단순히 Syntax Highlighting뿐만이 아니라 커피스크립트 컴파일을 위한 다양한 기능을 제공하고 있기 때문에 Vim에서 커피스크립트를 사용하는데 꽤나 유용합니다.
vim-coffee-script 설치하기
설치는 간단한 편입니다. Github 저장소에서 파일을 다운받아서 압축을 풀어 홈디레토리의 .vim 폴더 아래에 복사만 해주면 됩니다. 새로운 수정버전의 경우도 같은 방식으로 복사를 해주면 됩니다.

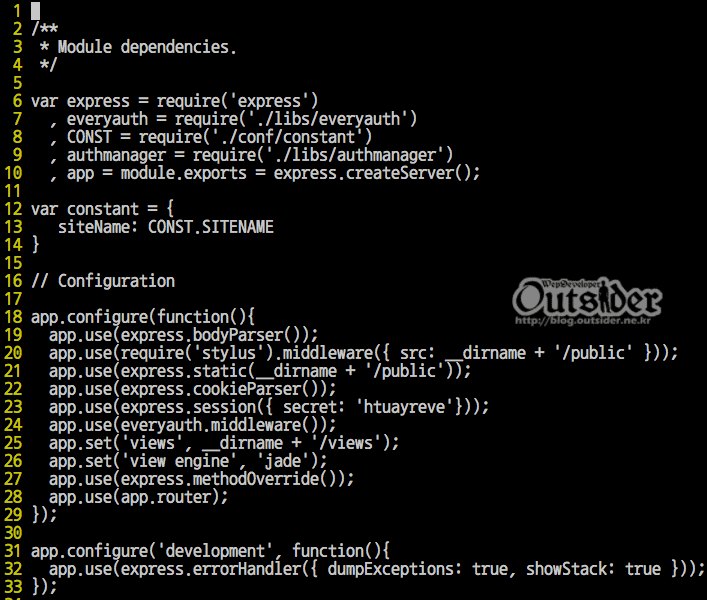
기존에는 커피스크립트를 지원하지 않았기 때문에 위처럼 .coffee 파일을 열면 아무런 효과도 없이 위처럼 나타납니다.

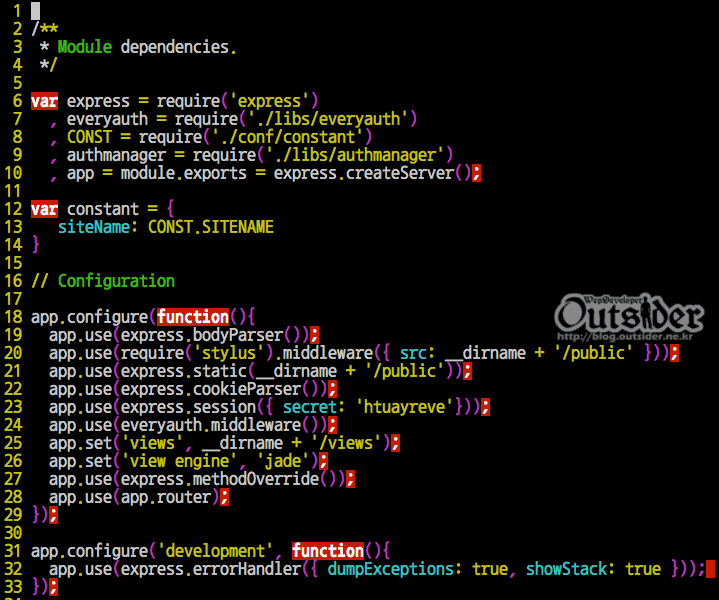
vim-coffee-script를 설치하고 나면 위처럼 Syntax Highlighting이 됩니다. 이 파일은 단순히 자바스크립트 파일을 확장자만 .coffee로 바꾼 것이기 때문에 커피스크립트 문법에 맞지 않은 부분은 빨간색으로 오류표시까지 해줍니다. vim-coffee-script 가이드에는 Pathogen라는 것을 이용한 설치도 가이드하고 있지만 저는 Pathogen를 써본적이 없어서 그냥 간단히 복사로 설치했습니다.
CoffeeMake로 컴파일하기
커피스크립트 파일을 컴파일하기 위해서는 CoffeeMake 명령어를 사용합니다.
:CoffeeMake
vim에서 위처럼 명령어를 실행하면 아래 화면처럼 화면이 전환되면서 컴파일 여부를 알려줍니다.

이렇게 컴파일을 하면 같은 파일명의 .js를 만들어 줍니다. demo.coffee였다면 컴파일된 demo.js 파일이 만들어집니다.

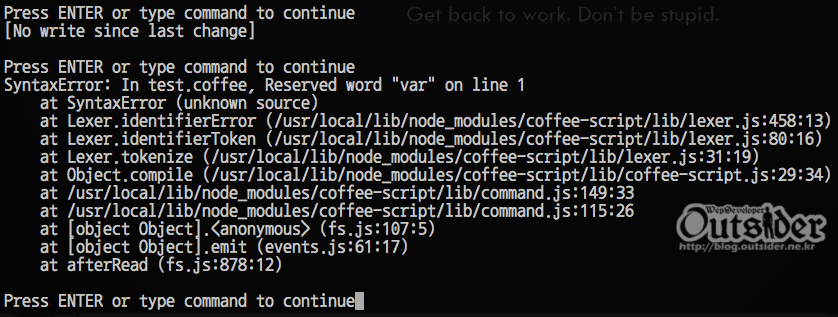
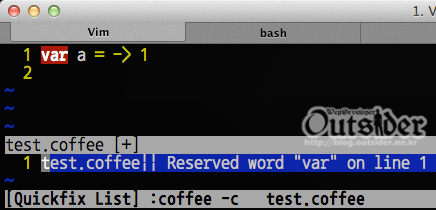
만약 커피스크립트에 오류가 있다면 컴파일 실패의 결과를 위처럼 알려줍니다. 만약 위처럼 컴파일 하는데 vim의 화면이 전환되는 것을 원치 않는다면 아래의 명령어를 사용합니다.
:silent CoffeeMake! | cwindow 2
이렇게 사용하면 아래처럼 화면의 하단에 컴파일에 대한 결과를 간단하게 알려줍니다.

CoffeeMake 명령어를 통해서 컴파일을 할 수 있지만 저 같은 경우에는 처름에 CoffeeMake 명령어가 없는 명령어라고 나타났습니다. 이 문제는 이유는 잘 모르겠지만 플러그인이 제대로 동작하지 않아서 발생한 문제인듯 합니다. CoffeeMake명령어를 사용하지 못할 경우에는 vim에서 :filetype 을 입력해서 내용을 확인합니다. 저같은 경우는 filetype detection:ON plugin:OFF indent:ON라고 나타났는데 plugin부분이 OFF로 되어 있습니다.
.vimrc파일에 filetype plugin on를 추가해줌으로써 이 문제를 해결할 수 있습니다. 만약 :filetype의 결과가 filetype detection:ON plugin:OFF indent:OFF처럼 나온다면 filetype plugin indent on과 같이 넣어주면 됩니다.
추가적으로 일일이 CoffeeMake 명령어를 사용하지 않고 저장할 때마다 자동으로 컴파일을 해서 .js파일을 만들어주기를 원한다면 아래 라인을 .vimrc파일에 추가해 줍니다.
au BufWritePost *.coffee silent CoffeeMake! -b | cwindow | redraw!
이제 .coffee파일을 수정하고 저장할때마다 바로 컴파일을 하고 그 결과를 알려줍니다. 컴파일 오류가 없을 결우는 바로바로 .js파일로 컴파일 됩니다.
CoffeeCompile로 컴파일 테스트 하기
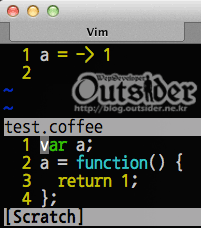
:CoffeeCompile
위와같이 Vim에서 CoffeeCompile를 하면 커피스크립트의 컴파일 결과를 즉석에서 확인할 수 있습니다.

커피스크립트 코드를 작성하고 CoffeeCompile을 하면 위처럼 JavaScript로 컴파일된 결과를 확인할 수 있습니다.

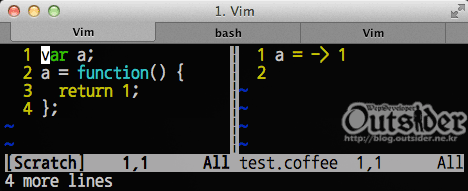
:CoffeeCompile vert 명령어를 사용하면 위처럼 세로로 분할하여 컴파일 결과를 확인할 수 있게 해줍니다.(커피스크립트가 왼쪽에 나왔으면 좋겠는데 이상하게 저는 오른쪽에 나오는군요 ㅠㅠ)

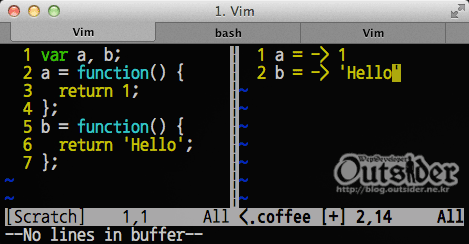
:CoffeeCompile watch vert 처럼 watch 옵션을 주면 공식사이트의 Try CoffeeScript처럼 Live로 커피스크립트의 컴파일 결과를 확인할 수 있습니다. 커피스크립트에 새로운 코드를 작성하면 바로 자바스크립트로 변환해서 보여줍니다.(세로 분할창 간의 커서 이동은 ctrl + w로 할 수 있습니다.)
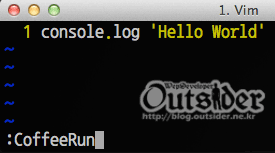
CoffeeRun으로 커피스크립트 실행하기
:CoffeeRun 명령어를 사용하면 vim에서 커피스크립트를 실행해 볼 수 있습니다.


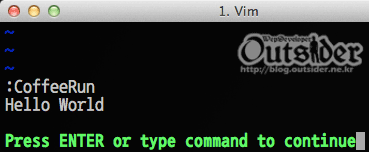
위처럼 커피스크립트를 실행한 결과를 Vim내에서 확인해 볼 수 있습니다.
좀더 자세한 내용은 vim-coffee-script의 가이드를 확인하면 됩니다.



기존 js을 오픈하고,
plugin을 설치하고,
빨간색 하일라이트부분을 본 순간 굉장히 흐믓해집니다. ㅋ
예.. 수정할려고 열었다가 지원안되는거 알고 플러그인 깔았는데 하일라이트 지원이 참 괜찮네요 ㅎㅎㅎ