있는 것은 전혀 알지못했던 부분이네요. 마이크로포맷은 아직 접해볼 기회가 많지 않아서요. 자세한 정보 다시한번 감사드립니다. ^^
잘 정리를 해 주셨네요.
개인적으로 엑셀러레이터 기능에 관심이 갑니다.
제가 주로 웹을 사용하는 패턴에 잘 매칭되는 기능인 것 같습니다.
아무래도 프로바이더도 등록하고 해야해서 중고급 사용자를 타겟팅으로 해야하긴 하겠지만 쓰는 입장에서는 잘만되면 꽤 편할듯 합니다.