
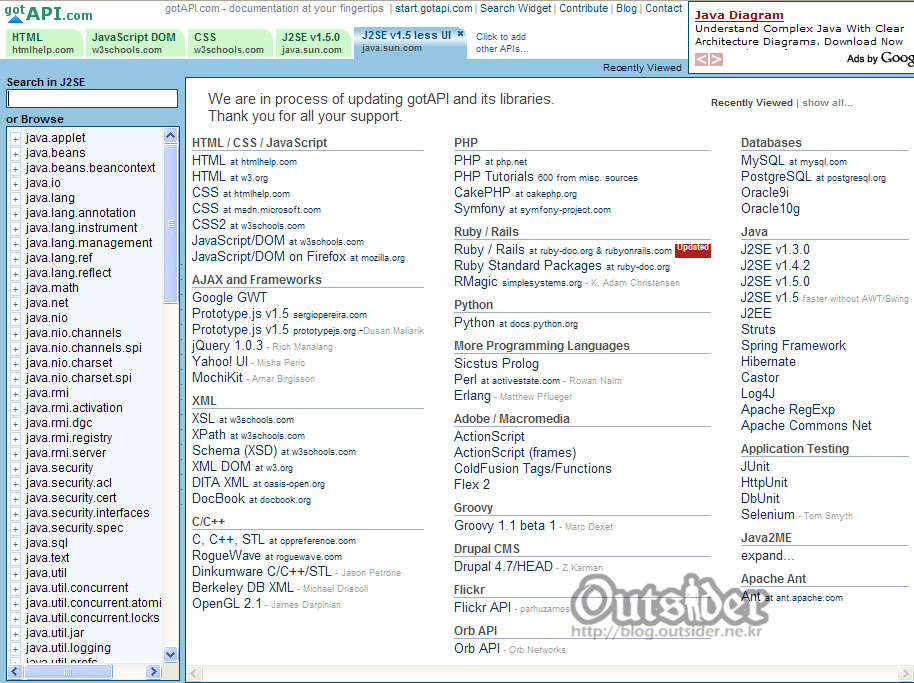
그래서 난 종종 gotAPI를 이용한다. gotAPI는 쓰는 사람도 많은 걸로 알고 있는데 위의 화면처럼 거의 웹개발을 하면서 사용하는 대부분의 언어에 대한 API를 제공하고 있고(전엔 이렇게 많지않았었는데.... 어느새!!) API 레퍼런스의 표준인터페이스와도 같은 왼쪽의 트리가 있고 검색해서 오른쪽에 자세한 내용이 나오는 방식을 취하고 있다. 자주 사용하는 것을 탭으로 만들수 있기 때문에 상당히 유용하게 사용할 수 있다.
(gotAPI를 소개하려는건 아니었는데 썰을 풀다보니.. ㅎㅎㅎ)
최근에 발견한 사이트인 Web Appers에서 "SitePoint CSS, HTML & JavaScript Online References"라는 괜찮은 기사를 발견했다. 웹개발자와 웹디자이너를 타겟으로 해서 정보를 제공하는 사이트인 SitePoint에서 HTML, CSS 레퍼런스의 새로운 인터페이스와 자바스크립트 레퍼런스 베타를 오픈했다는 것이다. 그래서 가봤는데 이거 꽤 유용하다.
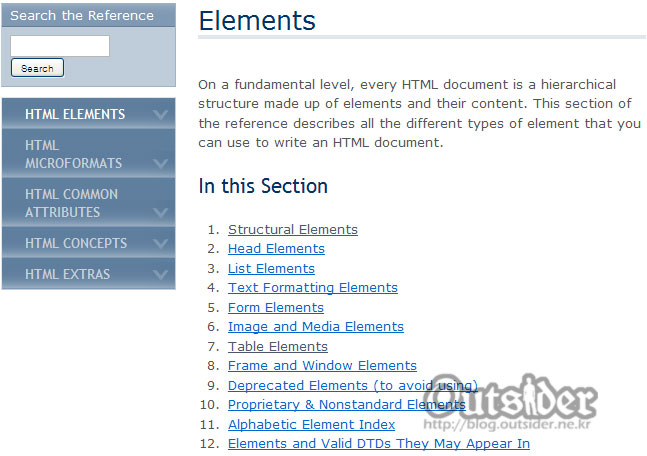
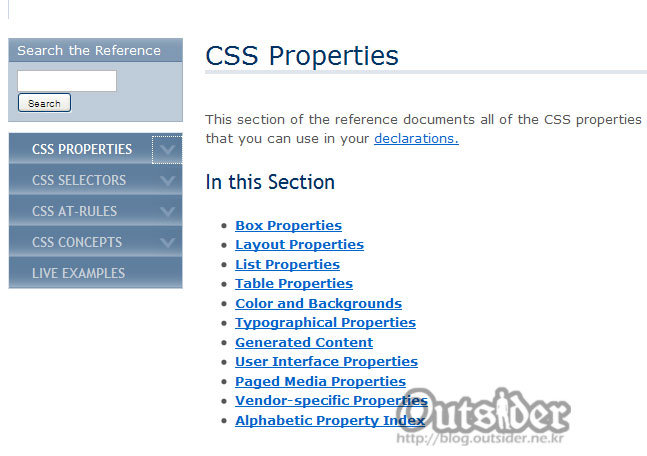
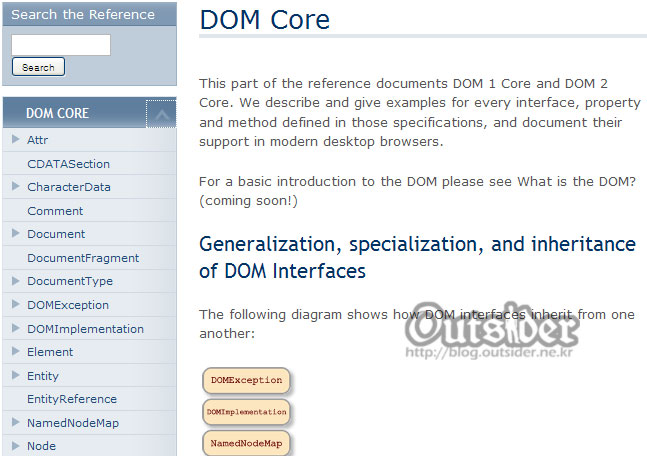
SitePoint 레퍼런스 페이지에서 HTML, CSS, Javascript에 대한 전체검색도 할 수 있고 아래 화면처럼 각 레퍼런스를 따로 사용할 수도 있다.
 |  |  |
SitePoint에서 지원하는 항목은
HTML Elements
HTML Microformats
HTML Common Attributes
HTML Concepts
HTML Extras
HTML Microformats
HTML Common Attributes
HTML Concepts
HTML Extras
CSS Reference
CSS Properties
CSS Selectors
CSS AT-Rules
CSS Concepts
Live Examples
CSS Selectors
CSS AT-Rules
CSS Concepts
Live Examples
JavaScript Reference (beta)
DOM Core
HTML과 CSS레퍼런스는 내용도 충실하고 분류별로 잘 갖추어져 있다. 영어긴 하지만 각 엘리먼트에 대한 설명도 잘 되어 있고 어떤 태그와 속성에 어떤 값을 사용하는지와 어떻게 보여지는지에 대한 예시도 잘 나와 있고 CSS의 경우에는 Live Example라고 해서 각 CSS별로 온라인상에서 값을 바꿔가면서 테스트해서 바로 볼 수 있는 것도 돋보인다. Javascript레퍼런스의 경우는 베타판인 만큼 DOM 1과 DOM 2에 대한 레퍼런스만 제공하고 있어서 실질적으로 쓰기에는 아직은 좀 아쉬움이 있지만 Beta딱지를 뗄때쯤에는 W3C수준처럼 충실해 질것 이라고 생각한다.
하지만... 이 온라인 레퍼런스가 딱 맘에 든건 그냥 내용의 충실함과 깔끔한 인터페이스때문만은 아니다.

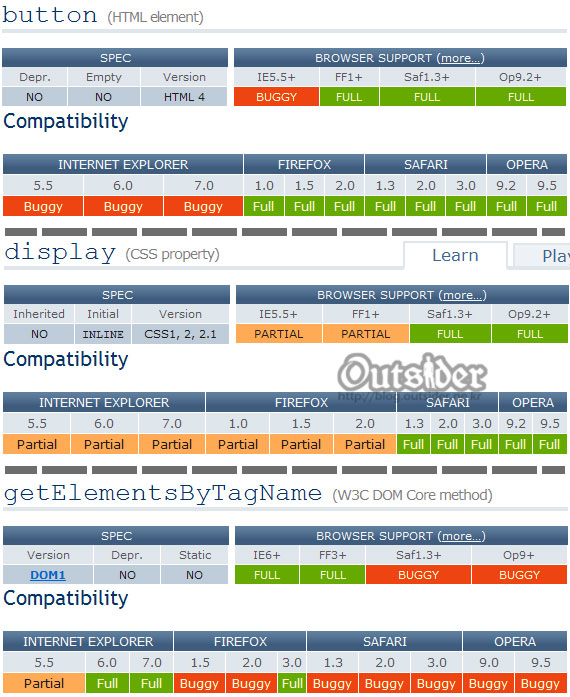
위에서부터 HTML, CSS, Javascript
이거다. 브라우저 호환표!!! 구글 크롬이 빠지긴 했지만 모든 항목에 대해서 브라우저에 대한 지원여부를 보여주고 있다. 웹개발자나 웹퍼블리셔에게 골치중의 하나는 크로스브라우징이고 저 많은 브라우저와 버전들을 다 맞추어서 테스트 해본다는건 거의 불가능에 가깝다. 경험으로 하는 부분이 더 크지 않나 싶다. 근데 이 레퍼런스에서는 표로 바로 지원여부를 체크하면서 확인할 수 있다. 이것만으로도 SitePoint 레퍼런스의 가치에 최고점을 주고 싶을 정도이다.
Spec표에서는 각 항목에 대한 기본적인 내용을 볼 수 있다.
Version : 정의되어 있는 스펙
Depr. : 이 항목이 더이상 권장되지 않는가?(Is This feature Deprecated?)
Empty : 내용이 없는 태그로 닫는태그가 필요없는가?(Does the HTML version of this element take no content, and therefore need no closing tag?)
Inherited : 상속 여부(Is this property inherited?)
Initial : 기본값(Initial value)
Depr. : 이 항목이 더이상 권장되지 않는가?(Is This feature Deprecated?)
Empty : 내용이 없는 태그로 닫는태그가 필요없는가?(Does the HTML version of this element take no content, and therefore need no closing tag?)
Inherited : 상속 여부(Is this property inherited?)
Initial : 기본값(Initial value)
브라우저 호환표에서는 Full은 말그대로 다 지원하는 거고 Partial은 일부만 지원 Buggy는 버그투성이라는 의미로 보인다.
또한 FireScope라는 파이어폭스의 파이어버그용 플러그인을 함께 제공하고 있어서 파폭유저라면 플러그인을 통해서 쉽게 사용할 수 있다.(포스팅이 길어져서 이건 나중에 따로 포스팅을..... 사실 시간도 좀 늦고 그래서.. ㅡ..ㅡ) 쓰면 쓸수록 다른건 몰라도 익스텐션때문에 파폭을 버릴수가 없어지는... 더군다가 이녀석은 사용자용 웹브라우저가 아니라 개발자용 웹브라우저라고 하는게 더 어울린다는 생각이 굳어지는.....



좋은 곳 같아요. 제 머리에 좀 참조하겠습니다. ㅎㅎ
저도 잘 안쓰고 있긴한데 잘쓰면 좋을듯 합니다. ^^
gotAPI는 망해서 레퍼런스 나오지도 않는구만
gotAPI가 망했나요? 저도 최근엔 잘 안가서요.