폰트라는 것은 방문자의 PC에 깔려있지 않으면 보여지지 않기 때문에 대부분 상당히 노말한 폰트를 사용하는 것이 일반적이고 제목이나 메뉴등의 강조를 해야 하는 부분에서는 이미지 또는 플래시를 사용하는 것이 일반적입니다. 하지만 David Chester는 자바스크립트 만으로 원하는 폰트로 보여주는 라이브러리를 만들어 낸것입니다.(와우~~)

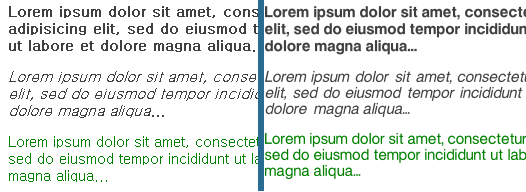
위의 스크린샷처럼 왼쪽처럼 되어있는 일반 html text를 새로 랜더링해서 오른쪽처럼 폰트가 적용된 글자로 보여줄 수 있으면 아주 반갑게도 CSS의 스타일도 그대로 적용되는 것을 볼 수 있습니다. 위 이미지는 typeface.js의 Example페이지에서 Javascript를 무력화 시키고 직접 캡쳐한 것입니다.
이 라이브러리가 상당히 흥미로웠던 점은 개발자의 입장으로써는 상당히 매력적으로 보였습니다. 매뉴나 제목등에서 사용할 경우에 수정해야 하거나 추가해야 할 부분이 있다고 디자이너한테 요청해서 이미지를 받거나 할 필요없이 그냥 수정하고 추가해 주면 됩니다. 어차피 자바스크립트가 다시 랜더링 해줄 테니까요.(말씀드렸듯이 개발자의 입장입니다. ^^)
그리고 웹접근성이나 SEO측면에서도 상당히 좋다고 생각하고 있습니다.(WebAppers의 기사에서는 SEO좋지 않을것 같다는 리플이 있는데 이유는 적지 않아서 어떤 면때문에 그런 언급을 했는지 모르겠습니다만...) SEO는 가장 큰 부분은 HTML의 구조적인 구성이라고 생각하고 웹접근성은 가장 좋은게 TEXT로 되어 있는게 가장 좋다고 생각합니다. typeface.js를 사용했을 경우 자바스크립트가 제대로 안돌아가는 모바일기기등에서 접속했을 경우에는 당연히 렌더링이 안되고 그냥 text로 나타나기 때문에 플래시등이 없어서 사용성을 해칠 염려가 없어 보입니다.
요즘엔 분위기가 않그렇기는 하지만 현실적으로 봤을때는 아직도 많이들 하고 있는 사장인삿말 같은거 이쁘게 보일려고 통짜 이미지로 해버리는 것도 이런식으로 접근하면 양쪽의 이점을 모두 챙길수 있습니다. 이런 장문의 경우를 이미지로 처리했을 경우에는 alt태그로 해결하기도 난감하기 때문에 결과적으로는 접근성을 해치고 있습니다. SEO의 경우에도 제가 검색봇의 원리는 잘 몰라도 봇이 보는건 우리가 보는 이런 화면이 아닌 html코드를 볼테니까 이미지로 되어 있는 것 보다는 text로 되어 있는 것이 훨씬 좋지 않을까 생각해 봅니다.
물론 약간(??)의 단점도 있습니다. Canvas태그와 VML로 랜더링을 하기 때문에(소스 분석을 해 본 것은 아니지만 Canvas태그를 지원하는 대부분의 브라우져에서는 Canvas태그로 사용하고 Canvas를 지원하지 않는 IE에서는 VML로 랜더링하도록 만든게 아닐까 싶습니다.) 랜더링 된 후에는 블럭설정을 할 수 없습니다.(텍스트를 드래그해서 긁을수 없다는 말입니다.) 파폭에서 보면 단어별로 이미지로 취급되는 것을 볼 수 있고 IE에서는 이미지로 다운되지는 않지만 이미지처럼 통째로 블럭설정이 되는 것을 볼 수 있습니다. 자바스크립트를 무력화 하거나 소스를 보면 텍스트는 얻을 수 있지만 불편한건 사실입니다.
그럼 typeface.js를 본격적으로 좀 보도록 하겠습니다.
<script type="text/javascript" src="typeface-0.11.js"></script>
<script type="text/javascript" src="helvetiker_regular.typeface.js"></script>
<div class="myclass typeface-js" style="font-family: Helvetiker">
Text here in Helvetiker font...
</div>
사용법은 아주 간단합니다. 위 코드처럼 typeface라이브러리를 인클루드하고 폰트.js파일(폰트에 대해선 뒤에서 다시 언급하겠습니다.)을 인클루드한 후에 랜더링을 적용할 태그에 class를 typeface-js라고 주고 스타일로 font-family에 인클루드한 폰트의 이름을 써주면 됩니다. 기존의 HTML사용법을 전혀 해치지 않으면서 사용할 수 있습니다.(myclass라고 쓴 부분은 기존의 class가 있을때는 저런식으로 적어주라고 써논것입니다. 이건 CSS의 클래스를 여러개 줄때 쓰는 방법이죠)
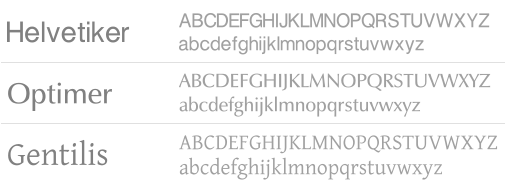
사이트에서는 랜더링을 해주는 typeface.js라이브러리와 typeface.js용 폰트를 만들어주는 펄로 만든 TypefaceJS.pm을 제공하고 있습니다. 또한 저처럼(^^;;) 펄을 사용할 줄 모르는 사람을 위해서 사이트에서 컨버팅 도구를 제공해 주고 있습니다. 웹에서 변환해서 변환된 js파일을 내려받으면 됩니다. 현재 기본적으로 3개의 폰트를 사이트에서 제공하고 있습니다.

위 3개의 폰트중에서 원하는 것을 바로 받아서 사용할 수 있습니다. 폰트파일의 이름은 보통 helvetiker_regular.typeface.js와 같은 형태가 됩니다. 이름에서 앞에 나온것이 폰트이름이고 그 다음에 나오는것이 폰트 스타입니다. regular라고 되어 있는 폰트는 폰트이름을 font-family에 적용해주면 되고 bold라고 되어 있으면 font-weight: bold를 italic이라고 되어 있으면 font-style: italic를 스타일에 적용해 주어야 해당 폰트로 랜더링을 합니다.(regular를 인클루드하고 폰트스타일로 조정해도 됩니다.)
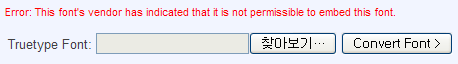
그래서 폰트 컨버팅 툴을 좀 테스트해봤습니다. 폰트의 경우 저작권 문제가 있기 때문에 리소스가 조금 제한되기는 합니다. 제가 폰트에 대해서는 잘 모르지만 폰트 제작권자가 폰트에 어떤 제약조건을 줄 수 있는듯 합니다. 그래서 무료폰트의 경우에도 다음과 같은 오류메시지가 나오면서 변환이 안될 수 있습니다.

메시지 상으로는 폰트제작사에서 이폰트가 embed되는걸 허락하지 않는다고 하니 다른 폰트를 찾는 수밖에 없습니다. 이런 저런 테스트를 해보았는데 저작권자가 막은게 아니라면 폰트변환은 무리없이 되었습니다.(변환기를 잘 만든듯 합니다. ㅎ)

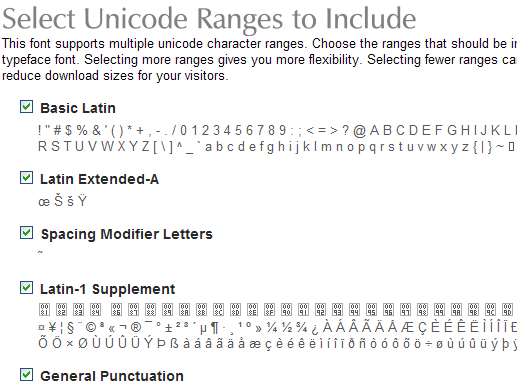
변환가능한 폰트의 경우 위처럼 해당 폰트가 지원하는 Unicode의 범위가 나오고 적용할 것들만 선택하고 다운로드를 하면 js형태로 받을 수 있습니다. 이걸 인클루드해서 사용하면 됩니다. 이 폰트js파일은 압축된 형태로 한줄로 길게 쓰여져 있는데 코드에서 font_family_name 혹은 familyName라고 되어 있는 부분에 써있는 것이 폰트명입니다.(제가 해봤을때는 2개가 같은 값으로 되어 있습니다.) 여기에 지정된 폰트명을 스타일의 font-family로 지정해 주시면 됩니다.
여기서 이쯤되면 궁금함이 생깁니다. 이런걸 볼때마다 저희가 항상 하는 걱정.... 과연 "한글은 잘 될것인가.." 일단 한글폰트는 무료폰트를 찾기가 상당히 어려웠습니다. 그나마 몇안되는 무료폰트중에 대부분은 저작권자가 제한때문에 변환하지 못했는데 겨우 하나 찾아서 해봤습니다. 실험케이스가 1개라서 정확하다 말할 수는 없겠지만 한글도 아주 잘 됩니다.
몇가지 무료폰트로 간단한 페이지를 만들어 봤습니다. 한글도 잘 되는 걸 보실 수 있습니다. 위의 예제는 Wolgast Script, Annifont, 엔터-튤립09 폰트가 사용되었습니다. (제가 폰트에 대해서는 잘 몰라서 무료폰트라는건 확인했는데 이런것도 무단개작이나 재배포에 들어가는지 잘 모르겠습니다. 혹시 아시는 분 있으시면 알려주시면 감사하겠습니다.) (외국 무료폰트의 경우는 크게 문제없으리라 생각하지만 예제에서 4번째로 사용된 한글폰트(엔터-튤립09 ENTER-TULIP09)의 경우 저작권이 좀 예민한 관계로 저작권자인 TypeEnter에 문의한 결과로 현재 예제 상태로는 사용이 가능하다는 허락을 득하였습니다. 다만 위 예제의 형태로만 허가되었기 때문에 엔터-튤립09폰트의 변환된 Javascript파일에 대해서 상업적인 사용 및 무단재배포를 하실 수 없습니다. 엔터-튤립09폰트의 변환된 Javascript파일에 대한 권한은 폰트의 제작자인 TypeEnter측에 있습니다.)
물론 이걸 적용하기는 어렵다는 건 인지하고 있습니다. 현실적으로 폰트에 대한 결정은 개발자가 아닌 디자이너쪽에서 이루어지게 되어 있고 이걸 굳이 개발자랑 의논하지도 않겠죠. 설명해서 하기도 만만한 일도 아니고요. ^^ 전 언제나 이런걸 만들어 볼까요.. ㅎ
덧) 신현석님의 댓글로 typeface.js예제로 올려놓은 파일에 약간 문제가 있었습니다. 이것저것 해봤는데 마지막에 예제로 한다고 정리하면서 문제가 있었던듯 하네요. 예제 수정해서 올렸습니다. 폰트가 한글을 지원하지 않을 경우 IE를 제외한 브라우저에서는 ...으로 찍히지만 IE에서는 아예 스크립트 오류가 나면서 렌더링 자체가 되지 않습니다.(Canvas를 이용한 것과 VML을 이용한 것의 차이가 아닐까 싶습니다. MS 제발 Canvas지원 좀...) 그래서 예제에서 영문폰트는 한글텍스트를 제거했습니다. 테스트 해본 결과 IE6, IE7, FF2, FF3, Safari 4, Chrome에서 동작하면 Opera에서는 되지 않습니다.
덧2) 이 링크를 따라가시면 영문으로 다량의 폰트가 typeface.js로 변환된 예제들을 보실 수 있습니다.



음, 저는 파이어폭스에서는 4번째 것 빼고는 한글이 안나오고, IE7에서는 랜더링이 되지 않네요. 무슨 문젤까요?
그부분에 대해서 좀 혼동되게 작성한것 같군요.
차이점을 보여주려고 그렇게 작성한거구요 앞의 3개는 영문폰트를 가지고 만든거라서 한글이 나오지 않습니다. 마지막꺼만 한글폰트라서 4번재것만 한글이 나오는게 맞습니다.
차이점을 보여드리려고 한건데 오히려 혼란을 드려서 죄송하네요.
IE7에서는 저도 되지 않는군요. 로컬에서 예제페이지제작할때만 IE7에서 테스트 해보고 올리고 나서는 안해봤더니 뭔가 문제가 있는듯 합니다.(로컬에선 잘 됐는데요.. ㅠ..ㅠ) 집에가는대로 수정하겠습니다.
감사합니다.
수정했습니다.
알려주시지 않았으면 모를뻔했네요....
근데 블로그 가보니 유명하신 분이셨군요... 바로 RSS구독했습니다. ㅎㅎ
오류 알려주셔서 감사합니다.
검색엔진 기능에 조합해서 쓰면 상당히 매력적인 기능이 될수 있겠네여.
역시나 UI부분이라 그에대한 관할은 디자이너(?)에 의해 결정되기 때문에 ㅎㅎ
잘 보고 갑니다 ㅎㅎ
매력적이긴 하지만 현업에서 적용하기는 확실히 어려울듯 합니다. 그냥 웹접근성만 강조하기도 만만치 않은데 폰트를 이걸로 적용하자는건 보통일이 아니겠죠. ㅎ
이거 랜더링 속도가 너무 느린것 같네요.
현업에서는 큰 문제가 될것 같습니다.
아무래도 텍스트를 직접 렌더링하니까 좀 느린감은 있습니다.
바로 현업에 적용한다기 보다 가능성을 보는거 아닐까요? ^^ 아직 0.1버전때이기도 하고요.