Browserscope는 UA Profiler를 기반으로 시작되었으며 현재 4가지 카테고리로 브라우져 테스트를 제공하고 있는데 UA Profiler는 Network탭 부분에 포함되었으며 추가로 Acid3, Selectors API, Rich Text부분을 제공하고 있습니다. UA Profiler와 마찬가지로 Browserscope는 브라우저 프로파일링을 위한 커뮤니티 주도 프로젝트로 웹개발자들의 참고자료와 브라우저의 기능추적을 통한 혁신을 촉진시키는 것을 목적으로 하고 있습니다.

페이지 상단에는 Browserscope의 간단한 소개와 상당히 개발자감성의 콘솔창에 최근에 참여된 브라우저 테스트의 로그가 보여지고 있습니다. 상단 메뉴를 누르면 각 카테고리별로 자신의 브라우져를 테스트해 볼 수 있으며 선택적으로 결과를 공유할지는 정할 수 있습니다. "How Does Your Browser Compare?"를 클릭해서 들어가면 전체 테스트를 모두 한꺼번에 실행하고(약 4분이 걸린다고 합니다.) 결과를 공유할 수 있습니다. 개인정보가 빠져나가는 것도 아니고 이런 데이터는 많은 결과가 있을수록 좋기 때문에 왠만하면 참여하는게 좋다고 생각하고 있습니다.

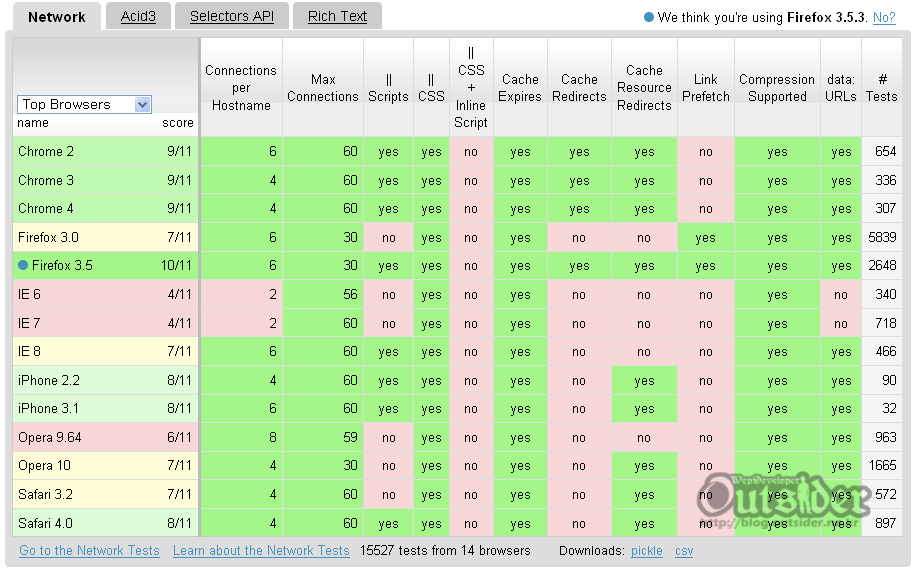
그 아래에는 4개의 카테고리가 탭으로 구분되어 결과를 볼 수 있습니다. 기본적으로 익숙한 브라우저들의 결과가 비교되어서 나타나고 있습니다. 역시 개발자들이 많이 참여하는 이런 사이트에서는 Firefox가 압도적으로 많은 양을 차지하고 있습니다.(개인적으로 개발용 브라우져에 가깝다고도 생각합니다.) 아직 3.5로는 많이 업데이트를 하지 않았는지 3.0이 가장 많은 테스트케이스를 가지고 있습니다.
왼쪽의 셀렉트박스로 All Browser를 선택하면 각 브라우져의 세부버전부터 Blackberry같은 모바일까지 400여종의 브라우저의 테스트 결과를 보여줍니다. 각 브라우져의 기능은 차이도 많고 세세한 부분은 일일이 테스트하기도 쉽지 않은데 테스트가 많이 싸이면 정말 유용하게 도움이 될듯 하고 여러상황에서 근거자료로 사용할 수 있을 듯 합니다.
테스트 결과 표 하단에서는 각 탭의 테스트에 대한 자세한 정보를 볼 수 있는 링크가 제공되고 있고 해당 데이터를 CSV로도 다운로드를 제공하고 있습니다.
현재 Browserscope 프로젝트는 구글코드에서 오픈소스로 진행되고 있습니다. 각 테스트 및 소스에 대해 관심이 있으시면 가보시면 될듯 합니다.
위 버튼을 누르시면 현재 브라우저의 테스트를 실행하고 결과를 공유할 수 있습니다.



Comments