BrowserStack은 크로스브라우징 테스트를 할 수 있도록 해주는 웹서비스입니다. 웹서비스 이기 때문에 브라우저 내에서 사용이 가능하고 웹브라우저만 있으면 로컬머신에 어떤 환경설정도 필요하지 않기 때문에 사용하기가 편리합니다.(물론 무료서비스는 아니고 상용서비스입니다.)

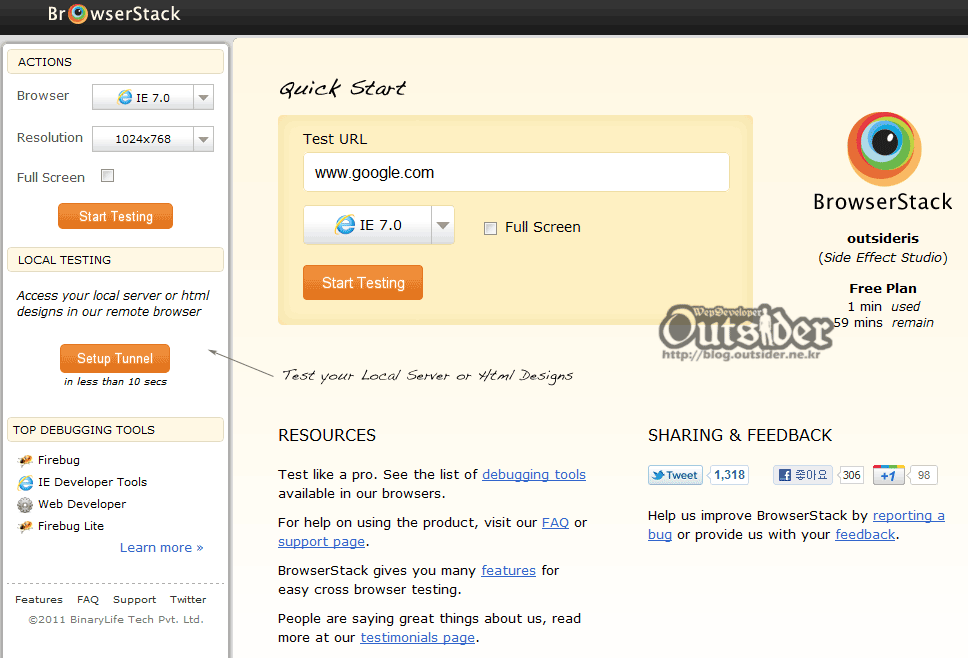
브라우저스택에 대시보드입니다. 가운데 퀵스타트가 있고 왼쪽에 사이드바가 있습니다. 뭐 메뉴는 간단하기 때문에 굳이 설명할 필요도 없습니다. 브라우져스택의 상용모델은 여러가지가 준비되어 있고 처음 가입을 하면 1시간의 사용시간을 줘서 서비스를 사용해 볼 수 있습니다. 1시간을 다 써보지는 않았지만 매달 1시간이라거나 그렇지는 않고 처음 1시간만 주는것 같습니다.

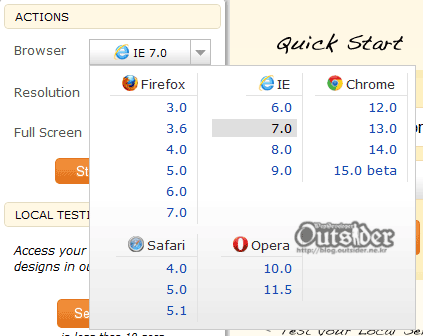
사용가능한 웹브라우저 리스트는 위와 같습니다. 보다시피 5대브라우저를 모두 지원하고 있으며 실제 서비스를 한다고 생각하면 필요한 거의 모든 브라우저를 다 지원해 주고 있습니다.

해상도에 대한 확인을 위해서 해상도도 선택해서 실행할 수 있고 Full Screen옵션에 체크하면 풀스크린으로 볼 수도 있습니다. 물론 PC의 풀스크린은 아니고 왼쪽 사이드바가 없어진 접속한 브라우저 창 내에서의 풀스크린입니다.(딱히 큰 의미는 없어보입니다.)
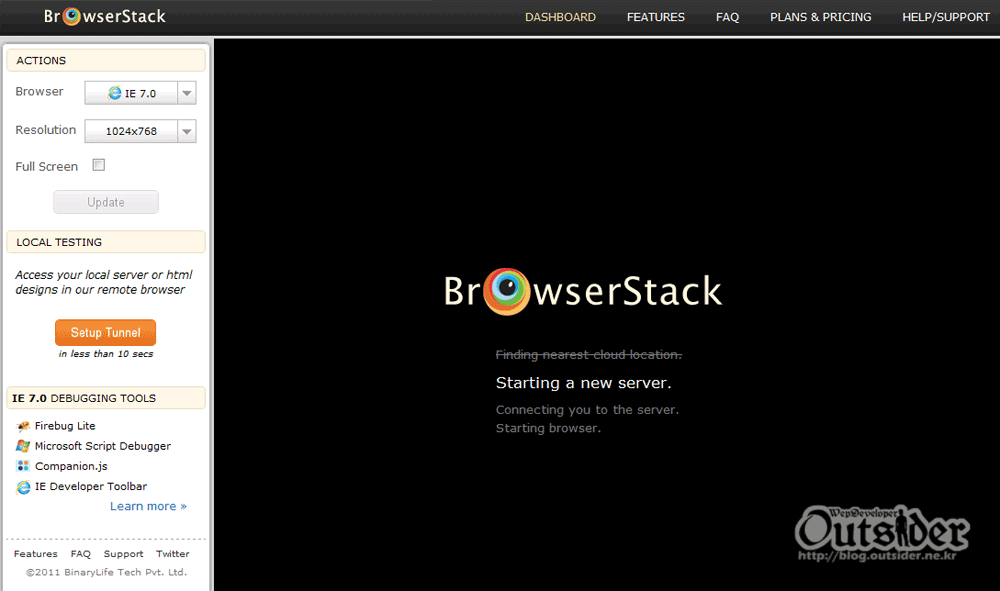
퀵스타트 화면에서 원하는 URL을 입력하고 Start Testing버튼을 클릭하면 아래와 같이 서버가 시작되고 있다는 상태가 나타납니다.

제가 했을 때는 7초정도면 스타트가 끝나고 아래와 같이 브라우저를 확인할 수 있었습니다.

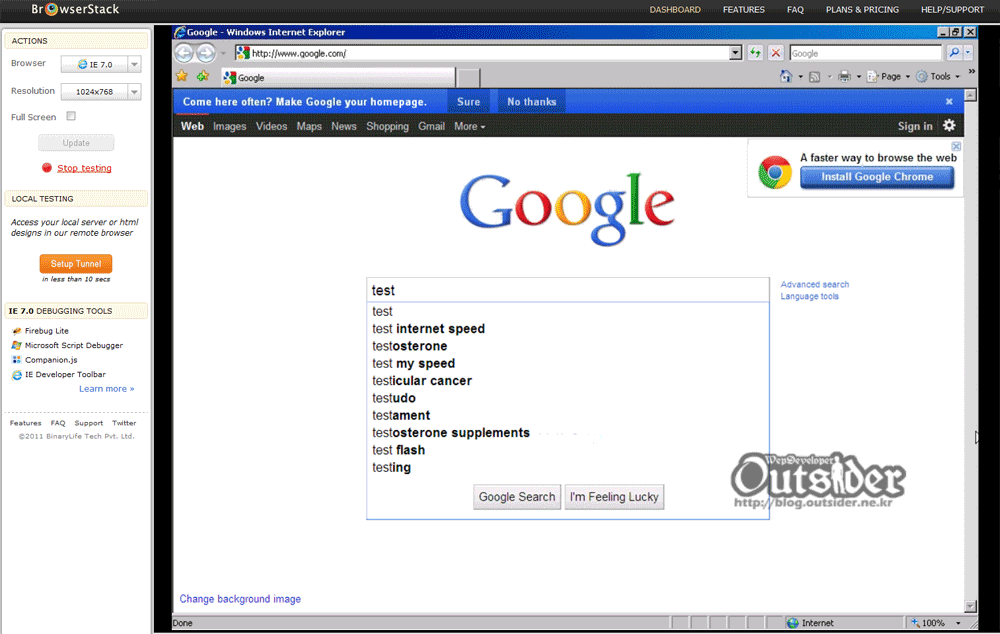
설정한 IE7.0으로 입력한 구글홈페이지가열렸습니다. 사실 브라우져스택은 웹기반의 VNC를 이용해서 클라우드에 올려져 있는 PC에 접속해서(아마 Virtual Machine이겠죠) 브라우저를 보는 것이기 때문에 실제 브라우저와 완전히 동일합니다. 직접 VNC를 쓰는것 보다는 약간 느리겠지만 테스트하는데 무리는 없을 정도의 성능은 보여준다고 생각합니다.


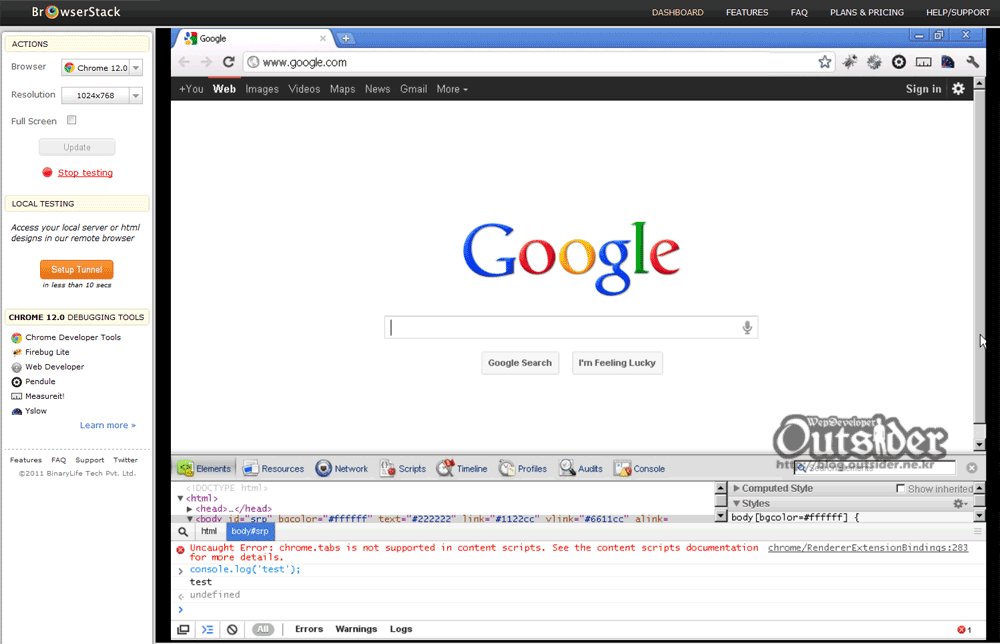
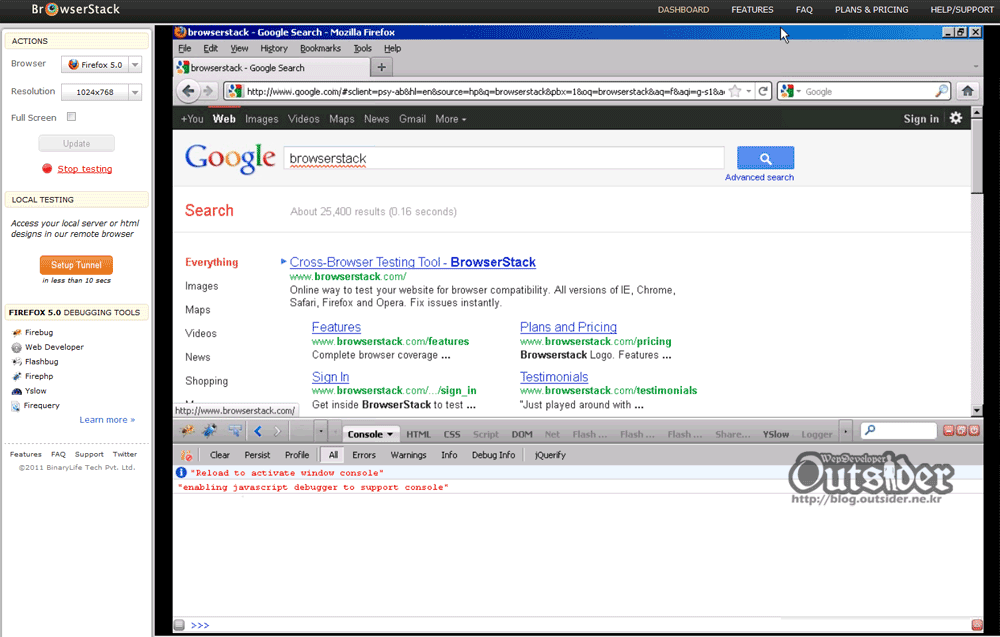
위처럼 구글 크롬과 파이어폭스도 잘 나옵니다. 개발자 입장에서 브라우저로 접속해 볼수만 있는 것은 큰의미가 없습니다. 저같은 경우는 QA분 자리에서만 오류날때가 특히 그러한데 디버깅도구가 없기 때문에 확인해보기는 없고 제PC의 최신브라우저는 잘 돌아가고 할때 참 골치아픈데 브라우저스택을 개발자도구까지 모두 지원해 주기 때문에 테스트하면서 디버깅까지 해 볼수 있습니다. 지원하는 디버깅 도구에 나와 있듯이 파이어버그, 크롬개발자도구, IE개발자도구, 드래콘 플라이등 익히 알려진 대부분의 개발자도구가 이미 설치되어 있고 그 외에 유용한 플러그인까지 깔려있습니다.

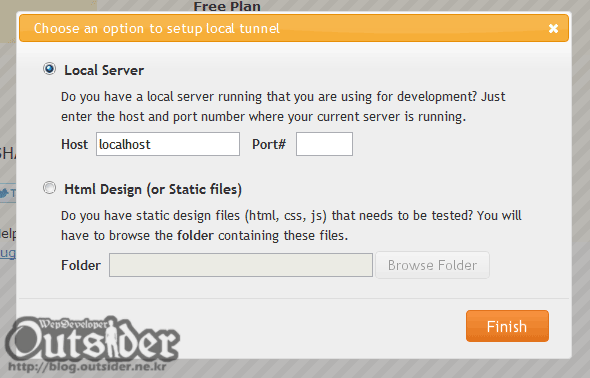
왼쪽의 Setup Tunnel버튼을 누르면 자바애플릿이 실행되면서 아직 퍼블릭도메인을 갖지 않은 서비스에 대해서도 테스트해볼 수 있도록 로컬에 대한 터널링을 할 수 있도록 제공하고 있습니다.(이건 테스트까진 안해봤습니다.)
불편한게 없다고 할 수 있는 서비스는 아니겠지만 크로스브라우징의 현실을 생각했을 때는 현재로썬 가장 깔끔한 대안서비스가 아닌가 생각합니다. 동작하는 것은 아래의 스크린캐스트를 보시면 금방 이해하실 수 있을것입니다.
BrowserStack Review from SolutionTrunk.com from Benjamin James Dyer on Vimeo.



1User 로 월 19$ 면 웹개발자한테는 해볼만하네요 ^^...
개인이 지불하기에 애매하긴 하지만 효과가 좋다면 해볼만도 하죠. ㅎ
속도만 좀 받쳐주면
바로 결제했을거 같습니다.ㅋㅋ.
좀 느리네요 -_-......