
미국의 Benjamin Hollis라는 개발자가 Firefox에서 JSON파일을 볼 수 있도록 하는 익스텐션인 JSONView를 만들었다고 합니다.
저의 짧은 영어로 대충 요약하자면
Benjamin Hollis는 JSON을 정말 좋아하는데 Firefox가 XML같은 경우는 브라우저에서 바로 볼 수 있도록 파싱해 주는데 비해서 JSON은 다운로드형태로 제공하기 때문에 만들었다고 합니다. 개발은 7개월전부터 개발을 시작했는데 다른 프로젝트때문에 바빠서 실제 개발기간은 몇일정도밖에 안된다고 하네요. JSONView 개발을 다시 시작했을 때 Firebug 1.4에서 JSON explorer기능이 추가되었다는 소식을 접했지만 JSONP나 Accept 헤더로 "application/json”을 받아들이는 기능등을 추가할 수 있기 때문에 Extention으로 만들기로 했다고 합니다.JSON을 자주 사용하는 사람이라면 유용한 어플리케이션이라고 생각합니다. 여기서 JSON Document라고 하는 것은 MIME type이 application/json로 정의된 문서를 얘기하는 것입니다.(JSON형태로 되어 있지만 MIME Type이 html등으로 되어 있는것은 아닙니다.)
첫 오픈소스 프로젝트로 Google Code를 이용하고 있습니다. 또한 이 익스텐션을 상당히 간단한데 파이어폭스에서 새로운 content type를 지원하는 문제를 어떻게 접근해야 하는지가 확실치 않아서 wmlbrowser익스텐션의 예제를 따라했답니다. 이것은 파이어폭스가 application/json을 HTML로 어떻게 바꾸는지를 알려주는 새로운 컴포넌트를 만들었다는 뜻입니다. 그리고 JSON을 파싱하는 것은 파이어폭스3의 native JSON지원을 사용했습니다.(속도와 보안을 위해서) 잘 동작하는 것처럼 보이지만 약간의 문제도 있는데 일부파이어폭스에서는 original type을 잊고 HTML로 다루는 문제가 있답니다.
0.1b1버전으로 익스텐션을 공개했으면 addons.mozilla.org에 sandbox안에 올렸습니다.(초기버전이라 실험적익스텐션으로 올렸다는 뜻인듯 합니다.) 다운받아 써보고 리뷰를 좀 작성해주길 바라고 있네요. 그리고 포스팅을 작성하는 중에 JSONView와 비슷한 JSONovich 익스텐션이 12월중순에 릴리즈 된것을 발견했다고 합니다.
(저의 저질 Reading이므로 왠만하면 본문을 그냥 읽어주세요. ^^)
일반적으로 JSON Document를 Firefox에서 접근하면 다음과 같이 다운로드를 받을 수 있게 나타나기 때문에 내용을 보려면 다운로드해서 열어보아야 하면 열어봐도 소스가 작성된 형태로 되어 있기 때문에 보기가 상당히 어렵습니다.

사실 이런 식으로 JSON Document를 핸들링 하는 것은 Firefox만 그런것은 아닙니다. XML파일같은 경우 브라우저에서 볼 수 있도록 바로 파싱해주는데 반해서 대부분의 브라우저가 JSON파일은 다운로드 형태로 제공하고 있습니다.

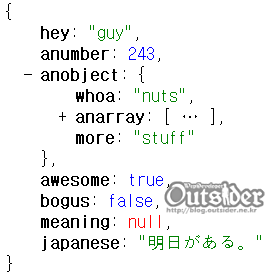
JSONView를 설치하면(experimental로 올려져 있기 때문에 로그인을 해야만 설치할 수 있습니다.) JSON Document에 접근하면 위와같이 아~~~주 이쁘게 파이어폭스상에서 볼 수 있습니다. (Benjamin Hollis가 제공한 JSON예제파일) 더군다나 XML파일이 파싱된 것처럼 JSON을 값으로 가지고 있는 엘리먼트는 앞에 +/-표시가 나타나서 보기쉽게 접었다 폈다 할수 있기 때문에 JSON문서를 보는데 훨씬 편리합니다.(설치해보진 않았지만 스크린샷상으로는 JSONovich는 접기/펼치기 가 없는것 같더군요.)
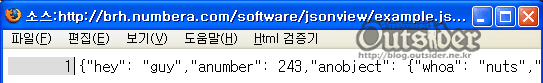
실제 소스를 보려면 HTML파일을 볼 때 처럼 "페이지 소스"보기를 하면 원문소스를 그대로 볼 수 있습니다.

아직 버전이 낮아서 얼마나 버그가 있는지는 모르겠지만 JSON을 많이 사용하시는 분이라면 깔아서 설치하면 JSON을 사용하시는데 많은 도움이 되지 않을까 싶습니다.



유용한 확장이네요. :)
예 JSON을 자주 쓰는 사람한테는 꽤나 유용할듯 합니다.