
유료컨퍼런스는 처음 참가해 보는 것이었다. 이전까지는 보통 학생이었던 습성인지 항상 무료세미나만 참가했었는데 과장님이 항상 가는건 유료를 가라구 해서 이번에 처음으로 유료를 갔다 왔었는데 결론부터 얘기하자면 그닥이었다 ㅡ..ㅡ 너무 포괄적으로 하려고 해서 수준을 맞추기가 어려웠는지 유료.. 거기다가 10만원짜리라는 걸 생각하면 크게 얻는게 없었다.(물론 내가 이런걸 평가하는 건 내가 얼마나 정보를 습득했는지에 달린 것이다. 다른 사람들은 다를지도...)
오전에는 "개발 플랫폼으로서의 엡의 진화와 향후 전망"이라는 제목으로 첫 세션이 진행되었다.
이제는 웹을 플랫폼이라고 본다는 것으로 클라이언트 기술, 서버기술, 콘텐츠 기술, 오픈스탠다드로 이루어져 있는데 이 플랫폼을 통해서 Open API와 Mashup을 이용한 서비스 형태가 생겨나고 있다. 해외에는 매쉬업이 좀 활발한 편이지만 국내는 아직 쓸만한 것들이 없는 당황이다.
주요 웹 플랫폼으로는 Amazon AWS, Google API, Windows Live, Facebook F8정도가 있다.
아직은 크게 감이 오질 않는 것이었다. 이전처럼 플랫폼이라는 말에 맞추기 보다는 그냥 웹 자체가 더 어울린다는 생각이었고 결국 여기서 말하는 플랫폼은 오픈API랑 완젼히 같은 말이라고 생각되었다. 첫 세션의 특성상 개념적인 말을 할 수밖에 없었지만 뻔한 얘기라 좀 식상했다.
두번째 세션은 "웹개발자가 놓쳐서는 안될 웹기술 최신 트랜드 및 향후 전망"으로 진행이 되었다. 웹2.0과 요즘 웹의 트랜드에 대한 설명이 있는 시간이었다.
참여와 공유, 개방이라는 큰 주제를 가지고 웹 2.0의 서비스들이 이루어지고 있다.

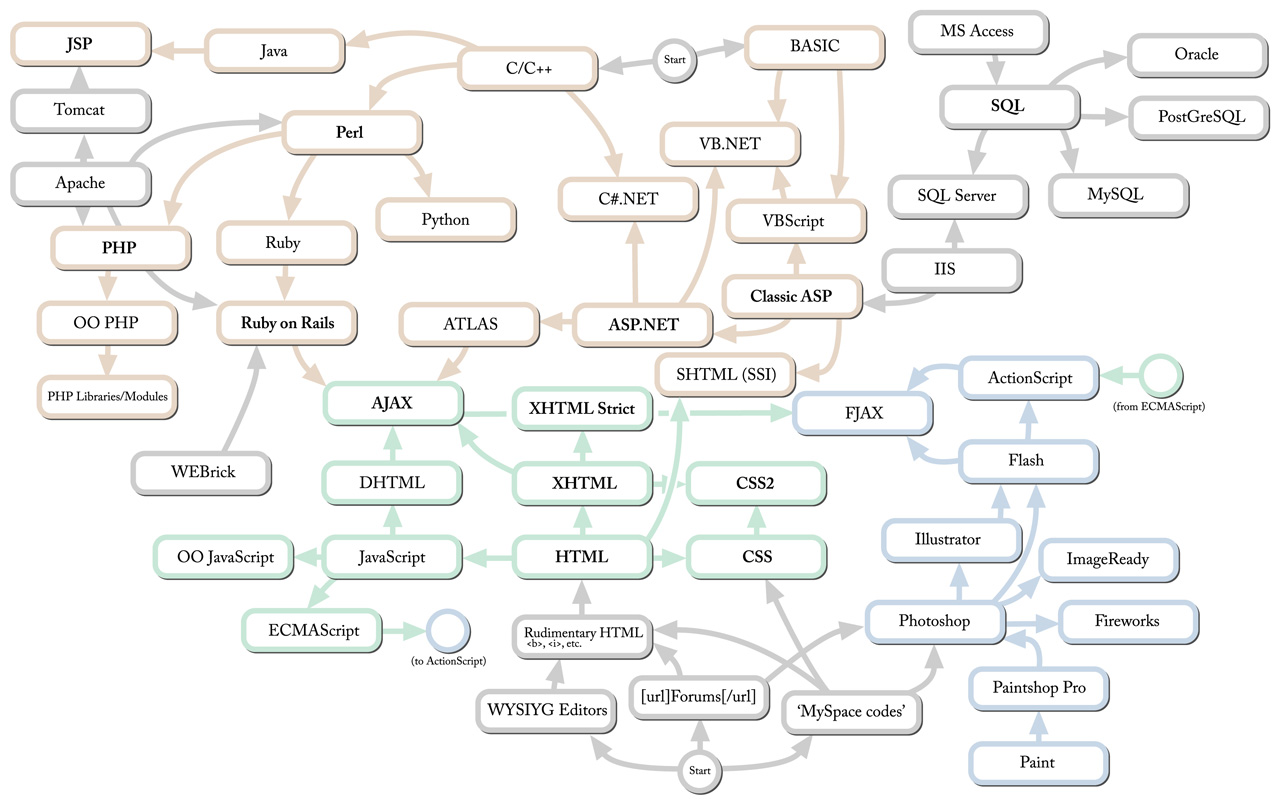
Web Technology Family Tree (출처 : Modern Life)
OSS1가 웹 2.0에서는 주요한 위치를 차지하고 있고 이제는 대형밴더들도 적극적으로 참여하면서 그 입지가 높아지고 있다.
그외에 AJAX, RSS, Open API, RIA2등이 있다.
RIA는 향상된 인터페이스, 빠른 응답, Client/Server의 분산된 부하, 효율적인 네트워크, 비동기통신등으로 대표되며 주요기술로는 Flash, Flex, AIR, Silverlight, Open Laszlo3, XUL4 등이 있다.

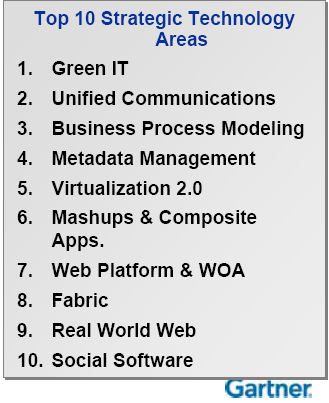
출처 : http://blogs.zdnet.com/BTL/?p=6560
웹의 최신 트랜드로 WOA5와 웹자체를 분산형 데이터베이스인 "DataWeb"으로 보는 웹 데이터베이스, 새맨틱 웹, 3D웹 들이 있다.
1세션보다는 좀 알찼다. 내가 모르는 얘기도 좀 있었기 때문에... 하지만 주제상 1세션하고 겹치는 부분도 있었기 때문에 둘을 하나로 진행했으면 더 알찬 시간이지 않을까 하는 생각이 들었다.
세번째 세션은 "개발의 성과를 좌우할 웹개발 프레임워크 최신 동향 및 선택 가이드"라는 제목으로 진행이 되었다.
전체적으로 개발 프레임워크에 대한 얘기였지만 구체적으로 얘기를 하기 위해서 주로 JAVA를 기준으로 진행이 되었다. 프레임워크 관련 잇슈가 일단은 이쪽이 가장 강하니까..
개발쪽에 관련해서는 표준화가 아직 정해져 있지 않다. 이때분에 어떤 Framework를 쓰냐에 따라 개발시간, 유지보수등이 많이 달라진다. WAF6는 웹개발을 일반적인 행동들이 원할하도록 도와주는 역할을 하고 패턴을 강제함으로써 개발을 빠르게 하고 Bug를 줄일 수 있게 한다.
WAF는 공통적으로 Model, View, Controller로 분리해서 사용하는 MVC패턴을 사용하고 있다. 이전에는 View와 Controller을 합쳐놓은 Model 1을 사용했는데 이제는 MVC를 모두 분리한 Model 2를 사용하고 있다.
WAF들은 보통 Controller패턴으로 사용자가 많아지면 부하가 커지는 PageController대신 FrontController을 사용하고 있다.
또한 MVC는 push방식과 pull방식으로 나누어져 있는대 대부분의 MVC프레임워크가 push방식을 사용하고 있으며 결과를 뷰단에 밀어넣어서 보여주는 방식이다. pull방식은 뷰단이 필요한걸 가져와서 보여주는 방식을 취하고 있다. Struts, Spring은 Push방식을 사용하고 있다. Tapestry, JBossSeam, Webwork, struts2는 Pull방식을 사용하고 있다.
WAF들은 그 종류가 많기 때문에 선택이 상당히 어려운 편이다. JAVA WAF만 하더라도 25개정도가 현존하고 있다.
JWAF에
Model : JavaBean / JDO / Hibernate(java) / ibatis(SQL)...
View : Velocity / FreeMarker / WebMacro / JSP
Controller : Struts
WAF에서 꼭 MVC를 모두 적용할 필요가 없다. 국내에서는 Struts + JSP + Hibernate나 Struts + JSP + iBartis 조합을 가장많이 사용하고 있다. 국내에서는 Model에서 Hibernate보다 iBartis를 더 많이 사용하고 있고 해외는 그 반대이다. View단에서는 국내에서는 JSP, 해외에서는 Velocity를 사용하고 있다.
또한 WAF는 한번 선택하면 바꾸기가 쉽지 않기 때문에 신중하게 선택해야 한다고 한다.
나에게는 가장 유익했던 세션이다. 아직 프레임워크를 못 써봐서 정확한 개념이 없었는데 이번 세션을 통해서 개념을 잡을수 있었고 난 솔직히 스트러츠하면 그안에 MVC가 다 포함되어 있는 줄 알았는데 우리가 얘기하는 프레임워크가 보통 Controller쪽의 얘기였다. 그리고 맨날 얘기하는 JSP가 뷰단을 얘기하는 줄도 전혀 몰랐다. ㅡ..ㅡ 오해하고 있던 부분도 이해할 수 있었고 곧 선택해야 할 프레임워크를 고민할때도 도움이 될 내용들이었다.
네번째 세션은 "커머스 사이트에서의 오픈API, 매시업 도입 및 활용가이드"라는 제목으로 진행되었다. TTB등으로 국내에서는 오픈API에 대해서 앞서가고 있는 알라딘에서 나와서 오픈API와 TTB를 개발하면서 고민했던 부부분과 국내외 사례등을 비교하면서 API의 효과등을 이야기해 주었다.
다섯번째 세션인 "국내외 리치 클라이언트 기술의 현황과 전망"은 MS쪽에서 나



웹에 관심을 가지고 있는 학생으로선 꼭 들었으면 하는 내용들이 많아 보이네요
아직 학생이라 유료 세미나는 그림에 떡입니다만
요약해 주신 것만으로도 앞으로의 공부방향을 잡는데 큰 도움이 될 것 같네요 :)
특히 중간에 Web Technology Family Tree 그림을 보면서
웹의 범위가 넓어지고 있음을 기술적인 면에서 느낄 수 있었습니다.
공부하면서 항상 하는 걱정 or 고민거리가 있는데
프레임워크를 하나만 팔것이냐 구조, 사용법만 대충 익히고 그 영역을 넓혀야 할 것인가 입니다.
struts를 사용해서 MVC만 딱 구축하니 정작 유익한 태그라이브러리를 겪어볼 기회가 없었고
그러자고 하나만 파자니 내공의 한계로 중간에 포기하게 되는 경우가 많더군요.
이에 대한 아웃사이더님의 의견을 듣고 싶습니다.
좋은 글 잘보고 가요 ^^
도움이 되셨다니 다행입니다.. ^^
제가 조언을 드리기는 어려울것 같군요.. 위에도 써있지만 아직 저는 프레임워크를 써본적이 없고요 회사사정으로 현재로선 프레임워크를 쓰지 않고 있습니다. 곧 도입을 하려고 합니다만 만만치 않더군요.
저도 비슷한 고민중이라서 여기저기 묻고 다니고 있기는 한데 현재로서의 결론은 한개를 집중적으로 파는게 더 나은것 같습니다.
국내에서는 거의 80%정도 스트러츠가 차지하고 있는 것 같고요 스프링으로 슬슬 넘어가고 있고 스트러츠2는 아직 미비한 편인걸로 보입니다.
이게 또 애매한게 스트러츠2가 확실히 좋아서 개발자 입장에서 아무리 쓰고 싶다고 해도 고객이 원하지 않으면 별수 없게 되더군요. 개인의 선택이 아닌 회사가 쓰는 프레임워크를 따라갈수 밖에 없기도 하고요.
프레임워크는한번 선택하면 바꾸기가 업력다고 하기는 하지만 학생신분에서는 메인으로 할 수 있는 프레임워크 하나 두고 이것저것 경험해 보는 것도 좋을 거라고 생각됩니다.
저두 프레임
제가 생각했던 것 이상으로 스트럿츠가 많이 사용되고 있군요.
이번기회에 스트럿츠1이라도 확실히 정리하고 가야겠네요
누추한 블로그까지 방문해주시고 친절한 댓글 감사합니다 :)
헉.. 쓰고 보니까 너무 많이 지른것 같은 불안감이.....
어디서 주워들은것 같은 생각에 무심코 썼는데 그대로 믿어버리셔서 쫄았습니다. ㅡ..ㅡ
근거자료를 좀 찾아봤는데 이렇다할만한게 나오는게 없네요... 저정도는 안되긴 할겁니다. 요즘 스프링으로 많이 가는 분위기고 하니까요.. 그래도 국내에선 스트러츠가 제일 많이 차지하는건 확실한것 같아요.
2007년 12월.. 아마도 jsp 에서 허덕이며, 문서만 드립다 만지던 유통시절 같은뎅.. ㅎㅎ.. 프레임웍은 많이 다루기란 참 어려운듯.. 햄 말대로.. 마음대로 정하고 쓸 수 있는게 아니다보니.. 그래서 시점으로만 보면.. 햄은 프렘웍에 대한 접근이 참 빨랐던 듯 하네용.. ㅎㅎ