
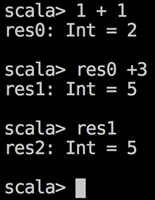
Scala의 REPL에서는 위 화면처럼 REPL에서 평가한 값이 res라는 변수에 자동으로 담기고 이를 변수처럼 참조해서 사용할 수 있는데 일일이 변수에 할당해주지 않아도 되기 때문에 무척이나 편하다. 이와 비슷한 기능을 Chrome와 node.js에서도 사용할 수 있다.
Google Chrome
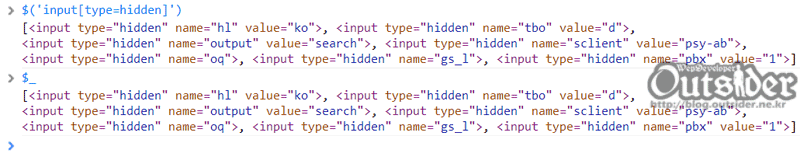
현시점에 최신 버전인 크롬 23부터는 크롬 개발자도구에 들어있는 콘솔에서 마지막 평가값을 $_ 변수로 참조할 수 있는 기능이 추가되었다.

Scala의 REPL처럼 모든 평가값들이 각각 담기지는 않고 마지막 값만 참조할 수 있지만 간단한 사용에는 일일이 변수에 담지 않아도 되기 때문에 은근히 편하다.

당연히 숫자나 문자열뿐만 아니라 객체나 배열도 마지막에 평가한 값들은 무조건 참조할 수 있다.
node.js REPL
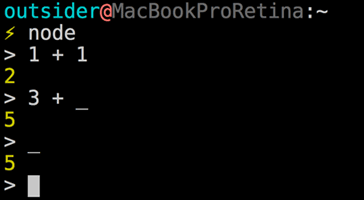
node.js의 REPL에서도 크롬개발자도구와 비슷한 기능이 있다.(포스팅따로 할 꺼리인지도 모르겠지만 크롬 얘기하는 김에 묻어서...)

node.js에서는 언더스코어(_)를 사용한다. 크롬 개발자도구의 콘솔과 마찬가지로 마지막 평가값만 참조할 수 있다.



오 좋은 포스팅 감사합니다.
새롭게 알았습니다. 여태 개발자도구 사용했는데 저런기능이 있을줄이야~!
포스팅에 쓴대로 23에서 추가된 기능입니다. 22까진 없었어요 ㅎ