이 글은 샌프란시스코 오피스 투어 #1에서 이어진 글이다.
npm, Inc.
npm, Inc.는 전 Node.js의 BDFL인 Isaac Z. Schlueter이 Node.js의 패키지 매니저를 중심으로 본격적으로 사업하기 위해서 만든 회사이다. Isaac은 Nodeconf 2012에서 처음 만났고 Play.node()때문에 우리나라에 왔을 때도 만난 적이 있기 때문에 괜히 친한척하면서 메일을 보냈다. (정말인지 모르지만) 다행히 날 기억해 주었고 언제든 와도 좋다고 해서 일정을 잡고 갔다가 왔다.
npm Inc는 샌프란시스코에서 베이브리지를 넘어가면 있는 오클랜드에 위치하고 있다. 위 사진은 npm 사무실이 있는 건물의 입구인데 이날은 차가 없어서 Uber를 타고 갔는데 시내에서 한 15분 정도 걸렸다. 오클랜드는 샌프란시스코 시내에 비해서 차분한 분위기의 동네였고(실제로는 약간은 위험한 동네라고 한다.) 건물을 돌다가 npm 간판을 찾고 들어가서 안내데스크 직원한테 npm에 왔다고 하자 전화를 해보더니 4층에 올라가는 엘리베이터를 태워줬다.
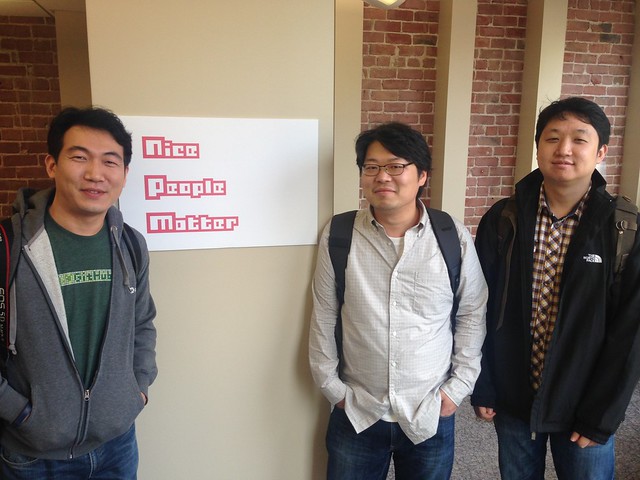
사무실에 도착하니까 Issac이 나와서 반갑게 인사를 했고 코파운더 중 하나인 Rod가 npm 방문하는 사람마다 찍는 기둥 앞으로 데려가서 사진을 찍었다. Rod는 볼일이 있다고 가고 Issac하고 얘기를 나누었다. 현재 9명의 직원이 있고 내년에 10번째 직원이 들어올 예정이라고 했는데 사무실 갔을 때는 6명 정도만 있었다. 창가 쪽으로 파티션이 나뉘어 있는 개인 책상이 위치하고 있었지만, 대부분은 소파에 앉아서 작업하고 있었다.
왜 창업했는가?
작년 말에 npm registry에 장애가 많이 발생해서 이를 해결해야겠다고 생각했다. 해결하기 위해 Foundation을 만들거나 회사를 만들거나 다른 회사에 위탁하거나 하는 방법이 있었는데 각각 장단점이 있지만 npm registry를 운영하려면 돈이 필요했기 때문에 회사를 만들기로 했다. npm은 성장 그래프가 이미 있었기 때문에 펀딩은 아주 쉬웠고(펀딩이 제일 쉬웠어요. 느낌...) 그냥 그래프만 보여주면 다들 놀라면서 돈을 내려고 했다. 사업은 Rod가 담당하고 있고 코파운더들은 이전에 Yahoo에서(Issac은 Joyent전에 Yahoo에 있었다.) 이번에 npm Inc를 만들면서 의견이 맞아서 함께 하게 됐다. 사무실은 샌프란시스코는 너무 비싸서 오클랜드 쪽에 사무실을 구했다고 한다.
수익 모델은?
npm Enterpise가 수익모델이고 Github Enterprise와 유사하게 npm private 모듈을 공개 저장소가 아니라 사내 저장소에 배포하도록 하는 용도이다. 이번에 막 발표한 상태이고 내년부터 본격적으로 진행할 계획이다.
npm and front-end packaging라는 글에 대해서...
블로그에서 밝힌 대로 내년에는 프런트 앤드 의존성도 관리하도록 통합할 예정이다. 프론트엔드 모듈은 Bower처럼 components같은 폴더를 사용하고 백 앤드 모듈은 기존처럼 node_modules를 사용할 것이다.
Promise에 대한 생각
callback을 주로 쓰기 때문에 Promise는 많이 써본 적도 없고 Callback으로 충분하다고 생각하기 때문에 Promise에 대해서는 별로 고민해 본 적이 없다. Generator는 기대를 크게 하고 있는데 이제 시작단계이므로 앞으로 사람들이 활용하는 것을 좀 더 봐야 한다.
Node.js 프로젝트
Node Advisory Board에 참가하고 커뮤니티 관련 이슈 같은 정치적인 부분에만 관여하고 있고 Node 쪽 코드는 전혀 작성하고 있지 않다.(이 당시에는 io.js에 대해서는 모르고 있었다.)
npm은 이번 여행에서 처음 방문한 회사였기 때문에 뭘 어떻게 해야 하는지 우리도 잘 몰랐고 미국 도착하고 적응도 별로 안 돼서 좀 어리바리하게 있었다. 사진도 좀 더 많이 찍고 얘기도 많이 해야 했는데 막상 가니까 뭘 해야 할지 몰라서 당황도 좀 했고 npm에 와서 얼마나 좋은지 별로 티도 못 낸 것 같아서 아쉬웠다. ㅠ 얼마나 어리바리 했는지 Isaac이랑 사진도 못 찍고 사무실 사진도 거의 못 찍었다 ㅠ
RethinkDB at Heavybit in SF
미국 가서 집에 있을 수는 없으므로 가능한 한 밋업은 다 참가하기로 했다. RehinkDB는 사실 많이 알려지진 않았지만, 같이 간 anarcher님이 관심이 많아서 얘기도 많이 듣고 최근 얘기하는 프로젝트에서 써보자고 한 관계로 RethinkDB - beginners workshop, great talks & demos! 밋업에 갔다가 왔다.
Heavybit Industries라는 회사의 로비였는데 장소는 아주 좋았지만 12명 정도밖에 없었고 직원이 3-4명 정도 있었으니까 실제 참여자는 상당히 적었다. 샌프란시스코다 보니 밋업만 참가해도 해당 기술이 얼마나 관심을 끌고 있는가를 느낄 수 있었다.
세션은 "Transitioning to a Career in Data Science or Data Engineering"라고 Insight Data science fellows program 프로그램에 대한 소개였는데 RethinkDB와 딱히 관계가 없어 보였고 두 번째 세션은 "A RethinkDB driver for Haskell"라고 Haskell로 드라이버를 만든 얘기였는데 Haskell을 잘 모르니 어려웠다. 밋업에서는 후원이 좋은지 피자와 맥주를 줘서 저녁을 해결하면서 편히 들을 수 있었고 세션 자체는 별로였지만 직접 기술을 만드는 사람들이 하는 얘기를 들을 수 있다는 부분에서 약간의 흥분감이 있었다.
RethinkDB도 회사이면서 제품을 오픈 소스로 개발하고 있다. 요즘 많은 회사가 그렇듯 오픈 소스로 운영하다 보니 커뮤니티 지원을 중요하게 생각하는 분위기였고 이 밋업도 RethinkDB에서 주최한 것이었다. 끝나고 가려는데 커뮤니티 지원을 담당하는 사람이 말을 걸어서 한국에서 왔다고 하니까 꽤 흥미를 보이면서 한국에서 RethinkDB를 아는 사람이 있는지 등을 물어봤는데 솔직히 거의 모를 거라고 대답했다. ^^; 멀리서 왔다고 다음 밋업에 줄 것까지 주겠다면서 티셔츠도 3개나 주고 나중에 한국에서 RethinkDB 밋업을 하면 지원해주겠단다. ㅎㅎ 나중에 RehinkDB 써보다가 더 맘에 들면 생각해 봐야지..
Mozilla
Doing good is part of our code.
Mozilla는 공식(?)적으로 투어를 받아주는 듯해서 Workplace Resources Mozletter쪽으로 문의를 했다. 담당자인 Jess와 일정을 잡고 방문을 했는데 이날은 PurpleWorks의 subicura님 일행과 일정이 맞아서 함께 움직였고 Mozilla는 베이브릿지 쪽에 위치하고 있었다. 로비에서 기다리고 있으니 뭔가 모질라다운 Rust 개발자 Aaron Turon과 Brian Anderson이 내려왔다. Rust 개발자 둘이 내려왔다. 나는 웹 개발자라 파이어폭스 브라우저랑 웹 쪽에 더 관심이 많지만, 방문 문의를 할 때 Rust 쪽에 흥미 있다고 보낸 관계로 Rust 개발자들과 연결해 주었다.
점심시간이라 인사를 나누고 바로 8층인가 9층인가 꼭대기 층까지 올라가서 점심을 먹었다. 외국 음식이 대게 그렇듯 다양한 음식들이 준비되어 있어서 접시에 원하는 음식을 담아서(식당이 그렇게 크진 않았다) 발코니로 나가자 베이브리지의 풍경이 시원하게 보였다. 이 건물은 원래 커피 공장으로 쓰이던 건물이었는데(그래서 옥상에 커피 간판이 달려있었다.) Mozilla가 사들여서 사용하고 있고 점심마다 이렇게 좋은 풍경을 보면서 점심을 먹을 수 있다는 것이 꽤 부러웠다. 나는 Aaron과 앉아있었는데 Aaron은 학교에서 컨커런시 등을 연구하다가 Mozilla에 Rust 개발자로 채용돼서 풀타임으로 Rust 개발을 하고 있다고 했다. 점심을 다 먹을 즈음에 둘은 1시에 컨퍼런스 콜이 있어서 잠시 갔다 와야 한다고 양해를 구해서 우리는 기다리겠다고 했다. 개발자들이 일하는 사무실을 구경시켜주고 1층 로비로 다시 데려다 주었는데 책상의 높이를 조절할 수 있는 스탠딩 책상이 꽤 많이 보였다.
1층에도 스낵바가 준비되어 있어서 음료랑 간식을 맘대로 꺼내먹을 수 있었고 자리마다 맥북 어댑터가 있어서 편하게 충전하면서 놀고 있었다. 로비 옆에는 커뮤니티룸이라고 해서 커뮤니티 행사나 한 달에 한 번 정도 Rust 밋업도 진행한다고 했다. 30~40분 뒤에 내려와서 얘기를 나누다가 다시 올라가서 다른 층의 사무실을 구경시켜 줬다.
우리 일행 중에 Rust를 잘 아는 사람이 없어서(근데 왜 우리는 Rust 쪽으로 ㅠㅠ) 질문 수준이 좀 미안하기는 했다.
Golang vs. Rust
Go와 Rust는 아주 다른 영역을 다루고 있다. 고성능 웹과 관련된 것이 Go라면(제대로 이해한 것인지.. ㅠ) Rust는 고성능 컴퓨팅 리소스와 관련한 것이다. 그리고 Rust는 아주 빠른 언어를 작게 만든 후에 그 외의 부분은 모두 라이브러리로 빼려고 하고 있지만, Go는 반대로 언어에 많은 기능을 넣고 있다. Go와 Rust가 시작 지점을 비슷했을지라도 Rust는 점점 저수준으로 내려가고 있다.
Rust와 Servo
Rust는 Servo1를 만들면서 만든 언어이다. 언어를 만드는 것은 아주 큰 작업이지만 Servo를 만들면서 성능과 보안 관련 이슈를 해결하기 위해 Rust를 만들기 시작했다. Mozilla는 Servo를 만드는 데 Rust를 사용하고 있지만, 나중에는 SpiderMonkey에도 쓰일 수도 있다. Rust에게 있어서 Servo는 중요한 프로젝트이지만 Rust의 의사결정을 함께 하지는 않는다. 예를 들어 Servo에서는 그린 스레드를 좋아했지만, Rust는 성능 이슈 때문에 그린 스레드를 사용하지 않기로 했다. 하지만 보통 Rust의 좋은 결정은 Servo에게도 좋은 결정이다.
Go에는 Docker라는 킬러앱이 있는데 Rust는?
언어를 만들 때 킬러앱의 역할은 아주 중요하고 초기의 피드백과 실험이 이뤄지는 곳인데 현재 Servo가 그 역할을 하고 있다. Docker 같은 앱은 아니지만 NASA 등에서도 쓰이고 있다.(Rust에 대해서는 잘 모르지만, 언어의 타게팅 자체가 좀 다른 느낌?)
새로운 프로젝트는 어떻게 시작하는가?
Rust 프로젝트는 Mozilla Research에 속해 있는데 여기서는 새로운 아이디어를 연구하는 것이 주 업무이다. Mozilla Research에 Servo도 있고 asm.js도 진행하고 있다. Mozilla는 수평적인 구조로 되어 있어서 아이디어를 증명하고 프로토타이핑과 함께 제안해서 프로젝트를 진행한다. Rust도 Graydon Hoare이 사이드 프로젝트로 만들어서 제안하자 CTO가 좋아해서 정식 프로젝트로 발전했다. FirefoxOS도 비슷한 과정으로 프로토타이핑을 시작해서 리서치 프로젝트가 됐고 Firefox 자체도 20년 전에 비슷한 과정으로 시작된 것이다.
왼쪽이 브라이언이고 오른쪽이 아론이다. subicura님과 오피스 방문 선물로 셀카봉을 준비해가서 갈 때마다 하나씩 선물로 준비해 갔다. 그래서 Mozilla에서부터는 셀카봉을 주고 사용방법을 시연하면서 다 함께 셀카를 찍는 것이 오피스 투어를 마무리하는 기념행사가 되었다. npm에서는 이런 생각을 못 해서 그냥 주고 오기만 한 게 아쉽다. ㅠ
Docker Inc
Docker, Inc는 요즘 핫한 오픈 소스 컨테이너인 Docker의 회사이다. 원래는 dotCloud라는 회사였는데 Docker가 매우 잘 되자 Docker로 갈아탄 것으로 알고 있다. Docker, Inc는 샌프란시스코 동쪽 마켓스트리트 근처 시내에 위치하고 있었다. 이날 같이 움직인 subicura님이 Docker 한국 커뮤니티에서 활동을 많이 하셔서 Docker는 subicura님이 약속한 일정에 우리가 합류했다.(우리도 문의 메일은 보냈는데 답장도 못받았다. ㅠ) 아주 좋아 보이는 건물 16층에 있었는데 경비원이 우리의 Docker 발음을 못 알아들어서 시간이 좀 걸렸지만 어쨌든 16층으로 안내받아서 올라가자 인포데스크에 있는 직원이 반갑게 맞이하고 곧 커뮤니티 담당인 Ekaterina Kalacher가 나왔다.
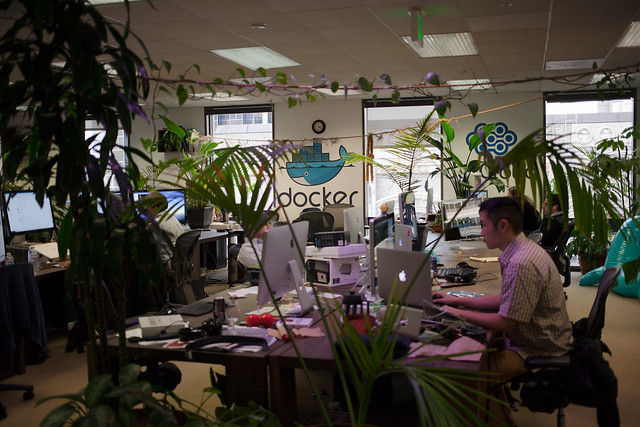
Docker는 입구에 귀여운 로고가 있고 뒤쪽으로 한곳에 사무실이 있었다. 오후에 갔기 때문에 다들 집중해서 한창 일하고 있었고 특이하게 식물을 많이 키워서(예쁘게 인테리어 한 것도 아니고 정글처럼 막...) 직원은 한 60명 정도 된다고 하고 사무실은 한 공간에 몰려 있고 옆에는 스낵바 같은 것이 있었다.
Ekaterina한테 티셔츠도 얻고 스티커도 얻고 했지만, 개발자가 아니다 보니 별로 얘기할 게 없었다. 난 이제야 Docker를 쓰려고 하고 있지만 일행 중에 Docker를 헤비하게 쓰고 있는 사람이 많아서 Ekaterina한테 Docker 개발자와 얘기할 수 있느냐고 했더니 물어보겠다더니 개발자를 한 명 데리고 왔는데 주로 개발 관련 외부 발표나 기술 소개를 담당하고 있다고 했다. 처음에는 이 사람도 개발자가 아닌가 하는 생각을 하면서 이것저것 묻고 있었는데 설명을 하면서 발표자료를 열었는데 이 사람이 Docker에서 상당히 유명한 Jérôme Petazzoni였다. 덜덜덜(사실 난 잘 몰랐다 ㅋ) 실제로 사용하는 사람이 일행 중에 많다 보니 질문도 주로 기술적인 질문이 많았는데 내가 Docker를 잘 몰라서 자세히 정리하기는 좀 어렵다. 한국에서 왔다니까 한국에서는 속도가 어떤지 궁금해했는데 크게 문제가 될 정도는 아니지만 느리긴 하다고 대답을 하자 Push는 항상 EastCoast로 전송하기 때문에 느릴 수밖에 없고 Pull은 CDN을 이용하고 있다고 했다.
소켓 엑티베이션
고민은 하고 있지만, 구체적인 계획은 없고 이는 실제로 복잡한 문제이기 때문에 Docker가 직접 지원해야 하는 부분인지 아직 잘 모르겠다. Yandex의 경우 로드밸런스가 이러한 역할을 해서 요청이 들어오면 요청을 보관한 상태로 컨테이너를 띄운 다음 요청을 컨테이너로 보내주는 방식을 취하고 있다. 현재도 Docker가 지원하지 않더라도 유저랜드 프락시로 비슷하게 할 수 있다.
Remote Linking
현재는 Ambassador 패턴을 이용하고 있다면서 발표자료와 함께 한참 동안 설명했는데 간단한 방법은 아니라고 했다. 잘 모르는 내가 봐도 저렇게 복잡하게 어떻게 아키텍처를 구축하는가 싶은 정도로 복잡해 보였다.
로깅관련
로깅에 대한 얘기가 나오자 발표자료(35페이지)를 보여주면서 설명해줬는데 내가 잘 몰라서....
셀카봉을 선물해 주자 꽤 신기해하며 Petazzoni와 Ekaterina뿐만 아니라 옆에 지나가던 다른 직원까지 같이 와서 함께 사진을 찍었다. 셀카 찍는 재미가 슬슬 쏠쏠하다.
이 글은 샌프란시스코 오피스 투어 #3로 이어진다.























재밌었겠네요 ㅠ
네 재밌었죠 ㅎㅎ zeide님은 관광을 더 좋아하실것 같지만 ㅋ