프로그래밍을 하면서 문서화는 항상 중요함에도 항상 쉽지 않다. 일반적으로 Wiki같은 곳에 프로젝트에 대한 문서화를 많이 요구받지만 기획내용이나 시스템 구성, 개발환경등에 대한 걸 제외하고는 소스와 동떨어진 문서는 별로 좋아하는 편이 아니다. 소스코드에 대한 문서화(이런걸 Wiki에 일일이 적는 경우는 많이 없지만)는 거의 쓸모 없다고 생각하는 편이다. 작성하는 시점에서는 어느정도 의미가 있을지 모르지만 금새 소스코드화 동기화하기 어려워지고 문서화가 어디까지 유효한지 어쩔수 없기 때문에 결국 소스코드를 보는 것 말고는 방법이 없어서 문서 자체가 쓸데없게 된다.
가장 일반적으로 사용하는 것이 Javadoc 방식의 각 클래스나 메서드위에 @param이나 @return등을 사용해서 각 클래스/메서드에 대한 명세를 작성하고 이를 문서화하는 것이다. 그나마 나은 방법이라고는 생각하지만 작업을 하다보면 이 작업도 상당히 중복적으로 느껴진다. 메서드를 수정할 때마다 파라미터와 리턴타입을 계속 수정해 주어야 하고 다른 메서드를 복사해와서 작업하면서 이 주석부분은 수정을 하지 않는 경우도 허다하다. 결과적으로 팀원 전체가 상당히 신경쓰지 않으면 좋은 문서가 나오지 않기 때문에 시간이 지나서 보면 그닥 쓸모없는 정보만 적혀있는 경우가 허다하다. 오픈소스로 외부에 제공하는 경우는 좀 다르겠지만.... 내부 프로젝트에서는 경험상 대부분 이렇게 되더라.
주석
Javadoc처럼 최종적으로 레퍼런스 문서로 만들지는 않지만 코드의 문서화 중 하나가 주석이다. 개인적으로는 주석화를 많이 좋아하는 편은 아니고 Clean Code에서 엉클밥이 얘기한 것처럼 '주석으로 나쁜 코드를 보완하기 보다는 코드를 개선하는게 낫다'는 의견에 동감하는 편이라 사실 주석을 많이 다는 스타일은 아니다. 이전 프로젝트에서는 코드에 주석을 상당히 많이 다는 프로젝트였는데(거의 매 라인 혹은 기능에 주석을 달았다.) 그렇게 작업을 해보고 나니 실제로 남의 코드를 보거나 할때 상당히 유용했다. 어느 정도가 적당하냐에 답이 있지는 않겠지만 주석이 더 편한 이유는 아무래도 한글이기 때문이라고 생각한다. 대신 이럴 경우 코드보다 주석읽기에 더 치중하게 되는 안좋은 효과가 좀 있다고 봐서 적당한 선에서 절충을 해야 하는데 여전히 난 주석보다는 코드나 변수명/메서드명으로 명확히 하는것이 더 좋다고 생각한다.
어쨌든 새로운 프로젝트에 와서 기존의 코드를 읽으면서 코드를 이해하려다 보니 개인적인 용도로 주석을 달기 시작했다. 전체 구조가 파악이 아직 안되었다보니 이미 읽을 메서드들은 좀 빠르게 파악하기 위해서.. 그러면서 추가로 참여할 사람들에게도 도움이 되지 않을까 싶어서 문서화 도구를 찾아보기 시작했다.
groc
그래서 찾아낸 것이 groc이다. groc은 Jeremy Ashkenas가 만든 docco의 영향을 받은 문서화도구이다.(말이 영향이지 거의 똑같다. 스킨가 약간의 기능추가정도?) docoo라는 이름은 몰랐더라고 할 지라도 JavaScript에 관심이 많이 있다면 많이 본 형태의 문서화도구일텐데 Backbone.js나 CoffeeScript의 문서가 docco로 만들어진 것이다. docco대신 groc을 선택한 이유는 스킨이 좀더 이쁘고 약간의 부가기능이 더 있어서일 뿐이다.
groc과 docco는 The Art of Computer Programming의 저자 Donald Knuth교수의 Literate programming의 개념이 적용되었다고 한다. Literate programming은 나도 잘 모르지만 위키문서에는 다음과 같이 나와있다.
Literate programming tools are used to obtain two representations from a literate source file: one suitable for further compilation or execution by a computer, the "tangled" code, and another for viewing as formatted documentation, which is said to be "woven" from the literate source.한 소스에서 실행코드와 문서화를 모두 얻어내는 것의 개념을 도입한 것으로 보인다. Literate programming을 따로 공부하지는 않아서 그 이상의 복잡한 개념을 잘 모르겠지만 코드와 문서화의 일치화(물론 그 이상의 문서화는 당연히 필요하지만)에 상당히 동의하는 편이다. javadoc 방식도 비슷한 개념이라고 볼 수 있지만 나에게는 Javadoc방식은 문서를 코드에 적었다는 느낌이 더 강하고 코드입장에서는 중복이라고 느껴진다.
groc 설치
groc은 Node.js로 만들어진 도구이고 Pygments를 내부에서 사용하므로 Node.js와 Pygments는 사전에 설치되어 있어야 한다. groc은 npm을 이용해서 설치한다.
$ npm install -g groc
CLI로 사용하는 문서화 도구이므로 글로벌로 설치한다.
groc 문서화 사용법
groc은 코드에서 주석을 가져와서 문서로 만들어낸다. 실제로 사용방법을 보는 것이 가장 빠를 것이다.
// # 예제용 파일
//
// * `groc`을 사용하는 방법을 보여주기 위한 예제파일
// * 별다른 기능은 없다.
// 합계를 구한다
function sum(a, b) {
return a + b;
}
// 전역상수
var BLOCKSIZE = 10;
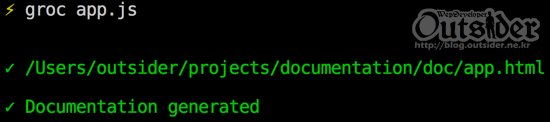
위와 같은 app.js 파일을 만들었다. 각 코드에 일반적인 주석을 달았는데 간단히 사용법만을 적었다.(별로 좋은 주석은 아니지만 그냥 예제이므로...) 여기서 주의깊게 봐야할 부분은 주석을 Markdown 문법으로 작성했다는 것이다. 이제 groc app.js로 해당 파일을 문서화 한다.

실행하면 위와 같이 doc 폴더에 app.html파일이 생긴것을 볼 수 있다. 이제 위 파일을 웹브라우저에서 열면 다음과 같은 문서를 볼 수 있다.

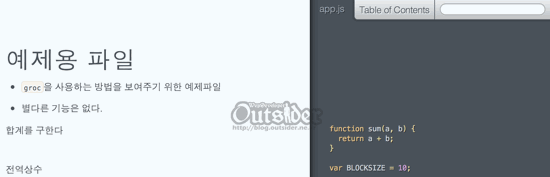
//를 사용해서 단 주석으로 문서를 만들어서 왼쪽에 보여주고 오른쪽에는 해당 주석 라인의 코드가 그대로 보여진다. 여기서 보듯이 주석에 단 Markdown 문법을 그대로 HTML로 파싱해서 보여주고 있다.

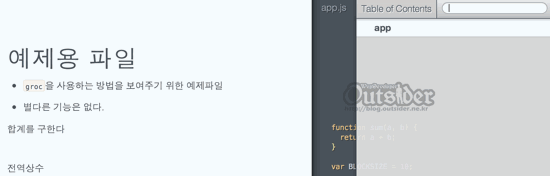
우측의 Table of Contents를 누르면 해당 문서의 파일명이 나온고 파일명으로 검색도 가능하다.(여기서는 파일이 한개 뿐이지만 한꺼번에 여러개를 만들면 자동으로 디렉토리에 맞게 트리구조로 출력이 된다.) 아쉽게도 내용검색은 안된다.

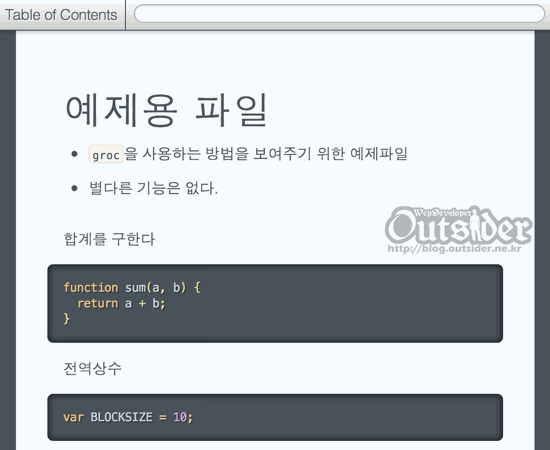
반응형 디자인이 적용되어 폭에 짜라 자동으로 위와 같이 출력된다. 문서를 만들때마다 일일이 파일명을 지정하고 싶지 않으면 다음과 같은 .groc.json 파일을 루트디렉토리에 놓으면 groc 명령어만 입력하면 자동으로 문서화가 만들어진다.
{
"glob": [
"README.md",
"./*.js",
"app/**/*.js",
"public/javascripts/*.js",
"test/**/*.js"
],
"except": [
],
"github": false,
"out": "./docs/groc"
}
glob은 문서화를 할 대상파일을 지정하는 것이고 except는 문서화에서 제외할 파일을 지정하면 된다. 보통 오픈소스가 프로젝트의 문서화를 Github의 page기능을 이용하고 있는데 groc은 자동으로 github 페이지에 적용할 수 있는 기능도 제공하고 있으므로 github 플래그를 이용해서 이를 제어한다. 그리고 out은 문서화된 파일이 생길 대상 디렉토리고 지정하지 않으면 위에서 보았듯이 doc 아래에 생긴다.
groc의 방식(혹은 docco의 방식)이 맘에 든 이유는 코드를 작성하면서 이질감없이 작성한 주석을 그대로 문서화로 만들어 낼 수 있다는 점이다. 우측에 코드가 함께 나오기 때문에 문서화와 코드를 한꺼번에 볼 수 있기 때문에 코드에 나와있는 파라미터나 리턴타입등은 굳이 명시하지 않아도 된다. 코드로 명확지 않다고 생각하는 부분만 주석을 추가해주면 그대로 문서화로 만들어 낼 수 있고 그냥 소스코드에서 볼 때도 단순 주석이므로 어색함이 없다는 점이다. 그리고 여기서는 JavaScript를 예제로 사용했지만 그 외에도 C, C#, CoffeeScript, Go, Haskell, Java, Lua, Perl, Python, Ruby등 대부분의 언어를 지원하고 있다. 각 언어에서 groc이 사용하는 주석이 정해져 있으므로 문서화되기 원하지 않는 주석은 다른 주석의 형태로 작성하거나 코드의 우측에 주석을 달면 된다. (문서화로는 최강이라는 Sphinx도 써봐야 하는데...)
덧) jquery.min.js처럼 압축된 파일에 대해서는 파싱이 되지 않는 문제가 있어 보인다. 문서화가 완료되지 않고 무한루프에 빠진것처럼 보인다면 압축파일이 있는지 확인해 봐야한다.



항상 유익한정보 감사드립니다.
예 방문해주셔서 감사드립니다.
Shpnix로 현재 작업중인데 죽입니다. 약간의 시간동안 rst에 읽숙해지면... 그리고 도메인 시스템도 좋더군요
Sphinx도 써봐야 되는데요... 일반 문서는 듣던대로 최강이던데 소스 문서화는 어떻게 접근하고 있는지 궁금하기도 합니다.
아주 유용해보이네요. 좋은 툴 소개 감사합니다.
적당히 섞어서 쓰기 좋아보여서 요즘은 주석을 여기에 맞춰서 적고 있네요. ㅎ