Acebug 사용하기

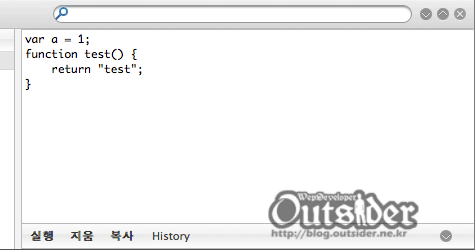
위는 기본 파이어버그의 멀티라인 콘솔의 모습입니다.

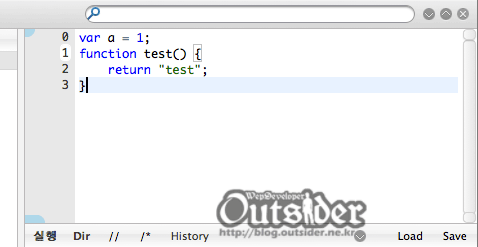
위는 Acebug를 설치한 후의 파이어버그 멀티라인 콘솔의 모습니다. 보는 바와 같이 콘솔에서 코드 하일라이트를 해주기 때문에 코드를 보기가 더욱 쉬워 집니다. 그리고 아래쪽에 보면 버튼배열이 약간 달라진 것을 볼 수 있습니다. 우측을 보면 스크립트를 저장하거나 기존에 작성해 놓은 스크립트 파일을 로드해서 실행할 수 있습니다.

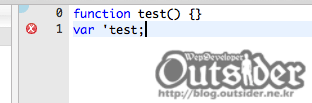
그리고 스크립트에 대한 오류를 체크해줘서 오류나 경고가 있을 경우 콘솔의 좌측에 표시를 해 줍니다.

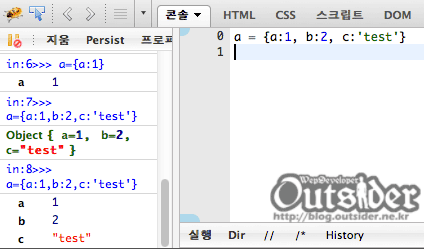
그리고 Dir 버튼이 있는데 일반적으로 실행을 하면 코드를 실행한 결과만 나오기 때문에 console.log를 보통 사용합니다. 하지만 console.log는 그냥 객체만 찍어주기 때문에(물론 파이어버그는 좋기 때문에 클릭하면 객체의 내용을 볼 수 있습니다.) console.dir을 사용하면 JSON객체를 테이블형식으로 출력해 해 주는데 일일이 console.dir을 써줄필요 없이 결과 객체를 console.dir로 찍어주도록 해줍니다.

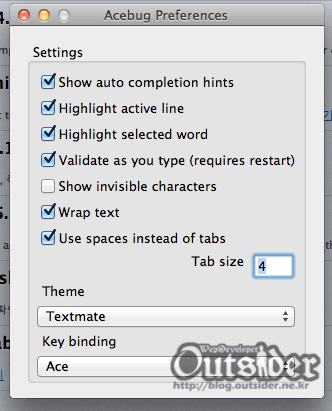
Acebug의 설정을 보면 세부사항에 대해서 설정할 수 있고 콘솔에 대한 테마와 키바인딩을 vi나 emacs로 바꾸어 줄 수도 있습니다.
CoffeeScript 사용하기
커피스크립트는 아직은 문법이 생소하기 때문에 제대로 동작하는지 테스트해보아야 할 일이 많습니다. node.js를 사용하는 환경이라면 커피스크립트를 설치해서 REPL을(별로 좋지는 않지만) 사용할 수 있지만 간단히 코드를 테스트해볼때 쉽게 사용할 수 없는 콘솔이 없는 것을 매우 불편한 일입니다. 저같은 경우는 커피스크립트를 테스트해 보려면 CoffeeScript의 공식사이트의 Try CoffeeScript를 사용하곤 합니다. 하지만 Acebug를 사용하면 파이어버그 콘솔에서 커피스크립트를 사용할 수 있습니다.

콘솔에서 Shift + Enter를 입력하면 Prompt에 들어가고 위처럼 #>>표시가 나오면서 Prompt에 진입했음을 알려줍니다.

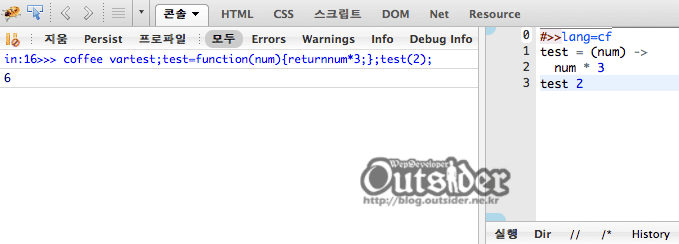
프롬프트에 lang=cf 를 입력하고 커피스크립트를 입력하면 커피스크립트를 사용할 수 있습니다.



Comments