제가 블로그 플랫폼으로 사용하고 있는 Textcube에도 댓글 기능이 있지만 2011년에 소셜 추천 버튼을 추가하면서 페이스북 댓글 플러그인을 블로그에 붙였다. 이 글을 쓰면서 깨달았지만, 페이스북 댓글을 단지 이렇게 오래된지 이제야 깨달았다.
사람들이 페이스북을 많이 쓰기 때문에 로그인이 별도로 필요 없는 페이스북 댓글이 주는 편리함이 있기는 하지만 관리하는 처지에서는 사실 별로 맘에 들지 않았다. 그동안 여러 번 제거하고 싶었지만, 기존에 댓글 달아주신 분들도 있고 해서 그대로 놔두고 있었다. 제일 불편한 것 중 하나는 댓글이 달려도 내가 알기 어렵다는 것이었다. 페이스북에서 댓글 관리 도구를 제공하기는 하는데 이 페이지를 매일 들어가 보기도 어려울뿐더러 느낌상 여기에 모든 댓글이 보이지 않는 느낌이었다. 그래서 몇 달 뒤에나 댓글이나 질문이 올라온 것을 알게 되는 경우도 많았다. 얼마 전 이런 부분을 불평했더니 알림에 연결하면 좀 낫다고 하는데 사실 어떻게 연결하는지도 잘 모르겠다.

텍스트큐브에 올라오는 댓글은 의미 없는 댓글 아니면 거의 답변을 다는 편인데 페이스북 댓글은 블로그에 붙여놓고도 거의 대응을 못 하고 있다. 차라리 댓글이 엄청 달린다면 더 열심히 하겠지만 가끔 댓글이 달리니까 더 관리가 어려운 느낌이었다. 어쨌든 그렇게 내버려 둔 상태로 페이스북 댓글을 빼지도 못하고 그대로 놔두고 있었다. 한편으로는 수년이 지나도 전혀 개선을 안 하는 것 보면 페이스북도 댓글에는 더는 관심이 없는 것 같다.
utterances
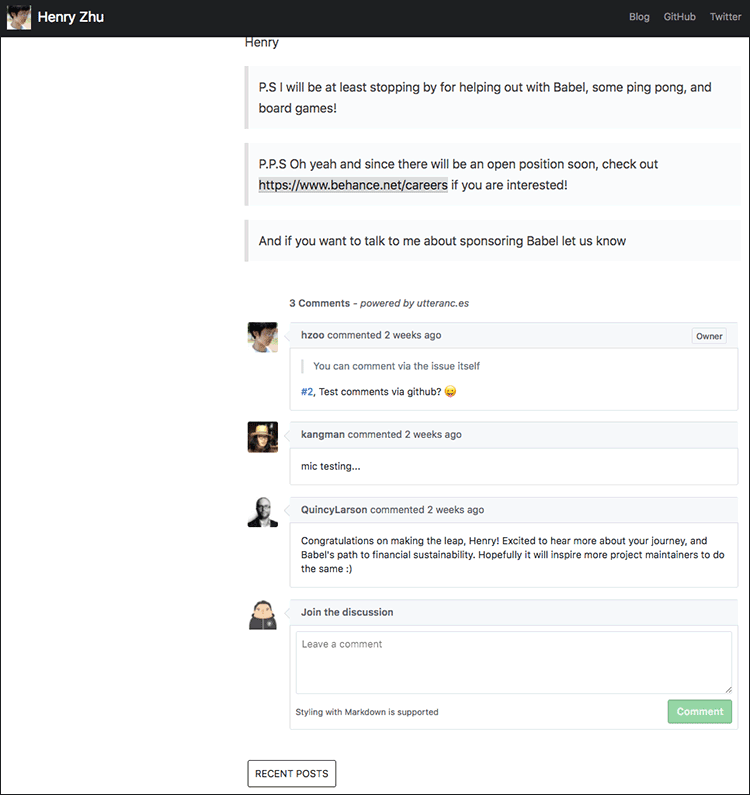
얼마 전에 Babel 프로젝트를 이끄는 Henry Zhu의 블로그를 보다가 블로그 하단에 GitHub 이슈에서 사용하는 형태의 댓글이 달린 것을 발견했다.

이 댓글은 어떻게 사용하는 건지를 보다가 utterances(저장소)를 이용한 댓글이란 것을 알게 되었다.
utterances는 아주 재미있는 프로젝트인데 GitHub의 이슈 검색 API를 사용해서 해당 글과 연결된 이슈가 없으면 새로 만들고 이미 있으면 기존의 이슈를 사용한다. 그리고 해당 이슈에 달리는 댓글을 Primer를 이용해서 GitHub과 유사한 UI로 댓글을 보여준다. 내 블로그는 개발 얘기밖에 안하니까 GitHub과 연동하는 게 문제가 없어 보였고(방문자가 대부분 개발자라서) 너무 친숙한 GitHub UI라서 오히려 호감이 갔다.
실용성도 좋고 아이디어도 좋은 이 프로젝트는 설정도 간단한 편이다.
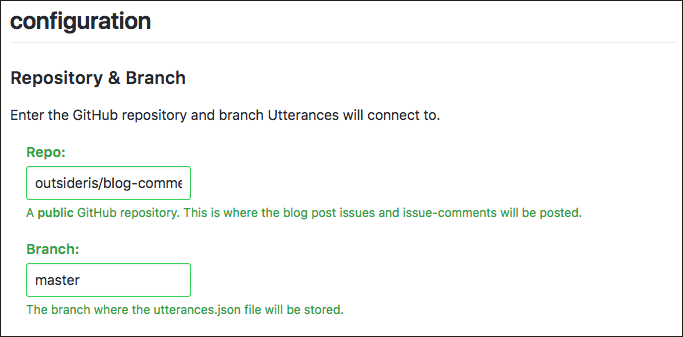
먼저 댓글을 관리하기 위한 GitHub 저장소를 Public으로 생성한다. 나는 blog-comments라고 만들었다.

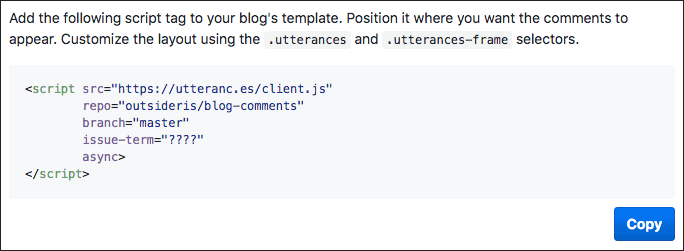
위에서 만든 저장소를 설정 정보에 입력한다. 꼭 utterances 사이트에 입력할 필요는 없지만, 여기에 입력하면 하단에 설정 파일과 스크립트를 자동으로 생성해서 보여주므로 복사해서 사용하면 된다.

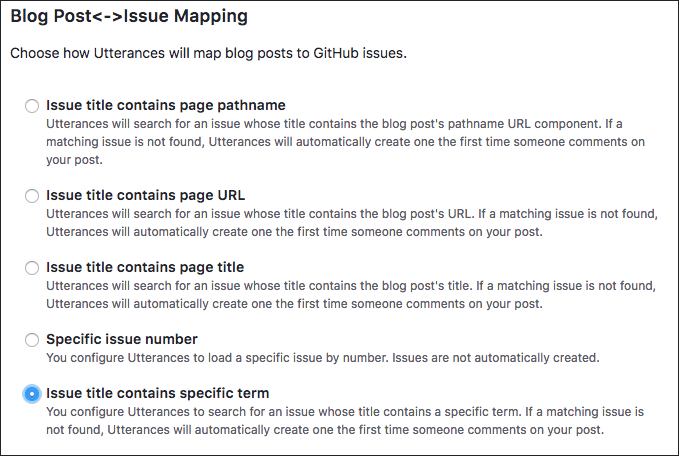
이제 블로그 글과 이슈를 매핑해야 한다. 이는 블로그는 항상 새로운 글을 쓰니까 댓글을 달게 되면 해당 글에 대한 이슈가 저장소에 있는지를 찾아서 새로 만들거나 이미 있는 이슈를 사용하거나 한다. 이때 이슈의 제목으로 찾게 되므로 이슈 제목을 유일한 값으로 만들어야 한다. 그래서 이 설정은 이슈의 제목을 블로그 경로로 할지 페이지 제목으로 할지 임의로 지정한 값으로 할지를 설정하는 것이다. 나 같은 경우는 한 페이지에 2개의 글을 보여주는 화면이 있으므로 URL이나 페이지 제목은 사용할 수가 없어서 임의의 값을 지정할 수 있는 "Issue title contains specific term"로 지정했다.

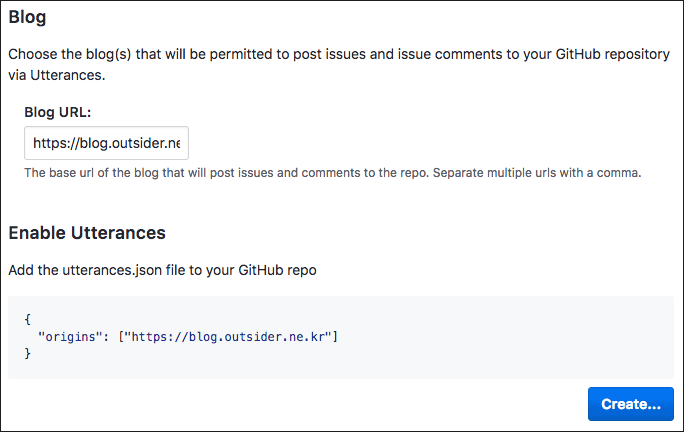
블로그 주소를 입력하면 화면에 나온 내용으로 utterances.json을 만들어서 저장소에 올리라고 나온다. 그래서 똑같이 저장소에 업로드했다.

이제 자신이 사용하는 블로그에서 댓글이 표시될 위치에 위의 스크립트를 붙여넣으면 된다. 나같은 경우는 더는 페이스북 댓글은 필요가 없어서 그동안 댓글 달아주신 분들한테는 죄송하지만(꾸벅) 페이스북 댓글을 제거하고 utterances의 스크립트를 똑같은 위치에 연결했다. 이슈 연결의 임의의 값으로 연결하도록 했으므로 Textcube가 주는 블로그 글의 ID를 지정하도록 했다. 나는 블로그 글에 숫자를 붙이는 방식으로 설정해서 쓰고 있으므로 [##_article_rep_link_##] 치환자는 해당 글의 ID가 들어가게 된다.
issue-term="[##_article_rep_link_##]"

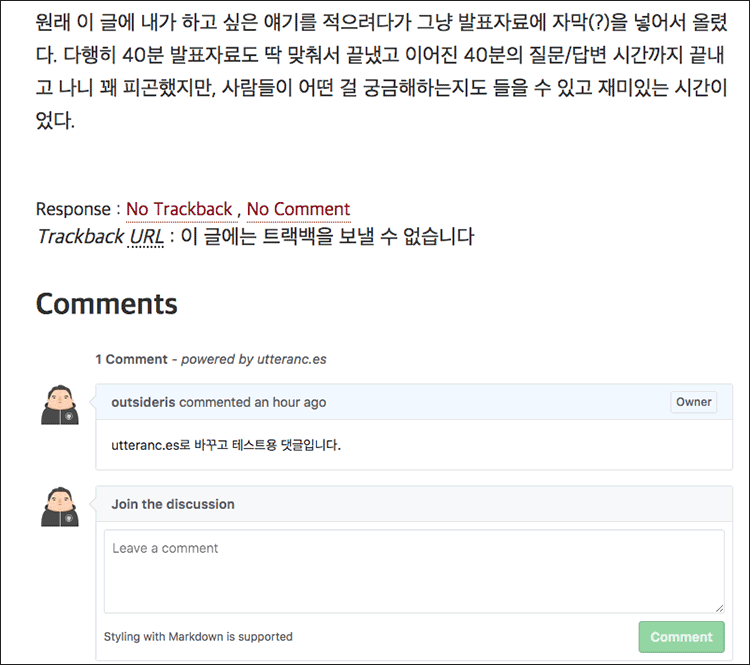
설정을 끝내니 블로그 글 하단에 익숙한 GitHub 댓글이 이쁘게 붙었다.

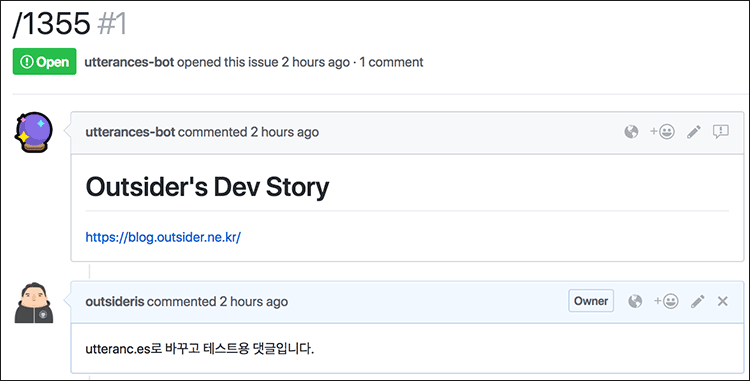
GitHub 저장소에 가면 해당 글의 ID로 이슈가 생성되고 여기에 댓글이 달린 것을 볼 수 있다. 사실 이 이슈에 댓글을 달아도 블로그에 나타난다. 저 이슈의 제목이 블로그의 URL 경로이기도 하지만 이슈에 좀 더 명시적으로 글과 연결하고 싶은데 아직 그렇게 하는 방법은 찾지 못했다.
그래도 내가 좋아하는 GitHub으로 댓글은 연결하니까 훨씬 맘에 든다. 다시 한번 그동안 페이스북 댓글을 남겨주신 분들께 기록을 남기지 못해서 죄송하다는 말씀을 드립니다.



안녕하세요 다름이 아니라 디지털오션에 텍스트큐브를 설치하고 싶은데요. 도저히 방법을 찾을수가 없어서 문의 드립니다. 저같은 초보들도 쉽게 설치가 가능한지요? ㅜㅜ 어떻게 해야할지 모르겠네요.
텍스트큐브가 메인테이너분들이 바쁘셔서 요즘 잘 관리가 안되고 있긴 하네요. 검색해서 예전 ㅅ걸치기를 보시면 내용이 크게 다르진 않을것 같은데 어떤 부분이 안되시나요?