웹페이지를 분석하기에 좋은 괜찮은 툴을 하나 발견했다. 이런 종류의 툴의 얘기를 많이 들어봤지만 보통 좋다는건 파이어폭스 플러그인들 이었고 난 메인브라우저로 IE를 사용하고 있고 파이어폭스플러그인은 일단 파폭에서 돌아가지 않는 건 의미가 없기 때문에 사용하지 않았었다.
그러다가 이번에 IE용 플러그인을 알게 되었다. 이름하야 Internet Explorer Developer Toolbar이고 MS에서 제공하는 것이다. IE Developer Toolbar는 웹페이지의 DOM Element를 파악해 주는 툴로 html구조와 스크립트 css등의 속성들을 쉽게 파악할 수 있게 만들어준다.
다운로드는 이 곳에서 제공하고 있으며 이 링크가 깨졌을 경우에는 검색엔진에서 "Internet Explorer Developer Toolbar"라고 하면 다운로드 페이지를 쉽게 찾을 수 있다.
현재 Version은 1.00.2188.0이고 2007년 9월 5일에 릴리즈가 되었고 624 KB의 사이즈로 용량은 적은 편이다. 다운로드 파일을 받아서 설치한 후에 IE를 새로 실행하면 툴바에 IE Developer Toolbar아이콘이 생긴다.

IE 7에서의 아이콘

IE 6에서의 아이콘
화살표모양의 아이콘을 클릭하면 IE Developer Toolbar를 껐다 켰다를 할 수 있다.

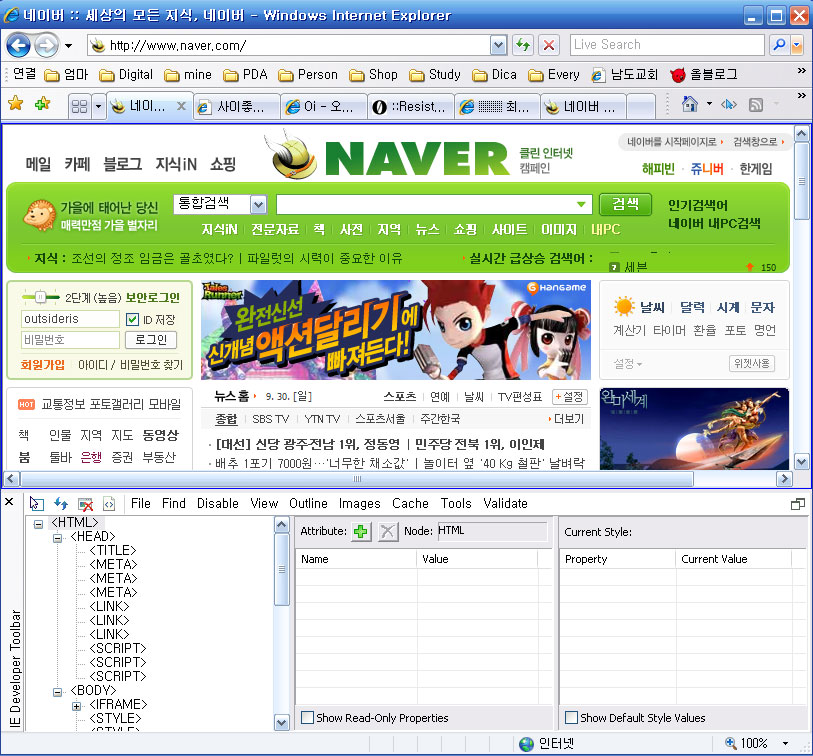
이렇게 아래쪽에 IE Developer Toolbar가 실행된다.
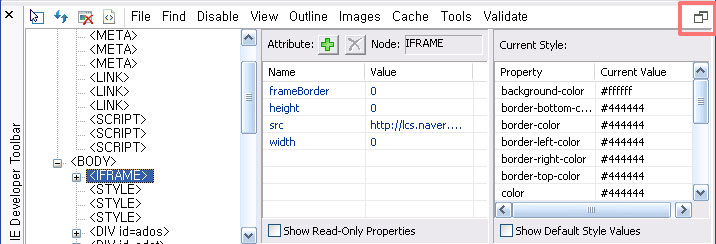
왼쪽에는 현재 페이지의 HTMLl의 구조가 트리로 나타나고 원하는 것을 클릭하면 오른쪽에 그 속성과 CSS스타일이 나온다.




Comments