YSlow???
YSlow 에 대해서 간단히 말씀드리자면 웹사이트 성능분석툴입니다. 파이어폭스 애드온인 Firebug가 설치되어 있어야 사용할 수 있으며 웹사이트의 퍼포먼스를 높이기 위해서 정해진 몇가지 규칙을 통해서 현재의 사이트가 어느정도의 등급이고 어떤 규칙에서 어느정도의 등급을 받았나를 평가할 수 있습니다. 자세한 규칙까지 논하기는 그렇고 YSlow툴의 규칙에 대해서 보시려면 Steve Souders의 웹사이트 최적화 기법라는 책을 보시면 됩니다. Steve Souders가 야후에서 일한 것으로 알고 있지만 연구결과가 책과 YSlow 2가지 형태로 나온듯 책에서 언급한 퍼포먼스 향상 방법이 그대로 YSlow의 평가규칙에 반영되고 있습니다.(간단하게 제가 요약해 놓긴 했지만 두껍지 않은 책이니 관심있으시면 읽으시길 권해드립니다.) YSlow는 웹사이트의 퍼포먼스 향상을 클라이언트 사이드의 측면에서 평가합니다. DB최적화나 서버언어 로직같은건 상관치 않는다는 이야기입니다.
YSlow 2 발표
YAHOO! Developer Network Blog에서 29일에 YSlow2 Relesae에 대한 포스팅이 올라왔습니다. YSlow 버전1에서 가장 많이 들은 컴플레인이 등급에 관한 것이었다고 합니다. 대개의 것들이 그렇듯이 모든 상황에 다 적합한 규칙이란 많지 않은 법인데 YSlow1은 너무 일률적으로 등급을 매겨서 자신의 사이트에는 적합치 않다고 하는 말입니다. 그 예로 모든 사이트가 CDN을 사용할 필요는 없다고 말하고 있습니다. 그래서 YSlow 2에서는 자신만의 룰셋(rule set)을 쉽게 설정하고 그에 대한 등급을 볼 수 있도록 바뀌었다고 합니다. 또한 기존 13개의 룰에 추가적으로 새로운 9개의 룰을 추가하였습니다.
그리고 Js나 CSS를 압축하는 툴이나 검증하는 JSLint, 이미지용량을 최적화 해주는 Smush.it등의 툴을 YSlow안에 포함시켜서 페이지의 용량을 줄이기 위한 작업을 편하게 할 수있도록 하였습니다. 또한 보기편하도록 인터페이스를 개선하였다고 합니다.
YSlow 2 에 대해서...

주말에는 접속안해서 몰랐었는데 오늘부터는 파이어폭스에서 자동 업데이트로 나타나는군요. 현재로써는(2009년 5월 4일) 2.0.0 beta 3이 최신버전입니다. 모질라 애드온 페이지에서도 2버전대로 다운로드를 제공하고 있습니다.


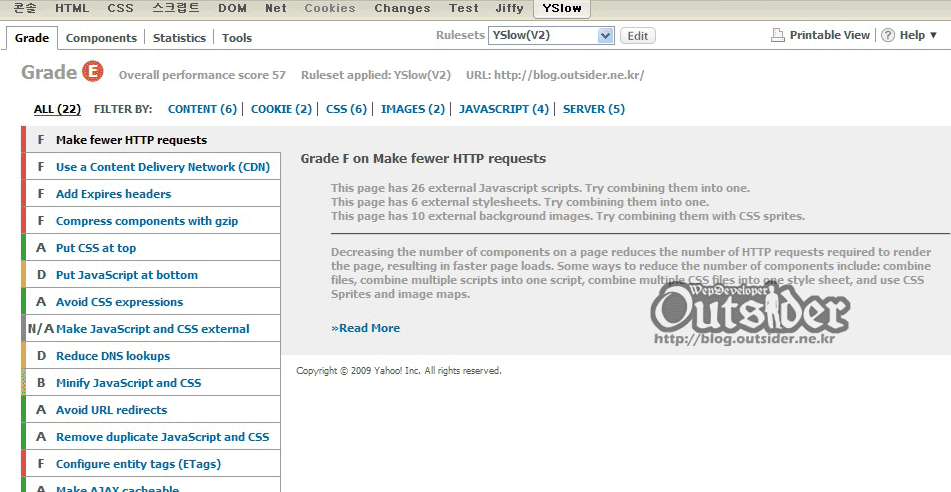
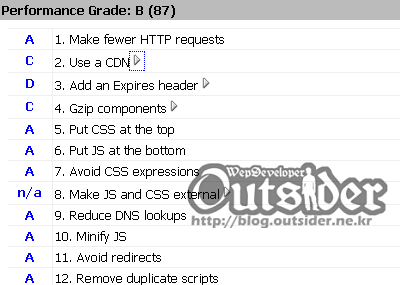
우측의 1버전대와 비교해서 훨씬 깔끔하고 세련된 인터페이스를 가진 것을 알 수 있습니다. 디자인 자체도 훨신 괜찮아 졌고 칼라링으로 등급이 낮은 Rule이 표시가 되니까 훨씬 보기가 좋고 상세 내용이 우측으로 열려서 보기가 좋은 것 같습니다.

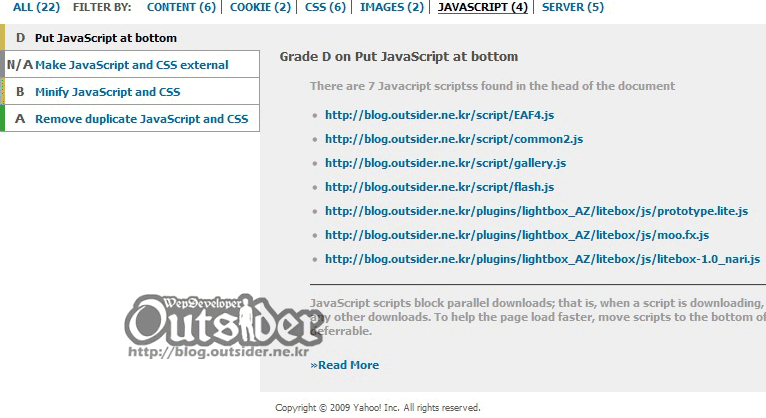
Javascript관련 룰부분을 본 모습입니다. 필요한 부분만 필터링해서 보니까 내용을 파악하기에 훨씬 좋은 듯 합니다. 제 블로그에서 플러그인을 사용한 7개의 외부 js파일이 bottom이 아닌 head에 들어있어서 성능에 좋지 않다고 알려주고 있습니다. 이부분에 대해서는 D등급을 받았군요.
룰은 총 22개의 룰이 적용 됩니다.
버전1부터 적용 되었던 13개의 룰
Make fewer HTTP requests
Use a Content Delivery Network (CDN)
Add Expires headers
Compress components with gzip
Put CSS at top
Put JavaScript at bottom
Avoid CSS expressions
Make JavaScript and CSS external
Reduce DNS lookups
Minify JavaScript and CSS
Avoid URL redirects
Remove duplicate JavaScript and CSS
Configure entity tags(ETags)
버전2에서 적용된 9개의 룰
Reduce the number of DOM elements성능향상에 관한 자세한 내용은 YDN 포스팅을 참조하세요.
Use cookie-free domains
Make favicon small and cacheable
Make AJAX cacheable
Avoid HTTP 404 (Not Found) error
Avoid AlphaImageLoader filter
Use GET for AJAX requests
Reduce cookie size
Do not scale images in HTML

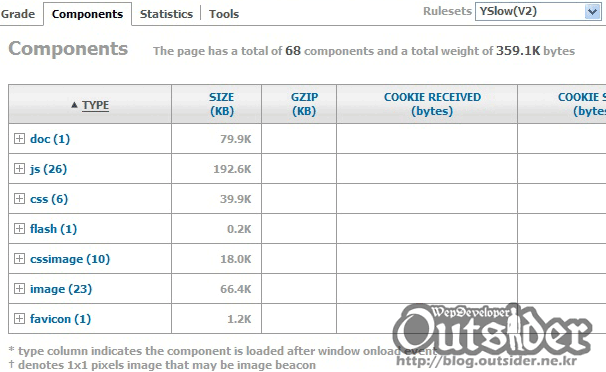
Components탭에서는 현재 페이지에서 사용한 각 리소스에 대한 자세한 내용을 볼수가 있습니다. 한눈에 어떤 파일이 몇개가 사용되었고 용량이 얼마나 되는지 파악할 수 있어서 좋군요. js이 26개나 있고 이미지는 23개가 있네요.

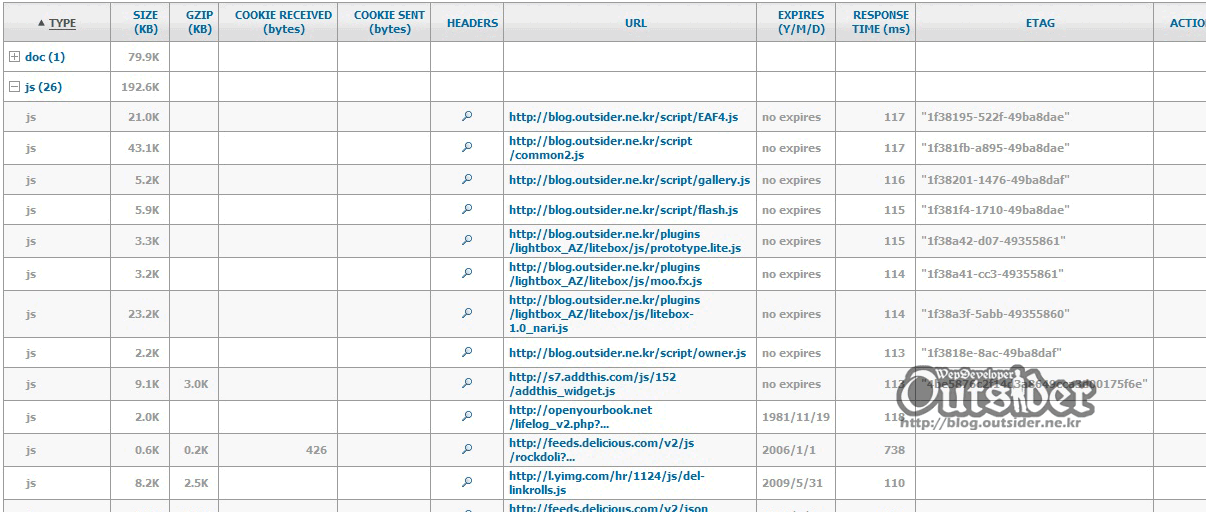
원하는 리소스를 클릭하면 파일별로 자세한 내용을 볼 수 있습니다. 각 파일의 용량이나 위치등의 기본적인 정보를 볼 수 있고 성능에 영향을 미칠 수 있는 캐시(EXPIRES) 여부, 반응시간, ETag여부, GZIP 압축여부등을 쉽게 파악할 수 있습니다. Header의 돋보기 아이콘을 누르면 해당 리소스에 자세한 Header내용을 볼 수 있습니다.

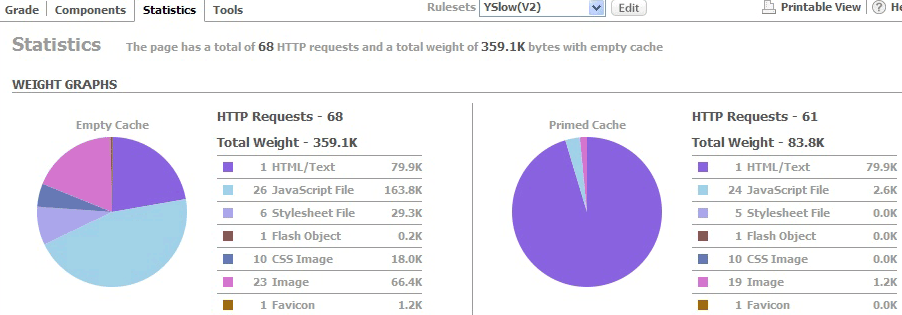
Statistics탭에서는 차트형태로 각 요청의 비중을 볼 수 있습니다. 정확히는 모르겠지만 2개의 차트는 캐시가 없을 경우와 캐시가 되어있을 경우를 비교해 놓은 듯 하군요. 캐시되어 있을 경우(Primed Cache)에는 HTML요청말고는 거의 4키로밖에 들지 않는군요. 캐시만 잘해도 PV1마다 거의 300K의 트래픽을 줄일 수 있군요. 조건부 GET요청때문에 요청수는 크게 차이나지 않는군요. 하루에 1만PV만 발생해도 위의 경우에서는 3기가의 트래픽을 줄일 수 있군요.

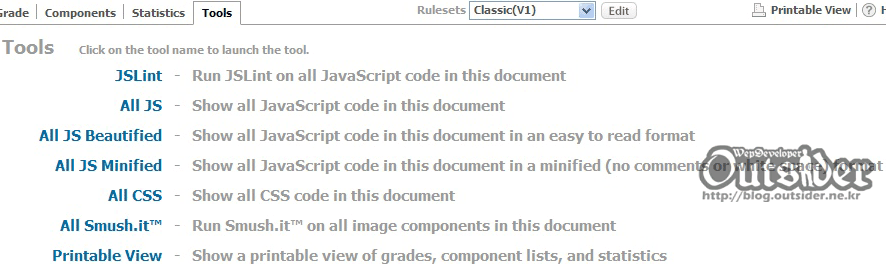
Tools 탭에서는 위에서 언급했던 퍼포먼스 향상에 유용한 툴들이 포함되어 있습니다. JS관련해서 JS유효성 체크툴인 JSLint나 Beautified, Minified등이 있는 것을 볼 수 있고 이미지용량을 줄일 수 있도록 최적화도구인 Smush.it도 포함되어 있습니다.. 해당 툴을 클릭하면 현재페이지에 포함된 관련 리소스들에 대해서 자동으로 수행해 주기 때문에 따로 파일을 툴에 올려서 변환과정을 거친후 다시 다운받아서 서버에 적용시키는 과정을 크게 줄여줄 수 있을 듯 합니다. 확인 차원에서도 귀찮아서 적용못해 볼 일은 없을 듯 하군요.

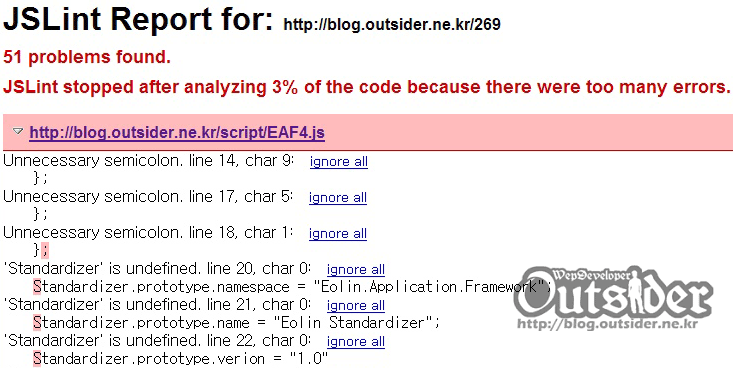
JSLint가 실행된 화면입니다. 따로 JS파일을 가지고 JSLint실행시켜서 결과보고 할 필요없이 웹페이지에서 바로 볼 수 있습니다.

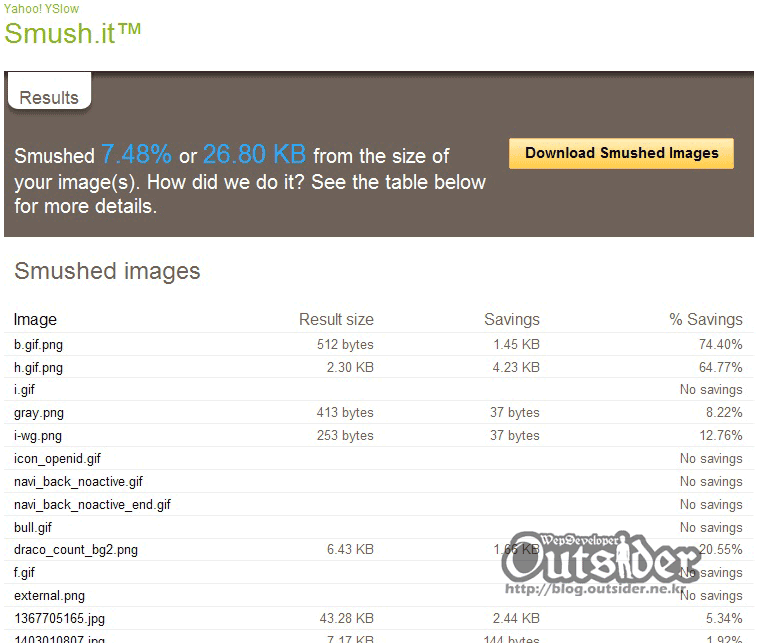
Sumush.it도 현재 페이지의 이미지를 자동으로 최적화를 수행해서 7.48%가 줄었다는 것을 알려줍니다. 다운로드를 수행하면 변경된 이미지만 압축된 zip파일을 받을 수 있습니다.


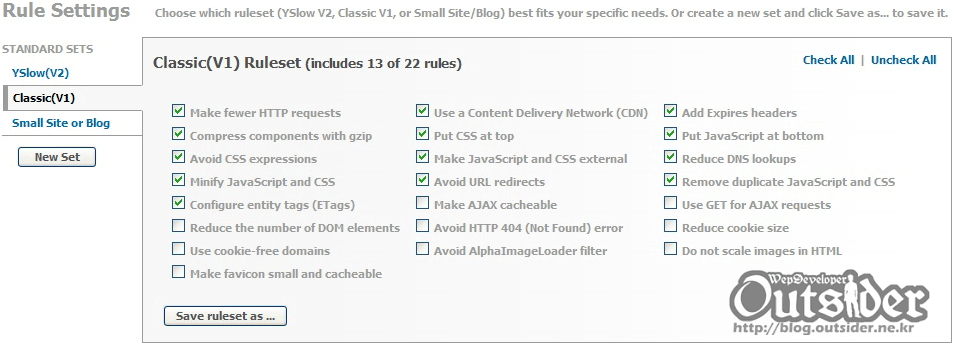
Edit를 누르면 해당 룰셋에서 어떤 룰을 적용할 것인지를 결정할 수 있으며 New Set을 통해서 자신이 작업하는 사이트에서 신경써서 봐야하는 부분만을 선택적으로 적용해 볼 수 있습니다. 이 부분이 YSlow 2에서 가장 좋은 점이 아닐까 싶습니다.
오래 준비했던듯 이전 버전에 비해서 상당히 좋아졌다는 것을 느낄 수 있었습니다. 이전에는 그냥 YSlow가 어떤 등급을 매기나 참고정도로나 사용했었는데 이번 버전에서는 자신만의 룰셋도 추가할 수 있고 정보를 상당히 자세히 볼 수 있고 인터페이스도 확실히 좋아진 느낌이라 여러모로 도움이 될만할 듯 합니다.
다만 현실적으로 웹사이트 퍼포먼스 향상을 위해서는 개발자 혼자서는 할 수 없다는게 문제라면 문제일듯 하군요. 협업적용을 아직도 큰 장벽인듯 합니다. 수정작업이 있을 때마다 이런 작업이 반복적으로 수행되어야 한다는 것도 문제라면 문제고요. 최적화 한것이 계속적으로 유지보수작업내내 유지되어야 할 테니까요.
- Page View [Back]



Comments