Play Framework 2.0
자바의 경량프레임워크로 1.0 시절에 꽤 인기를 얻었는데 2.0으로 버전업이 되면서 많은 변화가 이루어졌습니다. (물론 이 변화에 대한 많은 찬반이 있습니다.)

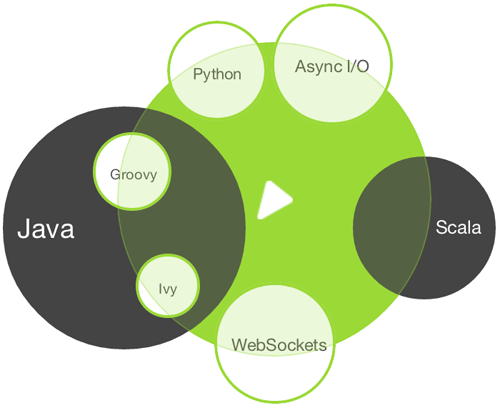
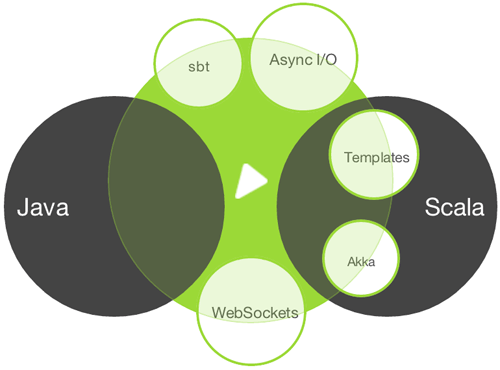
자바프레임워크로 시작했었지만 저는 스칼라를 사용하면서 처음 만져봤었는데 2.0에서는 스칼라진영으로 큰 이동이 있었습니다.(개발진들이 스칼라에 푹 빠진것 같더군요.) 위의 화면은 1.2 시절의 Play의 구성인데 2.0에서는 다음과 같이 변경되었습니다.

위 그림에서 보듯이 빌드툴을 스칼라의 빌드도구인 sbt로 바꾸었고 템플릿엔진도 Scala를 사용하고 Scala의 동시성 프레임워크인 akka를 도입했습니다. Play의 개발히스토리를 추적하고 있지는 않지만 내부 코드도 Scala로 대부분 재작성 한걸로 알고 있습니다. 이 스칼라로의 대이동과 달라진 호환선으로 인해서 기존에 자바로 사용하던 개발자들에 큰 반발이 있었습니다만 저는 어차피 스칼라로 사용하고 있기도 하기 때문에 큰 신경은 안쓰고 있습니다.(물론 여전히 자바로도 사용할 수 있습니다.) Scala를 만든 마틴 오덕스키가 세운 Typesafe에서 정의한 Typesafe Stack에 Play가 추가되기도 했습니다. 덕분인지 이전에는 스칼라진영의 킬러앱처럼 보였던 Lift는 아웃 오브 안중이 된 느낌입니다.
Play Framework 설치
1.x때와 마찬가지로 설치는 쉽습니다. Play Framework를 다운로드받아서 압축을 풀어주고 play 명령어를 사용하기 위해서 PATH에 play 압축을 푼 위치를 추가해주면 됩니다. Unix 계열의 OS를 사용한다면 보통 심볼릭 링크를 사용해서 /usr/bin이나 /usr/local/bin등에 추가하는데 심볼릭링크를 상대경로로 지정할 경우 Unable to access jarfile lib/play/current/framework/sbt/sbt-launch.jar와 같은 오류가 발생합니다
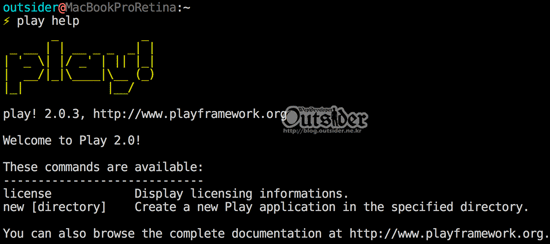
이런 버그로 생각되는데 심볼릭링크에 있는 상대경로를 현 위치를 기준으로 sbt파일을 찾으면서 발생합니다. 심볼릭링크로 play를 PATH에 추가하는 경우에는 절대경로로 추가해야 합니다. 경로에 제대로 추가된 경우 play help를 입력하면 다음과 같은 화면이 나타납니다.

Play Framework 프로젝트 템플릿 생성
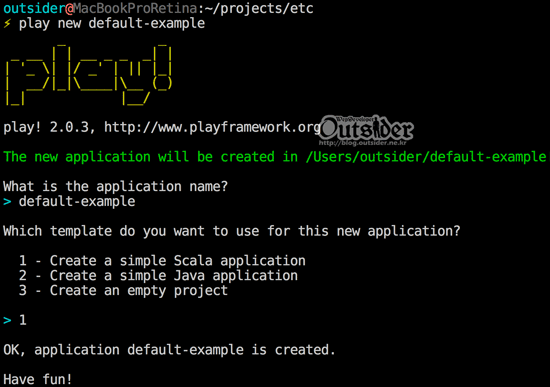
1.x때와 마찬가지로 간단한 play 명령어를 통해서 어플리케이션을 생성하고 실행할 수 있습니다. Play 어플리케이션을 생성하려면 play new 어플리케이션명을 실행하면 됩니다.

여기서는 어플리케이션명을 default-example라고 주었습니다. play console이 시작되면서 어플리케이션을 다시 물어보고 템플릿종류를 물어보는데 저는 Scala 어플리케이션을 사용하므로 1번을 지정했습니다. 자바는 2번을 쓰면 됩니다. 어플리케이션명으로 지정한 default-example 폴더가 생성되고 다음과 같은 구조의 프로젝트가 생성됩니다.
- app/ : 어플리케이션의 핵심 소스들이 있는 폴더로 .scala 소스파일들이 있는 곳입니다. app/안에는 controllers와 views 폴더가 있고 models폴더를 추가해서 어플리케이션을 작성합니다.
- conf/ : 어플리케이션의 설정파일이 위치하는 곳입니다. 메인설정인 application.conf파일과 라우팅정책을 정의하는 routes 파일이 있습니다.
- project/ : sbt를 기반으로 하는 빌드스크립트가 있습니다.
- public/ : js, css같은 정적파일이 있는 폴더입니다.
- test/ : 기본으로 생성되는 폴더는 아니지만 테스트파일들이 위치하는 폴더입니다.
2.0은 이제 처음 만져본지라 저도 잘 모르고 이글에서 플레이의 소스 구조를 다 다루기는 어렵지만 간단히만 설명하면 conf/routes 파일은 다음과 같이 되어 있습니다.
# Routes
# This file defines all application routes (Higher priority routes first)
# ~~~~
# Home page
GET / controllers.Application.index
# Map static resources from the /public folder to the /assets URL path
GET /assets/*file controllers.Assets.at(path="/public", file)
/ 에 대한 GET 요청이 controllers.Application.index으로 지정되어 있습니다. 즉 http://localhost:9000/ 으로 요청하면 controllers.Application.index이 처리합니다.(play는 기본 포트를 9000포트를 사용합니다.) 이는 app/controllers/Application.scala 파일에 정의되어 있습니다.
package controllers
import play.api._
import play.api.mvc._
object Application extends Controller {
def index = Action {
Ok(views.html.index("Your new application is ready."))
}
}
index 함수가 정의되어 있고 Ok로 view파일을 정의하고 있습니다. Ok("Hello World")와 같이 하면 해당 문자열이 브라우저로 전달됩니다. 뷰파일은 app/views/index.scala.html입니다.
@(message: String)
@main("Welcome to Play 2.0") {
@play20.welcome(message)
}
이 뷰파일이 2.0으로 넘어오면서 제일 힘들어 하는 부분입니다. 뷰파일의 작성법에 대해서는 저도 아직 모르므로 생략하지만 자바로 개발한다고 하더라도 뷰템플릿은 위와 같은 스칼라문법의 뷰템플릿을 사용해야 합니다.(사실 좋은 선택인지는 잘 모르겠군요.)
Play Framework 웹어플리케이션 실행
이제 간단히 설명했으므로 실행할 차례입니다.

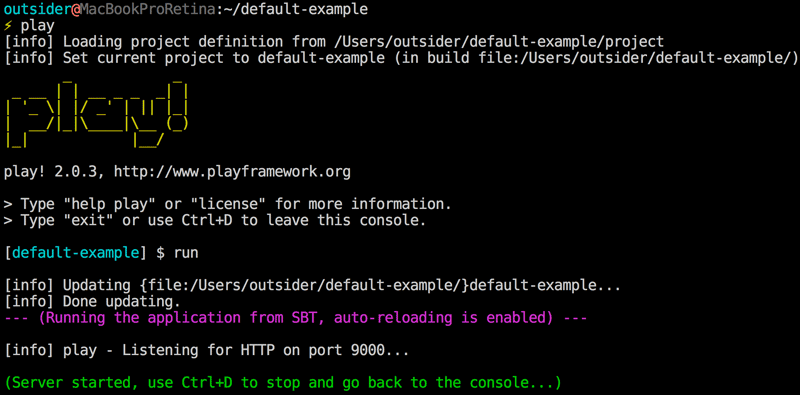
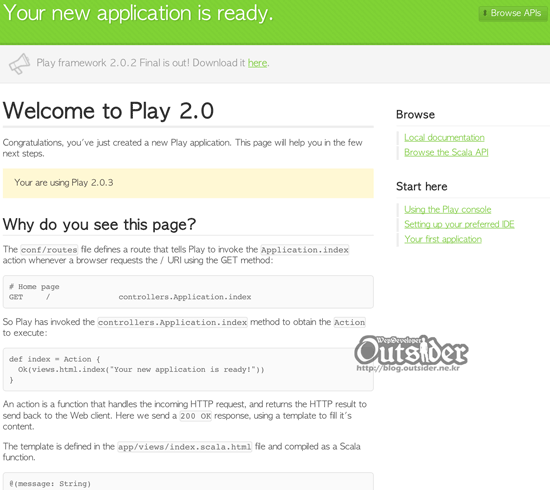
play 프로젝트의 루트경로에서 play 명령어를 입력하면 위와같이 play console이 실행됩니다. play console에서 run을 입력하면 웹어플리케이션을 실행할 수 있습니다. 위 화면과 같이 9000포트로 실행됩니다. 이제 웹브라우저에서 http://localhost:9000/로 접속하면 다음과 같은 Play 어플리케이션의 기본 파일이 나타나고 간단한 사용방법에 대한 설명이 나옵니다.




중요한 건 아니지만 본문에 오타처럼 보이는게 있네요.
... 마틴 오덕스키 ...
오타이겠지요???
Martin Ordersky 입니다.. 흠... 반장난처럼 그렇게 부르긴 하지만 오더스키? 오더스카이? 정확한 발음은 잘 모르겠네요...(실수한 오타는 아닙니다. ㅎㅎ)
의도적인(?) 오타로군요. ㅎㅎ