그래서 얼마전에 nephilim님이 공유해 주신 Code Organization in Xcode Projects라는 글을 보고 사용하고 있었는데 자주 하지 않다보니 할때마다 헷갈리고 링크 찾는것도 귀찮아서 이참에 정리해 봅니다.
프로젝트 구조화 하기
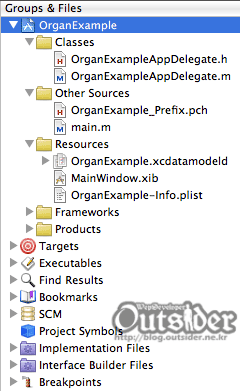
Xcode에서 기본적으로 Window-based Application 프로젝트를 생성하면 아래와 같은 구조로 프로젝트가 생깁니다.

소스는 Classes라는 그룹에 들어가 있고 다른 리소스파일들은 Resources라는 그룹에 들어가 있습니다. 물론 Xcode내에서 다른 그룹들을 생성해서 파일을 구조적으로 만들수 있지만 Xcode는 실제 파일을 다루는 것이 아니라 파일에 대한 레퍼런스만을 다루기 때문에 Xcode에서 파일을 이동시킨다고 실제 물리적 파일이 옮겨지는 것은 아닙니다. 때문에 Xcode내에서는 구조적으로 구성하여도 실제 파일은 구조적이지 않고 이부분은 서브버전이나 Git등의 형상관리에서 소스를 찾는데는 더욱 좋지 않습니다.
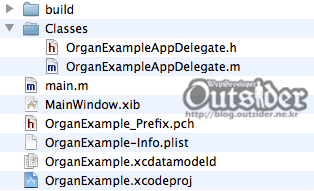
위 구조를 파일더에서 보면 아래와 같이 보입니다. 모든 소스파일들은 Classes에 생기고 xib같은 리소스 파일들은 루트경로에 생성되게 되어 있습니다.

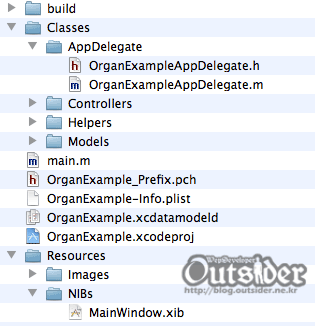
이제 Finder에서 폴더구조를 아래와 같이 만들어줍니다

소스폴더를 기능별로 구분할 수 있도록 Classes아래 AppDelegate, Controllers, Helpers, Models폴더를 만들고 리소스파일들만 담을수 있는 Resources폴더를 생성해서 그 아래 Images, NIBs폴더를 만들고 기본파일들을 배치합니다.
이제 Classes와 Resources그룹을 삭제합니다. 구조만 새로 만들것이므로 Delete References로 삭제해야 합니다. 삭제한뒤에 파인더에서 Classes폴더와 Resources폴더를 Xcode프로젝트에 드래그앤드롭하면 어떻게 추가할건지를 묻는 창이 나오는데 Reference Type은 Default로 해주고 Recursively create groups for any added folders로 프로젝트에 추가해 주면 됩니다.
사용해 보면 구조는 Finder와 동일해서 상당히 맘에 들지만 앞에서도 말했듯이 Xcode는 레퍼런스만 관리하기 때문에 지속적으로 관리가 필요합니다. 한번 구조를 만들었다고 해서 새로 파일을 생성할 경우에도 Xcode의 구조대로 만들어지는 것은 아니기 때문에 새로 파일을 추가할 때마다 Xcode에서 레퍼런스를 지우고 Finder에서 파일을 이동시킨 뒤에 Xcode에 다시 추가해 주는 일을 매번 해주어야 합니다. 장기적으로 봤을때는 필요가 있는 작업이지만 무척 귀찮은 일임에는 틀림없습니다. Xcode에 물리적 파일과 싱크를 맞춰주는 기능이 없는 것이 안타깝군요.
구조화된 프로젝트를 템플릿으로 만들기
위의 작업을 새로운 프로젝트를 만들때마다 해주어야 한다는 것은 매우 귀찮은 일입니다. Xcode에서 사용할 수 있는 프로젝트 템플릿들은 사용자가 커스텀해서 만들 수도 있습니다. /Developer/Platforms/iPhoneOS.platform/Developer/Library/Xcode/Project Templates/Application의 위치에 가면 기본적인 템플릿들이 있는데 여기서 원하는 것을 하나 복사해서 수정하면 됩니다.
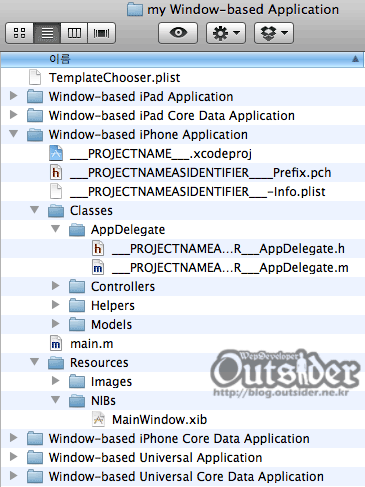
저같은 경우에는 Window-based Application을 통째로 복사해서 폴더명만 my Window-based Application으로 바꾸었습니다.

폴더 내부를 보면 여러가지 폴더가 있는 것을 볼 수 있습니다. 폴더명대로 iPhone, iPad, Universal등 타입별로 나누어져 있습니다. 여기서는 Window-based iPhone Application만 가지고 설명하겠습니다. 해당 프로젝트의 구조를 위해서 설명했던 프로젝트대로 위처럼 구조화해줍니다.
이제 ___PROJECTNAME___.xcodeproj를 Xcode로 오픈합니다. 이것도 일반적인 Xcode프로젝트와 동일하기 때문에 다른프로젝트와 동일하게 열립니다. 앞에서 했던 것처럼 기존의 레퍼런스를 삭제하고 Finder에서 새로 만든 Classes와 Resources를 추가해 줍니다. 버전에 따라 차이가 있는지는 모르겠지만 이 프로젝트는 템플릿으로 사용해야 하기 때문에 새로 추가한 Classes와 Resources의 모든 폴더와 파일들에서 우측클릭을 해서 Get Info를 열어서 Gerneral탭의 Path Type부분을 Relative to Xcode folder에서 Relative to Enclosing Group로 바꾸어줍니다. 이렇게 안해주면 템플릿으로 생성한 프로젝트에서 레퍼런스가 깨진 것으로 나타나더군요.

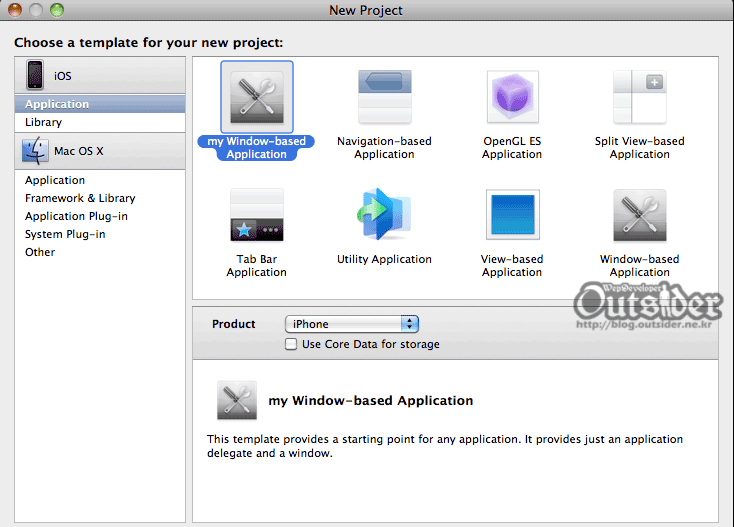
이제 Xcode에서 New Project를 누르면 새로 만든 my Window-based Application 템플릿이 추가된 것을 볼 수 있습니다.



역시 파블로!!!
넌 보지말고 직접해! ㅋ
왜 나만... ㅡ,.ㅡ
넌 잘하니까.. ㅎㅎ