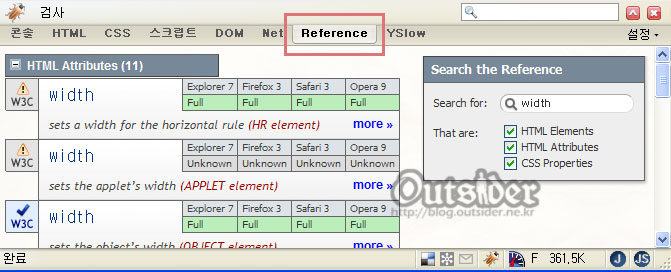
Firebug는 파이어폭스에서 익스텐션으로 사용하는 웹개발툴인데 FireScope는 이 Firebug의 애드온으로 붙는다. 당연히 파이어폭스(2 이상)에서만 쓸 수 있고 Firebug(1.2 이상)가 설치되어 있어야만 사용이 가능하다. 파폭의 익스텐션은 설치가 간단하니까 생략하고 설치가 완료되면 아래 화면 처럼 Reference라는 탭이 새로 생긴다.

SitePoint Reference 사이트에서 볼 수 있는 레퍼런스를 파이어버그 탭에서 바로 사용할 수 있다. 파이어버그를 사용한다면 편의성 면에서 레퍼런스 사이트를 따로 띄어놓고 사용하는 것보다 훨씬 편하다는 것은 당연하다. Javascript는 아직 베타판이기 때문인지 FireScope에서는 아직 HTML과 CSS만 지원하고 있다. 검색창을 통해서 바로 검색가능하며 유용한 브라우져 호환성여부도 확인할 수 있고 more를 누르면 Reference웹페이지로 연결이 된다. 왼쪽에 W3C로 아이콘이 표시되는 것은 파란색은 표준이란 의미이고 느낌표 표시는 더이상 권장되지 않는 요소라는 뜻이다.

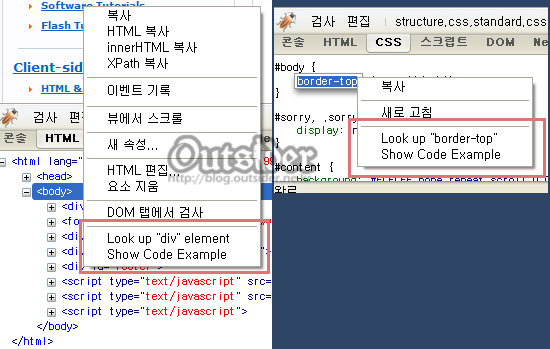
HTML 구조와 CSS를 볼수 있는 탬에서 우너하는 항목에서 마우스 오른쪽 클릭을 하면 FireScope를 설치하기 전에는 볼 수 없었던 "Look up"과 "Show Code Example"라는 2개의 메뉴가 추가된 것을 볼 수 있다. Look up을 하면 선택된 항목에 대해서 위에서 살펴보았던 Reference탬에서 바로 검색해서 표시해 준다. HTML이나 CSS를 Firebug로 분석하면서 바로 검색해 볼 수 있다는 면에서 유용하다.

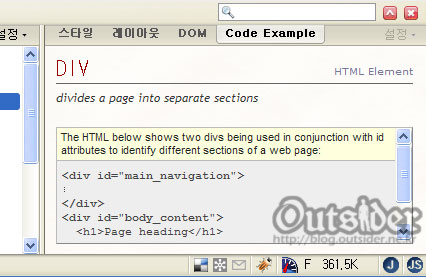
"Show Code Example"를 클릭하면 HTML탭에서는 보통 레이아웃이나 스타일이 표시되는 오른쪽 프레임에 위의 화면처럼 선택한 항목의 예시코드를 보여준다. 이 예제코드는 Reference탬에서 검색된 항목을 클릭하는 형태로도 볼 수 있다.

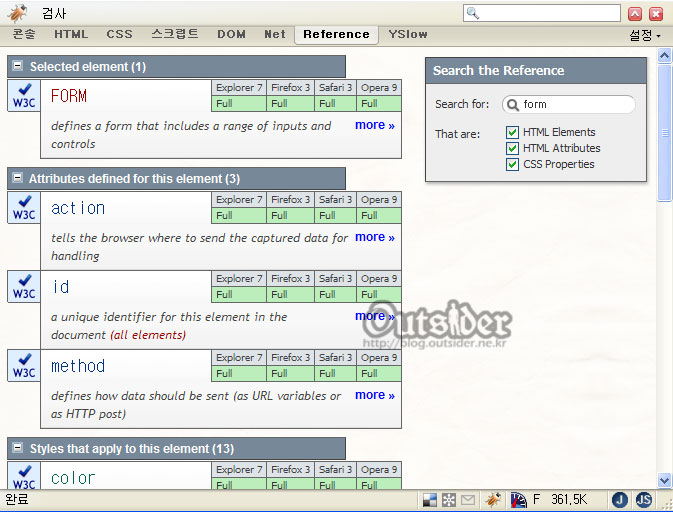
또한 HTML에서 엘리먼트를 선택한 상태에서 Reference탭으로 넘어오면 위 화면처럼 선택된 엘리먼트와 그에에 대한 속성과 스타일에 대한 설명을 한눈에 파악하여 볼 수 있다.
기능으로 보면 많은 기능은 아니지만 레퍼런스라는 것을 Firebug라는 툴에 아주 잘 녹아놓은 듯한 느낌이다. 단순히 레퍼런스 탭 정도를 제공할 수 있음에도 불구하고 HTML과 CSS탭과의 유기적인 연동을 통해서 레퍼런스 문서를 참고하는 것 자체가 아주 자연스럽게 이루어 질 수 있도록 되어 있다.



유용한 Addon 이네요.. 브라우저의 속도는 점점 느려지겠지만요. ^^
손에 좀 익으면 상당히 유용하리라 생각됩니다.
요즘은 파폭에 플러긴이 너무 많이 깔려서 개발용말고 메인브라우저를 다른걸로 할까도 고민중입니다. ^^
전 web developer만 사용해 봤는데...
겉보기엔 비슷해보이는데
fire bug가 더 좋을까요?
저는 둘다 쓰기는 하는데 개발자라서 그런지 사용빈도는 파이어버그가 훨씬 많은 편입니다.
제 생각에는 둘의 용도는 좀 다른것 같습니다. 웹디벨로퍼가 HTML, CSS같은 부분의 핸들링에 초점이 맞추어져 있다면 파이어버그는 자바스크립트 개발자에게 맞추어져 있지 않나 생각합니다.
파이어스코프가 퍼블리싱 작업쪽에 맞추어져 있는 플러긴 이긴 하지만 파이어버그랑 웹디벨로퍼는 성격이 좀 다르기 때문에 좋고나쁘고를 논하기는 어려울듯 합니다.
웹디벨로퍼에서도 되는지 모르겠지만 파이어버그에서는 HTML코드를 직접 보면서 핸들링할 수 있기 때문에 서로 보완적으로 쓰시면 좋지 않을까 생각합니다.(전 아직은 웹디벨로퍼가 손에 안익어서 잘 안쓰게 되더라구요. ^^)