
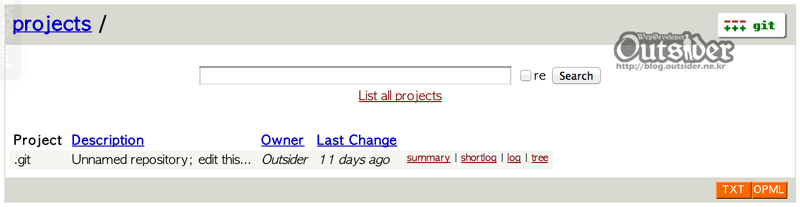
위 화면처럼 git instaweb -d webrick 명령어를 실행시키면 웹서버(여기서는 webrick)이 실행되면서 자동으로 기본 웹브라우저에서 http://127.0.0.1:1234/ 로 접속하게 되고 아래와 같이 저장소가 웹인터페이스로 열리게 된다.

여기서 .git 이라고 한줄 나와있는 것이 현재 프로젝트인데 프로젝트를 클릭하면 다음과 같은 화면이 열린다.

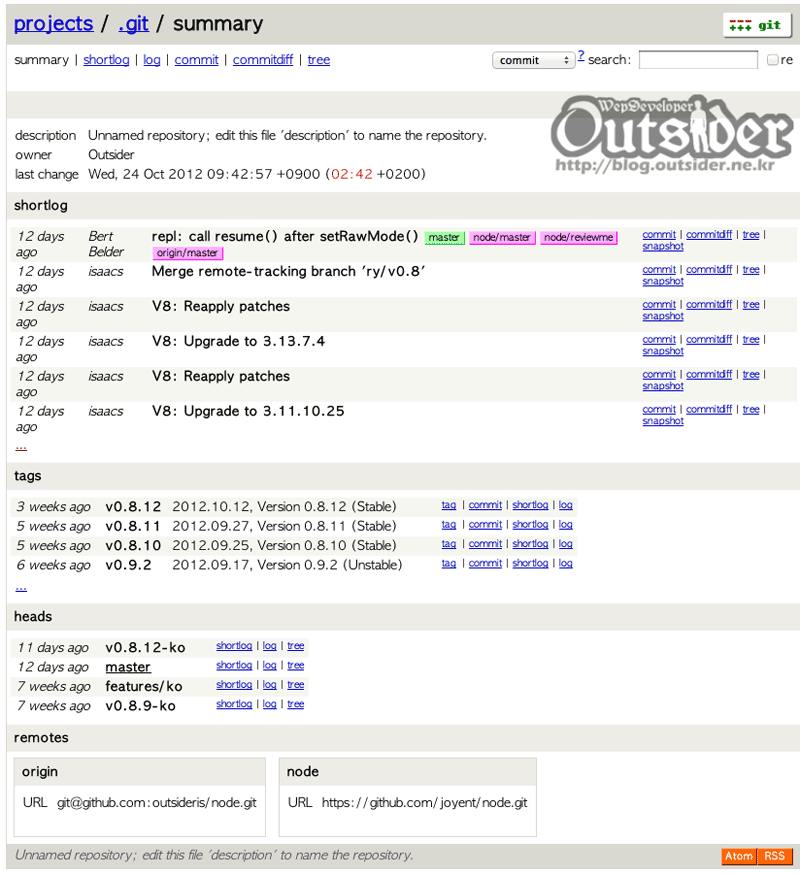
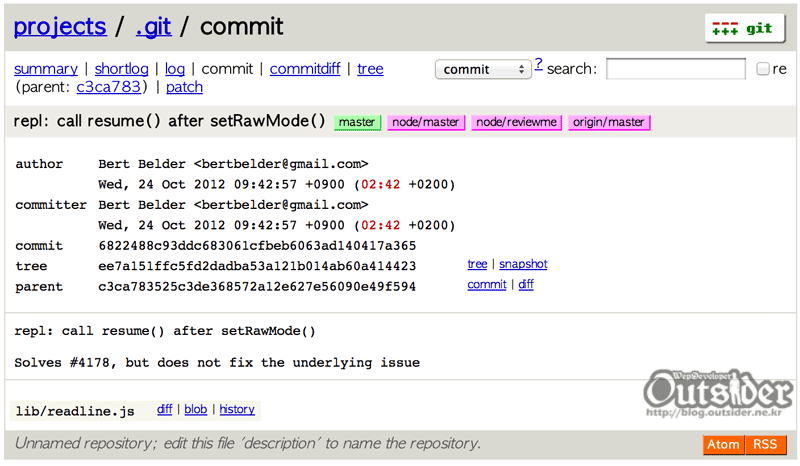
당연히 github만은 못하겠지만 기본적인 커밋리스트와 태그등의 정보를 웹UI에서 확인할 수 있다. 여기서 각 커밋에 있는 commit, commitdiff, tree등을 클릭하면 다음과 같이 커밋로그의 세부사항과 변경된 내용, 그리고 각 커밋에서의 파일목록등을 확인할 수 있다.

commit 내용

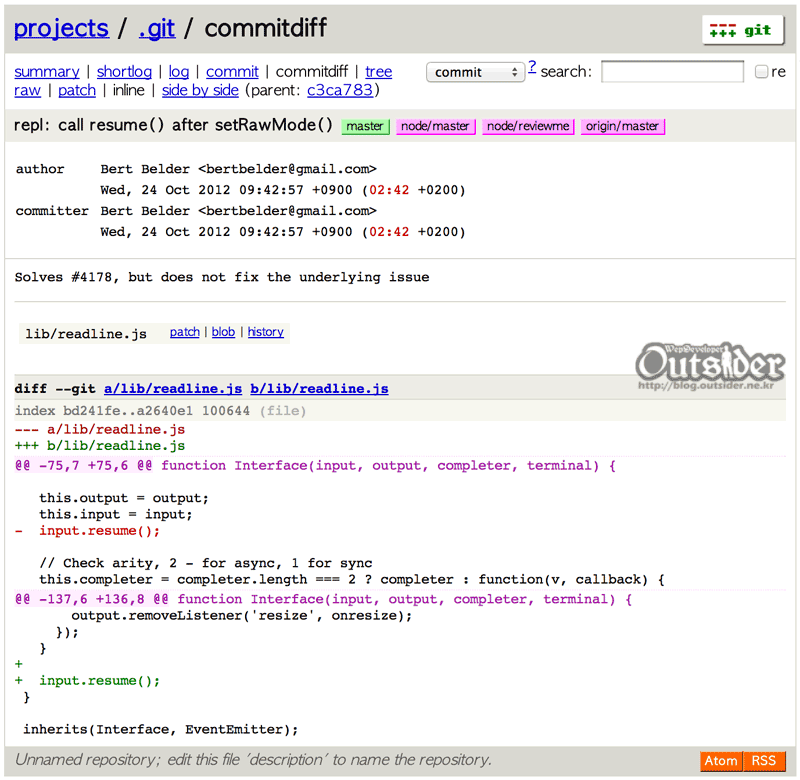
commitdiff 내용

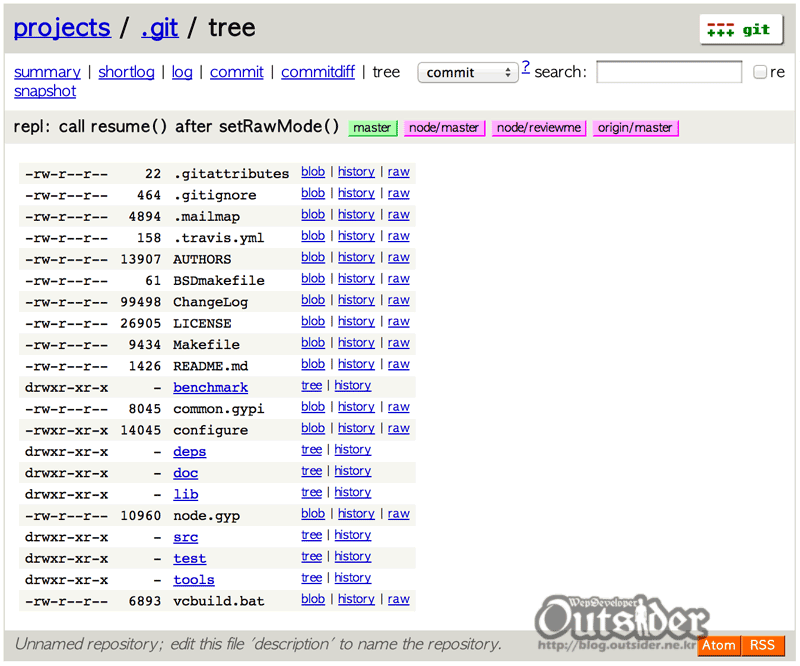
tree 내용
instaweb에서 사용할 수 있는 옵션은 다음과 같다.
- -l, --local : 웹서버를 로컬IP인 127.0.0.1에만 바인딩한다(즉, 로컬에서만 접속가능하다.)
-d, --httpd : 구동할 HTTP 웹서버 데몬을 지정한다. 현재는 apache2, lighttpd, mongoose, plackup, webrick을 지원하고 지정하지 않으면 lighttpd를 사용한다.(로컬에서 사용가능한 웹서버를 지정하면 된다.)
-m, --module-path : apache를 사용하는 경우에만 사용하는 옵션으로 모듈의 경로를 지정한다.
-p, --port : 웹서버의 포트를 지정한다. 기본값은 1234이다.
-b, --browser : 시작할 웹브라우저를 지정한다. 이 옵션은 git web--browse 로 전달된다.(지정하지 않으면 그냥 기본 브라우저가 뜬다.)
start, --start : http 웹서버를 시작한다.
stop, --stop : http 웹서버를 종료한다.
restart, --restart : http 웹서버를 재시작한다.
참고로 앞에서 서버를 띄울때 보았듯이 데몽으로 시작되기 때문에 서버를 띄우고 사용하지 않거나 다른 git 저장소에도 또 실행을 하려면 기존 서버는 죽이고(포트가 충돌하므로) 다시 실행해야 한다.



Really cool outsider.
Thanks~