MVVM 이란...
앞에서도 얘기했듯이 MVVM은 Model-View-ViewModel을 이야기하고 MVC가 모델, 뷰, 컨트롤러로 이루어져있다면 MVVM은 모델, 뷰, 뷰모델로 이루어진 패턴입니다. 일반적으로 MVC가 가장 많이 쓰이고 잘 알려져 있기 때문에 MVC랑 비교해 볼 필요가 있을듯 합니다. MVVM도 MVC의 변종으로 볼 수 있고 다른 변종으로는 MVP(Model-View-Presenter)도 있습니다.(사실 대부분의 MVVM문서가 WPF와 Silverlight를 기반으로 설명하고 있었기 때문에 패턴만 따로 개념을 잡기가 만만치 않았습니다.)
MVC - 아키텍처의 최상위에 뷰가 있고 그아래 컨트롤러가 있고 그 아래 모델이 있습니다. 때문에 뷰는 컨트롤러만 알고 있고 컨트롤러는 모델을 알고 있습니다. 모델이 변경되었을 때 뷰는 컨트롤러를 통해서 통보를 받습니다.
MVP - MVC에서 컨트롤러가 Presenter로 교체된 형태이고 프리젠터는 뷰와 같은 레벨에 있습니다. 프리젠터는 뷰와 모델의 이벤트를 모두 받으면서 둘 사이의 상호작용을 조정합니다.
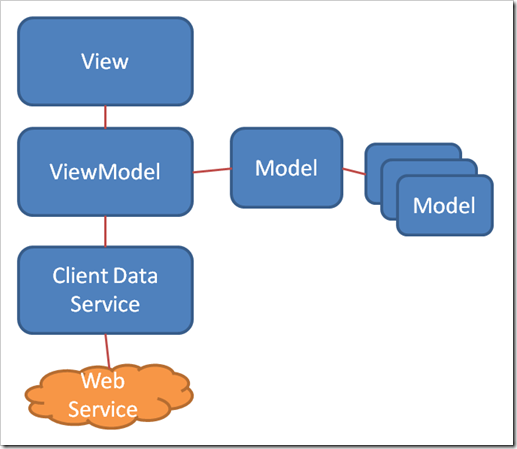
MVVM - MVC에서 컨트롤러가 뷰모델로 교체된 형테이고 뷰모델은 UI레이어 아래에 위치합니다. 뷰모델은 뷰가 필요로 하든 데이터와 커맨드 객체를 노출해 주기 때문에 뷰가 필요로하는 데이터와 액션은 담고 있는 컨테이너 객체로 볼 수도 있습니다.
MVP - MVC에서 컨트롤러가 Presenter로 교체된 형태이고 프리젠터는 뷰와 같은 레벨에 있습니다. 프리젠터는 뷰와 모델의 이벤트를 모두 받으면서 둘 사이의 상호작용을 조정합니다.
MVVM - MVC에서 컨트롤러가 뷰모델로 교체된 형테이고 뷰모델은 UI레이어 아래에 위치합니다. 뷰모델은 뷰가 필요로 하든 데이터와 커맨드 객체를 노출해 주기 때문에 뷰가 필요로하는 데이터와 액션은 담고 있는 컨테이너 객체로 볼 수도 있습니다.

MVVM은 왜 다른가?
MVVM이 MVC와 다른 점은 뷰모델은 뷰를 지원하고 뷰가 필요한 데이터와 커맨드를 제공하기 위해서 만들어졌다는 것입니다. 이름그대로 뷰모델은 뷰를 위한 모델이며 뷰모델을 뷰에 바인딩할 때 가장 강력합니다. 여러가지 뷰를 제공하는 일반적인 객체가 아닌 각 뷰에 맞춰서 만들어진 것입니다. 때문에 뷰는 뷰모델에 대해서만 알고 있으면 되고 그외의 아키텍처에 대해서는 신경쓰지 않아도 됩니다.
그래서 MVC와 가장 다른 점은 커맨드와 데이터바인딩이라고 할 수 있습니다. 이 2가지 요소로 인하여 뷰와 컨트롤러(MVVM에서는 뷰모델)의 관계를 끊을 수 있습니다. 커맨드를 사용함으로써 비헤이비어를 뷰모델에서 정의한 특정한 뷰액션과 연결할 수 있습니다. 데이터바인딩 특정한 뷰 속성과 뷰모델의 속성을 연결할 수 있도록 하고 뷰모델에서 속성이 변경되었을 때 뷰에 반영이 됩니다.
사실 패턴이기 때문에 설명만으로는 감을 잡기가 어려운 부분이 있었습니다.(다른 패턴들도 비슷하다 생각합니다.) knockout.js를 쓰다보면 좀더 감이 올듯 합니다.
참고문서:
5 Minute Overview of MVVM in Silverlight
What is the difference between MVC and MVVM?
Overview of the ModelView ? ViewModel (MVVM) pattern and data-binding
MVVM and jQuery: Designing Maintainable, Fast and Versatile Sites



friends Knockout.js 소개 페이지 링크가 변경 됐네요: http://frends.kr/post/knockout-dot-j-s-sogae/
아~ 그렇네요. 저희가 블로그를 바꿔서... 수정했어요
관리자만 볼 수 있는 댓글입니다.
예 출처만 밝혀주세요~
관리자만 볼 수 있는 댓글입니다.
수정했습니다. 감사합니다.
이게모야